页面浏览到底部要弹框提醒用户到底了。
小程序使用原生写的。
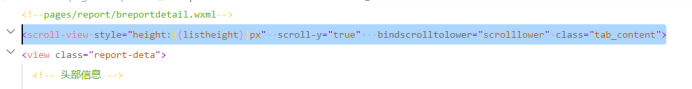
wx.ml

<scroll-view style="height:{
{listheight}}px" scroll-y="true" bindscrolltolower="scrolllower" class="tab_content">
包住view
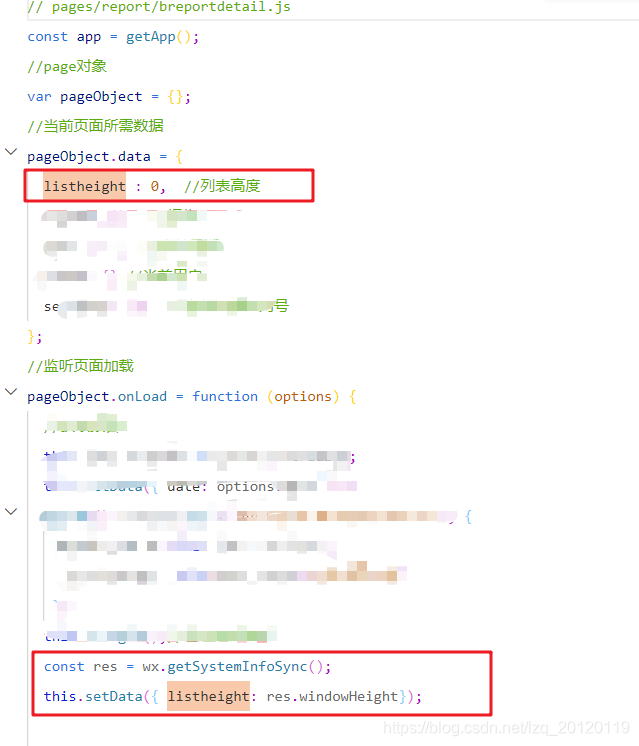
js
页面中的listheight这样赋值

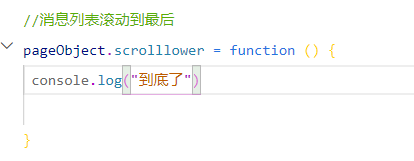
事件

//消息列表滚动到最后
pageObject.scrolllower = function () {
console.log("到底了")
}
cosle结果:
