1、Vue简介

Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
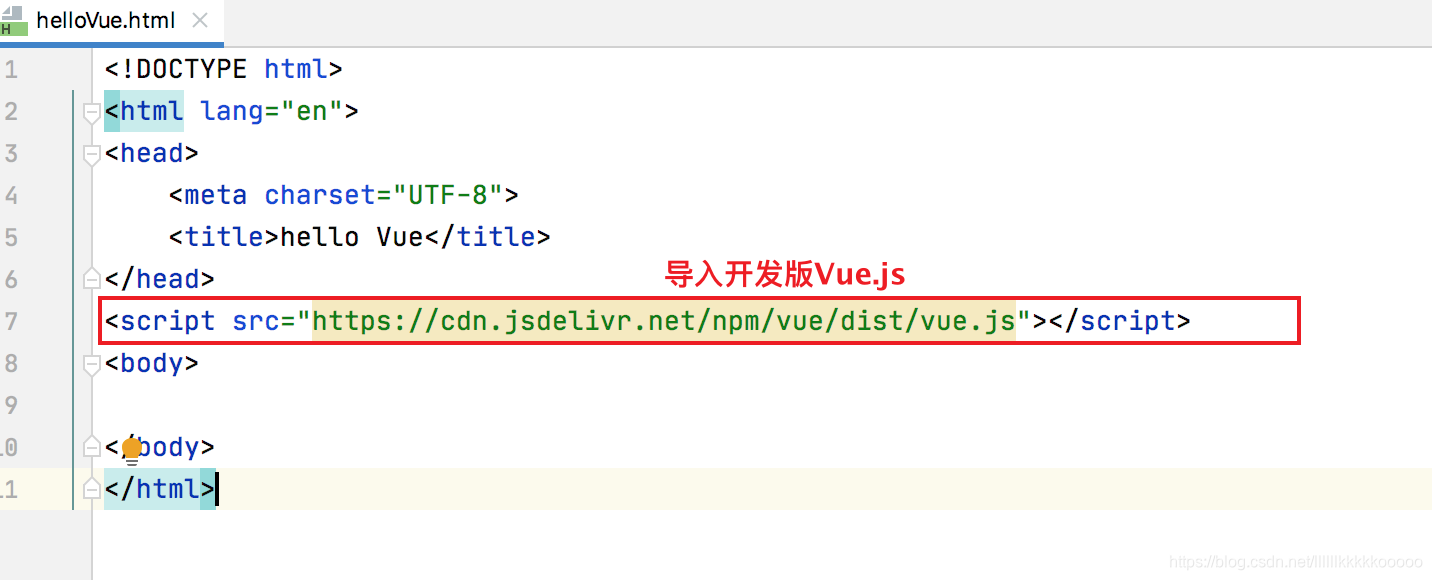
1、创建Html文件导入开发版Vue.js

<!--开发版-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>

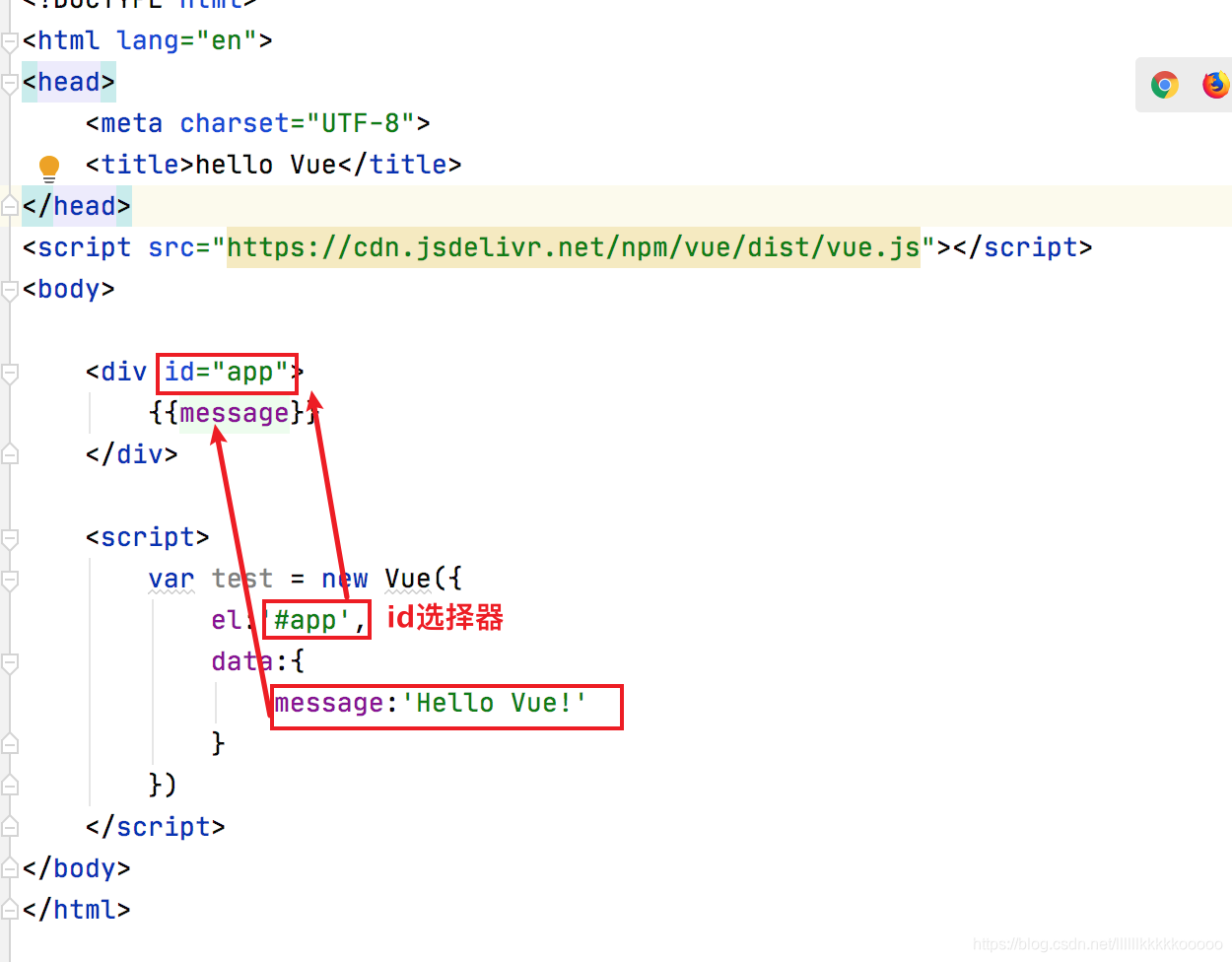
2、创建Vue实例对象,设置el属性和data属性
<script>
var test = new Vue({
el:'#app',
data:{
message:'Hello Vue!'
}
})
</script>
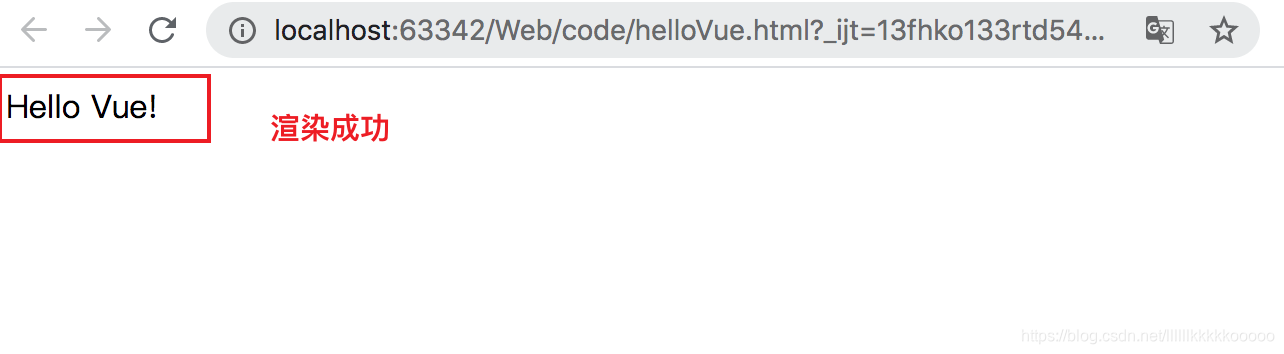
3、使用简洁的模板语法把数据渲染到页面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello Vue</title>
</head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<div id="app">
{
{message}}
</div>
<script>
var test = new Vue({
el:'#app',
data:{
message:'Hello Vue!'
}
})
</script>
</body>
</html>

修改message的值,则页面上的值也会改变
基本逻辑

博主会持续更新,有兴趣的小伙伴可以点赞、关注和收藏下哦,你们的支持就是我创作最大的动力!
博主开源Python爬虫教程目录索引(宝藏教程,你值得拥有!)