前端的初学习 -- 第九章 -- DOM
博客说明
文章内容输出来源:拉勾教育Java就业急训营
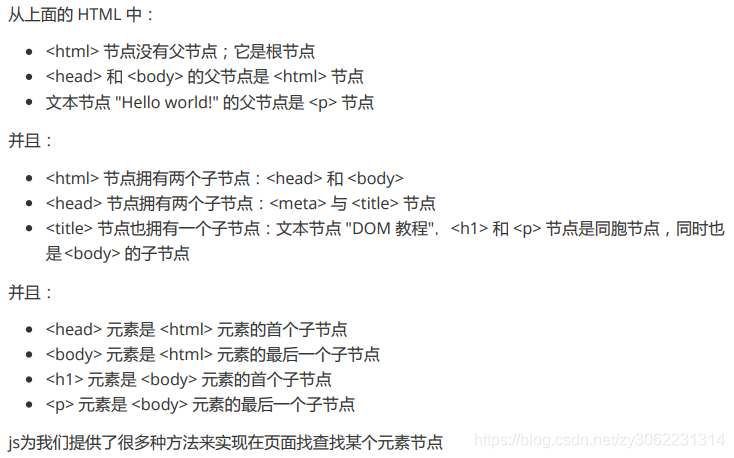
什么是DOM

<html>
<head>
<meta charset="utf-8">
<title>DOM 教程</title>
</head>
<body>
<h1>第一节:HTML DOM</h1>
<p>Hello world!</p>
</body>
</html>

getElementById:通过id属性获得元素节点对象
案例:当帐号为空时,阻止表单提交
<body>
<form action="xxx" onsubmit="return login()">
<p>帐号:<input id="username" /></p>
<p>电话:<input id="phone" /></p>
<p><button>登录</button></p>
</form>
<script>
function login() {
var name = document.getElementById("username").value;
if (name == "") {
alert("帐号不能为空!");
return false; // 阻止表单的提交
}
return true; // 放行,让表单提交
}
</script>
</body>
getElementsByName:通过name属性获得元素节点对象集
案例:购物车全选效果
<body>
<h2>我的购物车</h2>
<table border="1" cellspacing="0">
<tr>
<td><input type="checkbox" onchange="quan(this)" /> 全选</td>
<td>名称</td>
<td>单价</td>
</tr>
<tr>
<td><input type="checkbox" name="one" />1</td>
<td>功能性饮料-尖叫</td>
<td>4.0</td>
</tr>
<tr>
<td><input type="checkbox" name="one" />2</td>
<td>火腿肠</td>
<td>2.0</td>
</tr>
<tr>
<td><input type="checkbox" name="one" />3</td>
<td>包子</td>
<td>1.5</td>
</tr>
</table>
<p>
<button>提交订单</button>
</p>
<script>
function quan(all) {
var arr = document.getElementsByName("one");
for (var i = 0; i < arr.length; i++) {
arr[i].checked = all.checked; // 将全选框的状态,赋值给每一个复选框
}
}
</script>
</body>
getElementsByTagName:通过标签名称获得元素节点对象集
案例:表格隔行变色
<body>
<h2>我的购物车</h2>
<table border="1" cellspacing="0">
<tr>
<td><input type="checkbox" onchange="quan(this)" /> 全选</td>
<td>名称</td>
<td>单价</td>
</tr>
<tr>
<td><input type="checkbox" name="one" />1</td>
<td>功能性饮料-尖叫</td>
<td>4.0</td>
</tr>
<tr>
<td><input type="checkbox" name="one" />2</td>
<td>火腿肠</td>
<td>2.0</td>
</tr>
<tr>
<td><input type="checkbox" name="one" />3</td>
<td>包子</td>
<td>1.5</td>
</tr>
</table>
<p>
<button>提交订单</button>
</p>
<script>
var rows = document.getElementsByTagName("tr"); //通过标签名获得元素对象 集合
for (var i = 0; i < rows.length; i++) {
if (i % 2 == 1) {
// 奇数
rows[i].style.backgroundColor = "pink";
}
}
</script>
</body>
DOM修改



DOM添加删除替换节点
添加
点击按钮,在页面中创建一张图片
<body>
<button onclick="add()">添加</button>
<div></div>
<script>
function add(){
var img = document.createElement("img"); // <img
img.setAttribute("src","../lagou_html/img/1.jpg"); // <img src="../lagou-html/img/cat.gif">
img.setAttribute("title","小猫咪"); // <img src="../lagou- html/img/cat.gif" title="小猫咪">
img.setAttribute("id","cat"); // <img src="../lagou- html/img/cat.gif" title="小猫咪" id="cat">
var divs = document.getElementsByTagName("div"); divs[0].appendChild(img);
}
</script>
</body>
删除
点击按钮,把上面刚创建的图片从页面上删除
<body>
<button onclick="add()">添加</button>
<button onclick="del()">删除</button>
<div></div>
<script>
function add() {
var img = document.createElement("img"); // <img
img.setAttribute("src", "../lagou_html/img/1.jpg"); // <img src="../lagou-html/img/cat.gif">
img.setAttribute("title", "小猫咪"); // <img src="../lagou- html/img/cat.gif" title="小猫咪">
img.setAttribute("id", "cat"); // <img src="../lagou- html/img/cat.gif" title="小猫咪" id="cat">
var divs = document.getElementsByTagName("div"); divs[0].appendChild(img);
}
function del() {
var img = document.getElementById("cat");
img.parentNode.removeChild(img); // 必须通过父节点,才能删除子节点
}
</script>
</body>
替换节点
点击按钮,把上面刚创建的图片替换成另一张
<body>
<button onclick="add()">添加</button>
<button onclick="del()">删除</button>
<button onclick="rep()">替换</button>
<div></div>
<script>
function add() {
var img = document.createElement("img"); // <img
img.setAttribute("src", "../lagou_html/img/1.jpg"); // <img src="../lagou-html/img/cat.gif">
img.setAttribute("title", "小猫咪"); // <img src="../lagou- html/img/cat.gif" title="小猫咪">
img.setAttribute("id", "cat"); // <img src="../lagou- html/img/cat.gif" title="小猫咪" id="cat">
var divs = document.getElementsByTagName("div"); divs[0].appendChild(img);
}
function del() {
var img = document.getElementById("cat");
img.parentNode.removeChild(img); // 必须通过父节点,才能删除子节点
}
function rep() {
var imgold = document.getElementById("cat");
// 通过修改元素的属性实现图片替换
img.setAttribute("src","../lagou-html/img/2.jpg");
// 通过更改节点实现图片替换
//var imgnew = document.createElement("img");
//imgnew.setAttribute("src", "../lagou-html/img/2.jpg");
//imgold.parentNode.replaceChild(imgnew, imgold);
}
</script>
</body>