博客内容禁止用于商业用途,仅做学习交流。
Python爬虫JS解密详解,学会直接破解80%的网站!!!
Python爬虫JS解密详解,学会直接破解80%的网站(二)
前言
相信各位爬虫小伙伴们或多或少都知道大众点评是一个比较知名的反爬虫做的比较好的网站,但是今天我将带着大家一步一步进行反扒,请各位好好看好好学!
本次爬虫需要注册账号以获取Cookie,且需要点击更多贫家评价,也就是在全部评价页面进行爬取。

1、网页解析

打开控制台,可以看见有的评论正常出现在网页源码中,而有的评论则被class值不同的svgmtsi标签所替代,这就是我们需要破解的地方
下图的vvo即为公共前缀

简单来说就是需要把我们爬取的评论中的svgmtsi标签替换成其对应的汉字就ok了,说着很简单,但做起来也没那么容易,大家好好看好好学。

可以看见每个svgmtsi标签的class值是不一样的,所以其对应的background也不相同,但是background-image是一样的,接下来我们来看看这个background-image的url是个什么来头。。


访问该url可得如下网页
该网页保存着svgmtsi标签与字体的映射关系,那到底是什么样的映射关系呢?咋们接着看…

由上下两图可以看出,下图的id值对于着上图的xlink:href,那么下图的d又对应着什么呢?

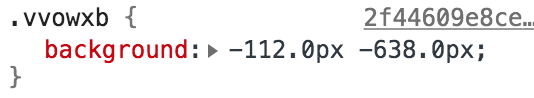
我上面讲过,每个不同class值的svgmtsi有着独立的background,如下

虽然前面有个 - 号,但大家可要当成正数看待。
我们在映射表中寻找638这个值,但是没有

这里有个规律,虽然没有638,那我们就找比638大23的数,也就是661,而661对应的id为17,那么我们就要找xlink:href为17的,如下

那么找到之后该怎么办呢,我们用过了638,可它左边的112还没有使用过,那么112该怎么使用?看下图

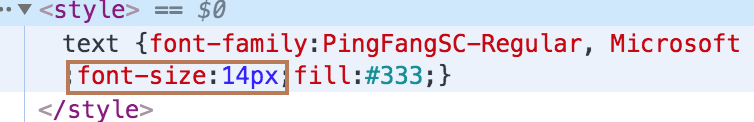
可见,字体大小为14,我们使用112除以14得到8,那我们从17对应的文本中,从前往后数第8个,也就是 一 字(从0开始数)

在评论区中也可以砍看到,对应的是正确的
好了,网页解析基本就这些,接下来要开始代码实现了,这才是重点。

2、代码实现
本次代码重点在于寻找映射,记录映射关系,最后的根据映射改变为正常的评论,相信大家都能够做到。
2.1、第一步
保存爬取到的网页html和对应的css文件
import requests
from lxml import etree
import re
import sys
import parsel
headers = {
#参考图1,注册好账号,刷新页面赋值图1位置的Cookie即可
"Cookie": "",
"Host": "www.dianping.com",
"Referer": "http://www.dianping.com/shop/l1MNeHgCskgs6qiN",
"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36"
}
headers1 = {
"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36"
}
#目标url
url = "http://www.dianping.com/shop/G6KeVfRgAOACdDbG/review_all"
response = requests.get(url=url,headers=headers)
response.encoding='UTF-8' #编码用utf-8
#保存爬取到的的html
with open(sys.path[0] + "/" + '大众点评.html','w',encoding='UTF-8') as f:
f.write(response.text)
content = response.content
#使用etree解析网页
html = etree.HTML(content)
#参考图2,xpath语法,不懂的可参考我如下博客
#https://blog.csdn.net/llllllkkkkkooooo/article/details/108409777
css_url = 'http:'+html.xpath('/html/head/link[4]/@href')[0]
2.2、第二步
解析css获取svgmtsi标签特有的class前缀和svg的映射网页的url
css_response = requests.get(url=css_url,headers=headers1)
#注意此处的编码,参考图3
response.encoding = 'windows-1252'
#保存css文件
with open(sys.path[0] + "/" + r'大众点评.css','w',encoding='UTF-8') as f:
f.write(css_response.text)
#使用正则
#不同正则可参考如下文章
#https://blog.csdn.net/llllllkkkkkooooo/article/details/108499359
svg_group = re.search(r'svgmtsi\[class\^="(\w+)"].*?background-image: url\((.*?)\);', css_response.text)
#key_letter:公共前缀
key_letter = svg_group[1]
#注意拼接上http
svg_url = 'http:'+svg_group[2]
2.3、第三步
保存svg映射html
svg_response = requests.get(url=svg_url,headers=headers1)
with open(sys.path[0] + "/" + "大众点评.svg",mode='w',encoding='UTF-8') as f:
f.write(svg_response.text)
2.4、第四步
寻找映射并建立映射
建立defs标签中的映射
dic = dict(zip(href_list, y_list))
建立text标签中的映射
lines[int(text[0])] = text[2]
根据保存的css文件获取每个svgmtsi标签的class、background值
class_map = [(cls_name, int(x), int(y)) for cls_name, x,y in class_map]
最后生成最终正确的映射
2.5、第五步
爬取评论,并根据正确映射进行替换
comment_list=re.findall('<div class="review-words Hide">\s+(.*?)\s+<div class="less-words">',html)
for i in comment_list:
key_list=re.findall('<svgmtsi class="(\w+)"></svgmtsi>',i)
for n in key_list:
#把svgmtsi标签替换成正确汉字
i = i.replace('<svgmtsi class="{}"></svgmtsi>'.format(n),resDic[n])
#替换掉文本中的img标签和一些其它符号
i = re.sub(r'<img (.*?)/>',"",i)
i = re.sub(r'&(.*?);',"",i)
print(i + "\n")
3、图片辅助分析
图1

图2

图3

4、运行结果对比


可优化部分
本次代码就爬取了一页,小伙伴们可以改进代码进行多页评论爬取
需要源码的小伙伴,可关注公众号,CodeHamster,回复大众点评即可领取源码

博主会持续更新,有兴趣的小伙伴可以点赞、关注和收藏下哦,你们的支持就是我创作最大的动力!
推荐⤵️

