ztree实现表格风格的树状结构
1、html部分
<div class="adsRightConPart" v-for="(contractItemBasic,index) in contractBasicList">
<div style="margin-bottom: 20px;">
<ul class="adsRightConInp" style="border-bottom:none;">
<li>
<span class="txt">合同项类型:</span>
<p class="adsRightConRadiosP">
<input v-bind:disabled="isDisable" type="radio" :name="partDivList[index].dataTreeItem" value="AR" v-model="contractItemBasic.itemType"><label style="margin-right: 30px;">应收</label>
<input v-bind:disabled="isDisable" type="radio" :name="partDivList[index].dataTreeItem" value="AD" v-model="contractItemBasic.itemType"><label>应付</label>
</p>
</li>
<li>
<span class="txt">名称:</span>
<input v-bind:disabled="isDisable" type="text" placeholder="合同项名称" v-model="contractItemBasic.itemName">
</li>
<li>
<span class="txt">保底金额:</span>
<input v-bind:disabled="isDisable" type="text" placeholder="合同项保底金额" v-model="contractItemBasic.minAmount">
</li>
<li>
<span class="txt">上限金额:</span>
<input v-bind:disabled="isDisable" type="text" placeholder="合同项上限金额" v-model="contractItemBasic.maxAmount">
</li>
<li v-if="clickBtnType != 'detail'" class="addconBtnsLi" style="width: auto;">
<span class="txt"></span>
<button class="showBtn1" @click="saveAccountRules(partDivList[index])">保存</button>
<button class="showBtn2" @click="editAccountRules(partDivList[index])">修改</button>
<button @click="removeAccountRules(partDivList[index])">删除</button>
</li>
</ul>
</div>
<div class="ztree" :id=partDivList[index].dataTreeItem></div>
</div>
...
<script src="https://cdn.bootcss.com/zTree.v3/3.5.29/js/jquery.ztree.all.min.js"></script>
2、点击保存、创建新树
created:function(){
this.setting = {
view: {
showLine: false,
showIcon: false,
addDiyDom: that.addDiyDom
},
data: {
simpleData: {
enable: true
}
}
}
}
...
saveAccountRules(partDivItem){
var that = this;
for(var j=0;j<that.partDivList.length;j++){
//因为此页面上要保存多棵树,所以用order来标识区分
if(that.partDivList[j].order == partDivItem.order){
var index = j;
var contractItemBasic = {
bmContractId: that.contractBasicList[j].bmContractId,
itemType: that.contractBasicList[j].itemType,
itemName: that.contractBasicList[j].itemName,
minAmount: that.contractBasicList[j].minAmount,
maxAmount: that.contractBasicList[j].maxAmount
};
if(contractItemBasic.itemType == "" || contractItemBasic.itemName == "" || contractItemBasic.minAmount == "" || contractItemBasic.maxAmount == ""){
imitatePopup("请先填写完整合同项基本信息!","alert");
return false;
}
postRequest(bmsUrl + "/insert/contractItem.json?token="+that.logininf.token+"&timeStamp="+that.logininf.timeStamp,contractItemBasic,function(res){
var data = res.result;
that.contractBasicList[index].bmContractItemId = data.bmContractItemId;
$(".adsRightConPart").eq(index).find(".showBtn1").hide();
$(".adsRightConPart").eq(index).find(".showBtn2").show();
that.zTreeNodesList[partDivItem.order-1].push({
id: data.bmContractItemId,
pId: data.bmContractId,
name: data.itemName,
varCode: that.changeItemType(data.itemType),
itemName: '- -',
varMax: '- -',
varMin: '- -',
basePrice: '- -',
staPrice: '- -',
open: true
});
$.fn.zTree.init($("#"+partDivItem.dataTreeItem+""), that.setting, that.zTreeNodesList[partDivItem.order-1]);
//添加表头
var li_head = '<li class="head">'+
'<a>'+
'<div class="diy">规则名称</div>'+
'<div class="diy">规则类型</div>'+
'<div class="diy">费用项名称</div>'+
'<div class="diy">最大值(元)</div>'+
'<div class="diy">最小值(元)</div>'+
'<div class="diy">基础价(元)</div>'+
'<div class="diy">阶梯价(元)</div>'+
'<div class="diy">操作</div>'+
'</a>'+
'</li>';
var rows2 = $("#"+partDivItem.dataTreeItem+"").find('li');
if(rows2.length > 0) {
rows2.eq(0).before(li_head)
} else {
$("#"+partDivItem.dataTreeItem+"").append(li_head);
}
})
}
}
},
3、利用zTree的addDiyDom方法,自定义每个DOM节点
addDiyDom(treeId,treeNode) {
var that = this;
var spaceWidth = 20;
var liObj = $("#" + treeNode.tId);
var aObj = $("#" + treeNode.tId + "_a");
var switchObj = $("#" + treeNode.tId + "_switch");
var icoObj = $("#" + treeNode.tId + "_ico");
var spanObj = $("#" + treeNode.tId + "_span");
aObj.attr('title', '');
aObj.append('<div class="diy swich"></div>');
var div = $(liObj).find('div').eq(0);
switchObj.remove();
spanObj.remove();
icoObj.remove();
div.append(switchObj);
div.append(spanObj);
var spaceStr = "<span style='height:1px;display: inline-block;width:" + (spaceWidth * treeNode.level) + "px'></span>";
switchObj.before(spaceStr);
var editStr = '';
editStr += '<div class="diy">' + (treeNode.varCode == null ? ' ' : treeNode.varCode) + '</div>';
editStr += '<div class="diy">' + (treeNode.itemName == null ? ' ' : treeNode.itemName) + '</div>';
editStr += '<div class="diy">' + (treeNode.varMax == null ? ' ' : treeNode.varMax) + '</div>';
editStr += '<div class="diy">' + (treeNode.varMin == null ? ' ' : treeNode.varMin) + '</div>';
editStr += '<div class="diy">' + (treeNode.basePrice == null ? ' ' : treeNode.basePrice) + '</div>';
editStr += '<div class="diy">' + (treeNode.staPrice == null ? ' ' : treeNode.staPrice) + '</div>';
editStr += '<div class="diy">' + that.formatHandle(treeId,treeNode) + '</div>'; //此处为自定义添加操作按钮
aObj.append(editStr);
},
formatHandle(treeId,treeNode) {
var that = this;
that.newTreeNode.push(treeNode);
var htmlStr = '';
if(treeNode.pId == null){
htmlStr += '<span class="btn btn-details see" style="background: #ee9200;" onClick="addAccountRules('+"'"+treeId+"'"+',' + treeNode.id+','+ treeNode.pId+ ')" title="添加计费规则">添加计费规则</span>';
that.treePidList.push(treeNode.id);
}else{
htmlStr += '<span class="btn btn-details see" onClick="view('+"'"+treeId+"'"+',' + treeNode.id+','+ treeNode.pId+ ')" title="新增下一级">添加子规则</span>'+
'<span class="btn btn-edit edit" onClick="edit('+"'"+treeId+"'"+',' + treeNode.id+','+ treeNode.pId+ ')">修改</span>'+
'<span class="btn btn-delete" onClick="del('+"'"+treeId+"'"+',' + treeNode.id + ')">删除</span>';
}
setTimeout(function () {
if(that.clickBtnType == "detail"){
$(".ztree .btn").css("background","#aaa")
}
},100);
return htmlStr;
},
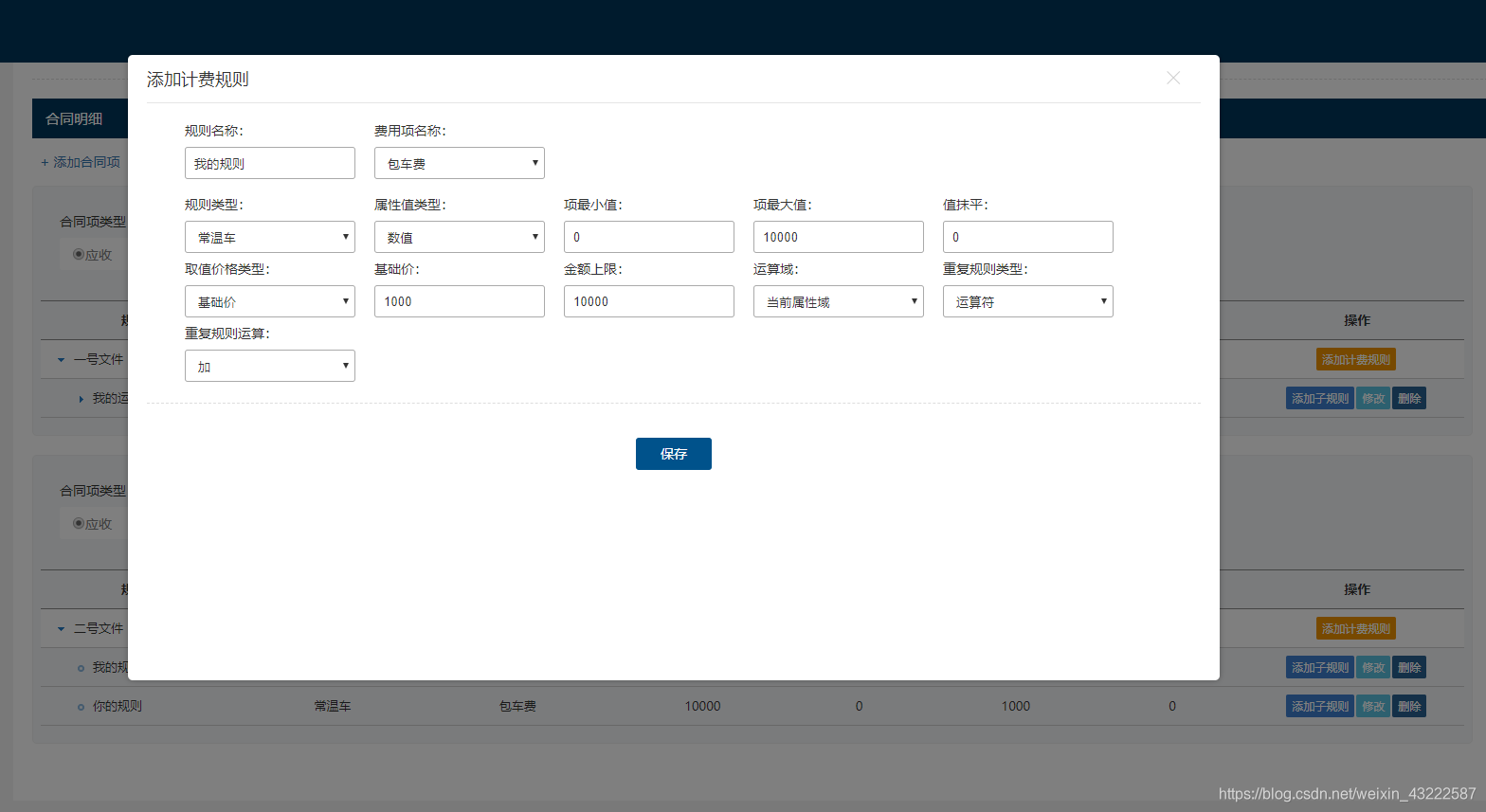
4、效果图

5、添加子分支(添加计费规则)
saveChargeRule(){
//保存计费规则
var that = this;
var zTree = $.fn.zTree.getZTreeObj(that.dataTreeId);
var currentPidNode = {
};
for(var i = 0; i < that.newTreeNode.length; i++){
if(that.newTreeNode[i].id == that.moduleId){
currentPidNode = that.newTreeNode[i];
}
}
var searchFormArr = that.chargeRule;
if(searchFormArr.itemCode != "OTHER"){
searchFormArr.itemName = $(".adsRightConUlCon .chargeNameee option:selected").text();
} else{
searchFormArr.itemCode = searchFormArr.itemName;
}
if(searchFormArr.priceType == '0'){
searchFormArr.staPrice = 0;
}else{
searchFormArr.basePrice = 0;
}
postRequest(bmsUrl + "/insert/chargeStrategy.json?token="+that.logininf.token+"&timeStamp="+that.logininf.timeStamp,searchFormArr,function(res){
var data = res.result;
zTree.addNodes(currentPidNode, {
id: data.bmChargeStrategyId,
pId: data.bmContractItemId,
name: data.varName,
varCode: that.changeItemType(data.varCode),
itemName: data.itemName,
varMax: data.varMax,
varMin: data.varMin,
basePrice: data.basePrice,
staPrice: data.staPrice
});
$(".maskLayer").hide();
})
},
重复3
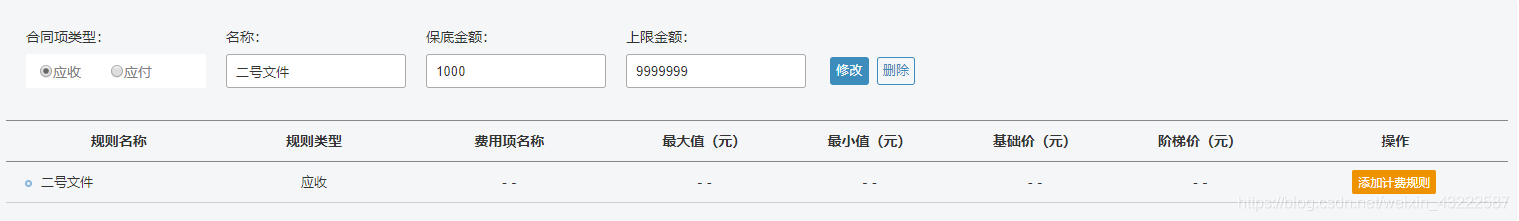
5、效果图