JComboBox的下拉按钮添加监听
JComboBox的下拉按钮添加监听
系统:Win10
JDK:1.8.0_121
IDEA:2017.3.2
1.问题描述
在使用一个JComboBox下拉选的时候,需要在点击下拉按钮的时候,给其添加一些操作。所以需要给该下拉按钮添加一些监听函数。
2.需求分析
现在使用一个JComboBox实现输入用户名,如果在下拉列表中,则设置为选中,如果不在列表中且非空,则将该项添加至列表,并设置为选中状态
给其添加addPopupMenuListener监听函数来实现展开下拉列表的监听
3.代码示例
public class JComboBoxDemo {
public static void main(String[] args) {
// 创建一个JFrame对象
JFrame frame = new JFrame("JComboBox给下拉按钮添加监听");
// 创建面板
JPanel panel = new JPanel();
JLabel label = new JLabel("用户:");
// 创建一个JComboBox组件
JComboBox<String> comboBox = new JComboBox();
// 为项列表添加项
comboBox.addItem("张三");
comboBox.addItem("李四");
comboBox.addItem("王二");
comboBox.addItem("麻子");
// setSelectedIndex(int anIndex):选择索引 anIndex 处的项
// 将anIndex设置为-1代表没有做出选择
comboBox.setSelectedIndex(-1);
// 设置JComboBox可编辑
comboBox.setEditable(true);
comboBox.addPopupMenuListener(new PopupMenuListener() {
@Override
public void popupMenuWillBecomeVisible(PopupMenuEvent e) {
// 默认输入的是新元素
boolean newItem = true;
// 获取输入框中的值
JTextField field = (JTextField) comboBox.getEditor().getEditorComponent();
String input = field.getText();
// System.out.println("input:" + input);
// 如果输入框中的值为空,则将newItem设置为false
if (input == null || input.length() == 0) {
newItem = false;
} else {
// 获取JComboBox的列表的项数
int count = comboBox.getItemCount();
// 遍历列表,如果有值与输入框中相等,则将newItem设置为false,并将其设置为选中
for (int i = 0; i < count; i++) {
// System.out.println("第" + i + "个item:" + comboBox.getItemAt(i));
if (comboBox.getItemAt(i).equals(input)) {
newItem = false;
comboBox.setSelectedItem(input);
break;
}
}
}
// System.out.println(newItem);
// 最后如果是新元素
if (newItem) {
// 将该非空元素添加列表
comboBox.addItem(input);
// 将该项设置为选中
comboBox.setSelectedItem(input);
}
}
@Override
public void popupMenuWillBecomeInvisible(PopupMenuEvent e) {
}
@Override
public void popupMenuCanceled(PopupMenuEvent e) {
}
});
// 添加各个组件
panel.add(label);
panel.add(comboBox);
frame.add(panel);
// 设置窗口大小
frame.setSize(new Dimension(400, 300));
// 设置窗口居中显示
frame.setLocationRelativeTo(null);
// 设置窗口关闭后结束运行
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 设置窗口可见
frame.setVisible(true);
}
}
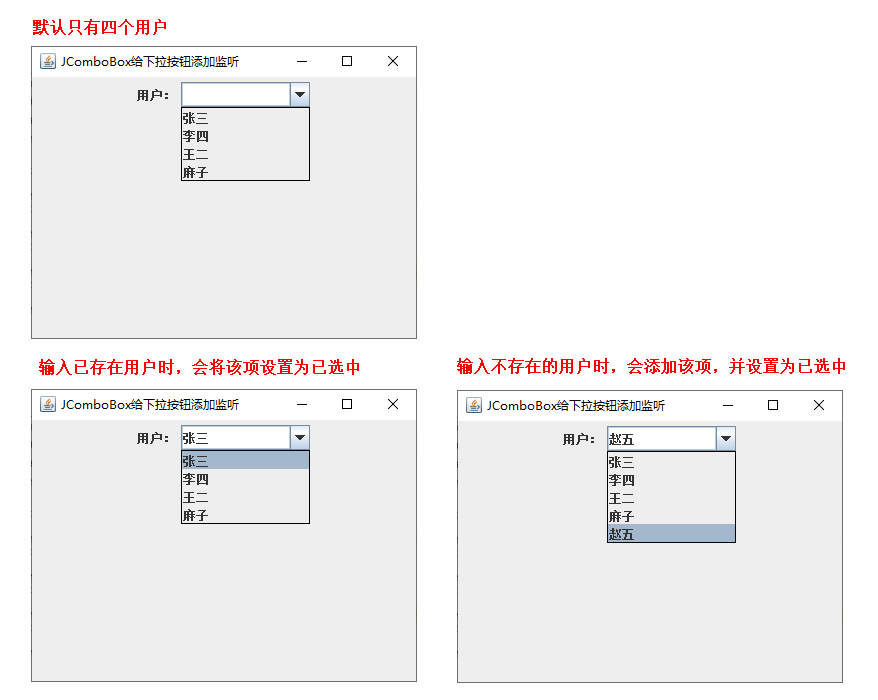
4.结果演示
静态图片:

动态演示: