<style>
#div1 button{
width: 100px; height: 30px;background-color: gray; color: white; font-size: 18px}
#div1 .active{
background-color: orange; color: blue}
#div1 div{
width: 340px; height: 300px; border: 1px solid black; display: none}
</style>
</head>
<body>
<div id = 'div1'>
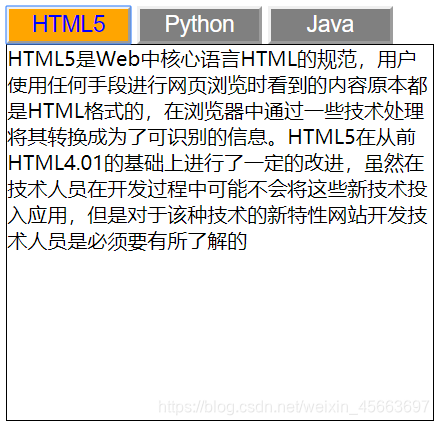
<button class = 'active'>HTML5</button>
<button>Python</button>
<button>Java</button>
<div style = 'display: block'>HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然在技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性网站开发技术人员是必须要有所了解的</div>
<div>Python是一种计算机程序设计语言。是一种面向对象的动态类型语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的、大型项目的开发。</div>
<div>Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程</div>
</div>
</body>
方案一:用js来实现
<script>
window.onload = function(){
var oDiv1 = document.getElementById("div1");
var aBtns = oDiv1.getElementsByTagName("button");
var aDivs = oDiv1.getElementsByTagName("div");
for(var i = 0; i < aBtns.length; i++){
aBtns[i].index = i;
aBtns[i].onclick = function(){
for(var j = 0; j < aBtns.length; j++){
aBtns[j].className = '';
aDivs[j].style.display = 'none';
}
this.className = 'active';
aDivs[this.index].style.display = 'block';
}
}
}
</script>
方案二:用JQ来实现
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$(function(){
$("#div1 button").click(function(){
var divShow = $("#div1").children("div");
if(!$(this).hasClass('.active')){
var index = $(this).index();
$(this).addClass('active').siblings('button').removeClass('active');
$(divShow[index]).show();
$(divShow[index]).siblings("div").hide();
}
});
});
</script>