1.应用场景
| 主要用于使用vscode进行开发调试测试. |
2.学习/操作
| 1.文档阅读 https://zhuanlan.zhihu.com/p/95878237 // VSCode云端开发环境搭建 (Remote-Containers) 2.个人整理/实践输出 TBD 1.vscode中安装[如果没安装], remote-container 插件
2.远程连接容器, 可进行测试[这里Windows下react jest unit test 一直报错, 从而采取这种方法]
关闭之后, 重新打开该下项目
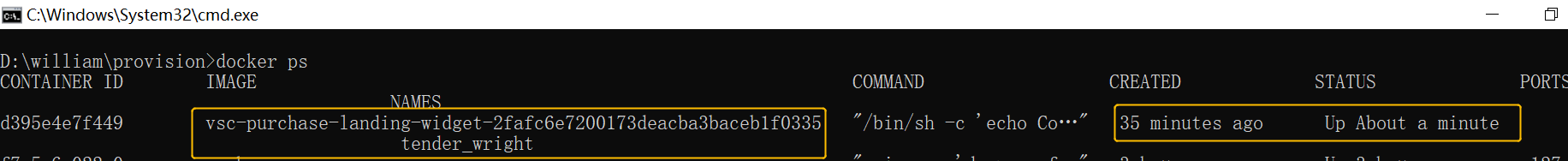
3.查看docker运行的容器 如下可知, 就是vscode插件remote-container 为我们实例化一个docker容器. 开启另外一个环境. 或用于开发用于测试.
备注: 上面的环境是运行在docker容器中, 所以, 开发/测试的命令都要在连接远程容器的命令终端中执行, 本地执行, 有时会出现问题.
在连接远程容器的终端中, 执行上面命令, 浏览器正常工作.
之后打开重新连接远程容器即可
升级之后, 此时目录并非项目目录下. 需要进入项目目录下:
cd /workspaces/purchase-landing-widget 执行单元测试 yarn test 或者 yarn test:u // 覆盖生成snapshot文件 后续补充 ... |
3.问题/补充
| TBD |
4.参考
| https://zhuanlan.zhihu.com/p/95878237 // VSCode云端开发环境搭建 (Remote-Containers) |
后续补充
...