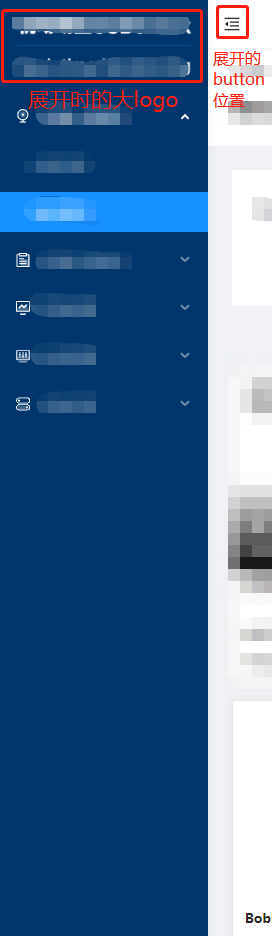
需求如图:


代码:
这里用到的是Prolayout组件

logo={
collapsed ? logoMini : logo}
collapsed={
collapsed}
collapsedButtonRender={
false}
headerContentRender={
() => {
return (
<div
onClick={
() => setCollapsed(!collapsed)}
style={
{
cursor: 'pointer',
fontSize: '16px',
width: '16px',
}}
>
{
collapsed ? <MenuUnfoldOutlined /> : <MenuFoldOutlined />}
</div>
);
}}