今天尝试了下开发浏览器扩展,在qq浏览器上测试的,其他的也类似
目录:

配置:
// manifest.json
{
"name": "ADKILL",
"version": "1.0",
"manifest_version": 2,
"description": "hello Ad ko",
"icons": {
"128": "icon.png"
},
"background": {
"page": "bg.html"
},
"content_scripts":[
{
"matches": [
"http://*/*",
"https://*/*",
"file:///*/*"
],
"js": ["myscript.js"],
"run_at":"document_end",
"all_frames":true
}
],
"browser_action": {
"default_title": "",
"default_icon": "icon.png",
"default_popup": "bg.html"
},
"permissions": [
"http://*/*",
"https://*/*"
]
}在上面content_scripts字段下引入的js文件可以获取页面文档的节点,修改dom
详细文档:http://open.chrome.360.cn/extension_dev/manifest.html
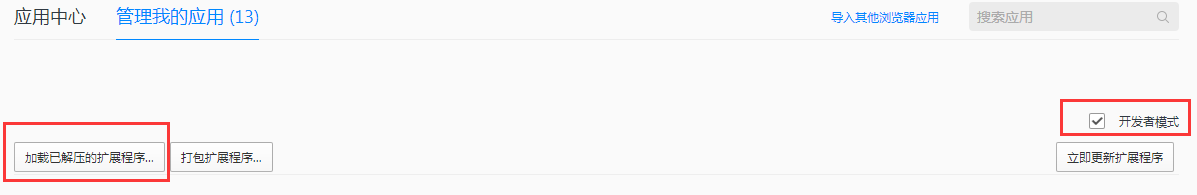
导入应用:


完成,是不是觉得也太简单了。