服务概述
服务可以让不同的组件调用同一个方法。
官方认为组件不应该直接获取或保存数据, 它们应该聚焦于展示数据,
而把数据访问的职责委托给某个服务。而服务就充当着数据访问,逻辑处理的功能。
把组件和服务区分开,以提高模块性和复用性。通过把组件中和视图有关的功能与其他类型的处理分离开,
可以让组件类更加精简、高效,这是官方的一些定义。

1. 创建服务
命令行在当前项目目录输入:
ng g service my-new-service
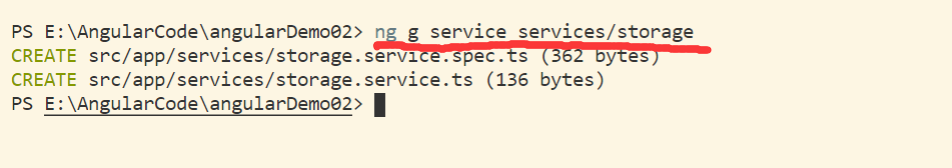
创建到指定目录下面
ng g service services/storage

2. 配置服务

app.moudule.ts
import {
NgModule } from '@angular/core';
import {
BrowserModule } from '@angular/platform-browser';
import {
FormsModule } from '@angular/forms';
import {
AppComponent } from './app.component';
import {
SearchComponent } from './components/search/search.component';
import {
TodolistComponent } from './components/todolist/todolist.component';
import {
StorageService } from './services/storage.service'; // 引入服务
@NgModule({
declarations: [AppComponent, SearchComponent, TodolistComponent],
imports: [BrowserModule, FormsModule],
providers: [StorageService], // 配置服务
bootstrap: [AppComponent],
})
export class AppModule {
}
3.在组件当中定义方法

storage.service.ts
import {
Injectable } from '@angular/core';
@Injectable({
providedIn: 'root',
})
export class StorageService {
constructor() {
}
// 在服务当中定义方法
public get(): string {
return 'This is a Service.';
}
}
4. 在组件当中使用方法

search.component.ts
- 第一种使用方式: 不推荐
// 引入服务类
import {
StorageService } from '../../services/storage.service';
// 实例化服务类 可以这么使用,但是不推荐
constructor() {
var service = new StorageService();
var s = service.get();
alert(s);
}
- 第二种使用方式: 推荐
// 引入服务类
import {
StorageService } from '../../services/storage.service';
/* 服务推荐的使用方法 */
constructor(public servce: StorageService) {
var a = servce.get();
alert(a);
}