VScode编译C++主要有如下几种种方法。
方法一、配置 launch.json 和 tasks.json 文件。
在安装完vscode,下载相应的插件后,编写C++程序并进行编译。在编译之前首先需要配置vscode的两个文件,
分别为: launch.json 和 tasks.json 。
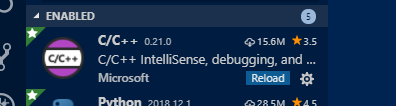
1、下载编辑C++ 的相应插件: C/C++,如下图第一个插件

建立文件夹 test ,并在vscode中选择打开此文件夹 (vscode必须打开 .cpp文件所在的文件夹才能进编译,而不能只是打开一个 .cpp的单文件进行编译。)。在vscode中点击1处建立C01文件夹;在C01目录下,再点击2处,建立 .cpp 文件。目录结构如下图:

2、配置 launch.json 文件
(1)、打开01.cpp文件,按F5,在出现的命令提示栏上选择 C++(GDB/LLDB),

(2)、 然后在出现的launch.json模板上进行修改,主要修改2个地方。分别为下图的3处,为运行编译程序的路径;4处为添加的在启动运行程序之前,要进行先编译,与下一个文件 tasks.json 相对应。launch.json文件用于运行编译的程序。


-
附 launch.json文件配置结果如下:
-
-
{
-
// Use IntelliSense to learn about possible attributes.
-
// Hover to view descriptions of existing attributes.
-
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
-
"version": "0.2.0",
-
"configurations": [
-
{
-
"name": "(gdb) Launch",
-
"type": "cppdbg",
-
"request": "launch",
-
"program": "${fileDirname}/${fileBasenameNoExtension}.out",
-
"args": [],
-
"stopAtEntry": false,
-
"cwd": "${workspaceFolder}",
-
"environment": [],
-
"externalConsole": true,
-
"MIMode": "gdb",
-
"preLaunchTask": "build",
-
"setupCommands": [
-
{
-
"description": "Enable pretty-printing for gdb",
-
"text": "-enable-pretty-printing",
-
"ignoreFailures": true
-
}
-
]
-
}
-
]
-
}
3、配置 tasks.json 文件:
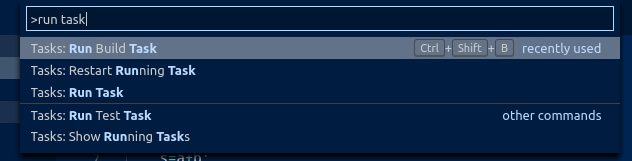
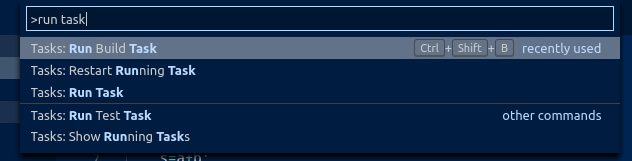
(1)、按 ctrl+shift+P 或者 F1,来启动命令提示栏。在其中输入 run task,选择 Run Task,

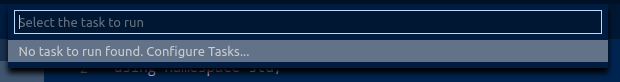
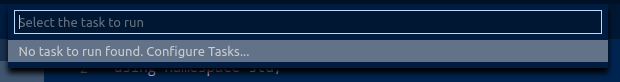
(2)、再点选 No task to run found,Configure Tasks...

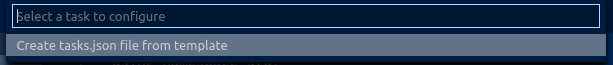
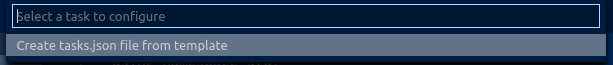
(3)、再点选 Create tasks.json file from template

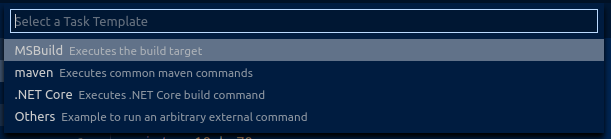
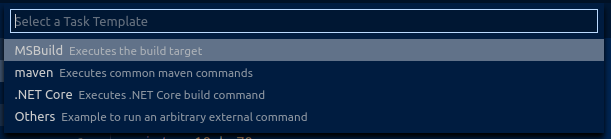
(4)、点选 Others

(5)、对出现的 tasks.json 进行修改。label 与上面的launch.json 中的 preLaunchTask 相对应。command 相当于在bash中编译 .cpp文件时的命令。

(6)、最终修改的结果如下:

-
附 tasks.json 文件最终配置如下:
-
-
{
-
// See https://go.microsoft.com/fwlink/?LinkId=733558
-
// for the documentation about the tasks.json format
-
"version": "2.0.0",
-
"tasks": [
-
{
-
"label": "build",
-
"type": "shell",
-
"command": "g++",
-
"args": [
-
"-g",
-
"${file}",
-
"-o",
-
"${fileDirname}/${fileBasenameNoExtension}.out"
-
],
-
"group": {
-
"kind": "build",
-
"isDefault": true
-
}
-
}
-
],
-
"presentation": {
-
"echo": true,
-
"reveal": "always",
-
"focus": false,
-
//"panel": "shared",
-
//"showReuseMessage": true,
-
//"clear": false
-
}
-
}
4、回到 01.cpp 文件,按F5即可编译运行该程序,结果如下所示:

方法二、安装插件 Code Runner 来进行编译,如下图第一个插件。

点击箭头出的小三角即可编译

方法三、安装 C/C++ Compile Run 插件,按F6 可直接进行编译运行 .cpp 文件
注意:linux 系统上必须要安装有gcc/g++;windows系统上必须要安装有mingw 才可以。

二、总结
1、方法一可以进行断点调试,方法二、三只能进行编译运行。
2、vscode的Variables Reference
-
Predefined variables :
-
${workspaceFolder} - the path of the folder opened in VS Code
-
${workspaceFolderBasename} - the name of the folder opened in VS Code
-
without any slashes (/)
-
${file} - the current opened file
-
${relativeFile} - the current opened file relative to workspaceFolder
-
${fileBasename} - the current opened file 's basename
-
${fileBasenameNoExtension} - the current opened file's basename with no file extension
-
${fileDirname} - the current opened file 's dirname
-
${fileExtname} - the current opened file's extension
-
${cwd} - the task runner 's current working directory on startup
-
${lineNumber} - the current selected line number in the active file
-
${selectedText} - the current selected text in the active file
-
${execPath} - the path to the running VS Code executable
-
-
-
Predefined variables examples
-
Supposing that you have the following requirements:
-
-
A file located at /home/your-username/your-project/folder/file.ext opened in your editor;
-
The directory /home/your-username/your-project opened as your root workspace.
-
So you will have the following values for each variable:
-
-
${workspaceFolder} - /home/your-username/your-project
-
${workspaceFolderBasename} - your-project
-
${file} - /home/your-username/your-project/folder/file.ext
-
${relativeFile} - folder/file.ext
-
${fileBasename} - file.ext
-
${fileBasenameNoExtension} - file
-
${fileDirname} - /home/your-username/your-project/folder
-
${fileExtname} - .ext
-
${lineNumber} - line number of the cursor
-
${selectedText} - text selected in your code editor
-
${execPath} - location of Code.exe
参考资料:
[1] 构建Visual Studio Code编译调试Linux C++环境
[2] 在Ubuntu中用Visual Studio Code编译调试C\C++
[3] Visual Studio Code 如何编写运行 C、C++ 程序
[4] VS Code 搭建 C/C++ 编译运行环境的三种方案
VScode编译C++主要有如下几种种方法。
方法一、配置 launch.json 和 tasks.json 文件。
在安装完vscode,下载相应的插件后,编写C++程序并进行编译。在编译之前首先需要配置vscode的两个文件,
分别为: launch.json 和 tasks.json 。
1、下载编辑C++ 的相应插件: C/C++,如下图第一个插件

建立文件夹 test ,并在vscode中选择打开此文件夹 (vscode必须打开 .cpp文件所在的文件夹才能进编译,而不能只是打开一个 .cpp的单文件进行编译。)。在vscode中点击1处建立C01文件夹;在C01目录下,再点击2处,建立 .cpp 文件。目录结构如下图:

2、配置 launch.json 文件
(1)、打开01.cpp文件,按F5,在出现的命令提示栏上选择 C++(GDB/LLDB),

(2)、 然后在出现的launch.json模板上进行修改,主要修改2个地方。分别为下图的3处,为运行编译程序的路径;4处为添加的在启动运行程序之前,要进行先编译,与下一个文件 tasks.json 相对应。launch.json文件用于运行编译的程序。

-
附 launch.json文件配置结果如下:
-
-
{
-
// Use IntelliSense to learn about possible attributes.
-
// Hover to view descriptions of existing attributes.
-
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
-
"version": "0.2.0",
-
"configurations": [
-
{
-
"name": "(gdb) Launch",
-
"type": "cppdbg",
-
"request": "launch",
-
"program": "${fileDirname}/${fileBasenameNoExtension}.out",
-
"args": [],
-
"stopAtEntry": false,
-
"cwd": "${workspaceFolder}",
-
"environment": [],
-
"externalConsole": true,
-
"MIMode": "gdb",
-
"preLaunchTask": "build",
-
"setupCommands": [
-
{
-
"description": "Enable pretty-printing for gdb",
-
"text": "-enable-pretty-printing",
-
"ignoreFailures": true
-
}
-
]
-
}
-
]
-
}
3、配置 tasks.json 文件:
(1)、按 ctrl+shift+P 或者 F1,来启动命令提示栏。在其中输入 run task,选择 Run Task,

(2)、再点选 No task to run found,Configure Tasks...

(3)、再点选 Create tasks.json file from template

(4)、点选 Others

(5)、对出现的 tasks.json 进行修改。label 与上面的launch.json 中的 preLaunchTask 相对应。command 相当于在bash中编译 .cpp文件时的命令。

(6)、最终修改的结果如下:
