1.下载安装node.js
参考教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
2.配置系统变量(通过npm下载的包会默认放在C盘,可以通过相应配置更改下载目录)
参考博客:https://www.cnblogs.com/ldq678/p/10291824.html
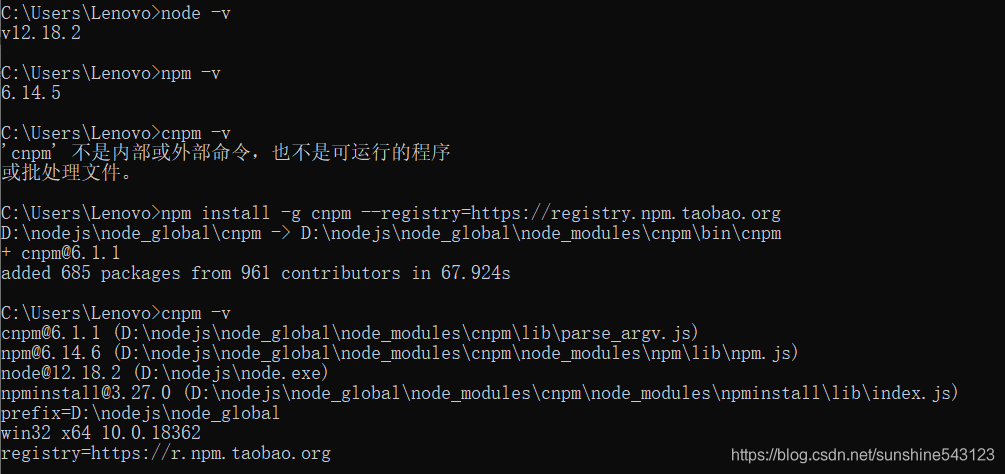
3.安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功:

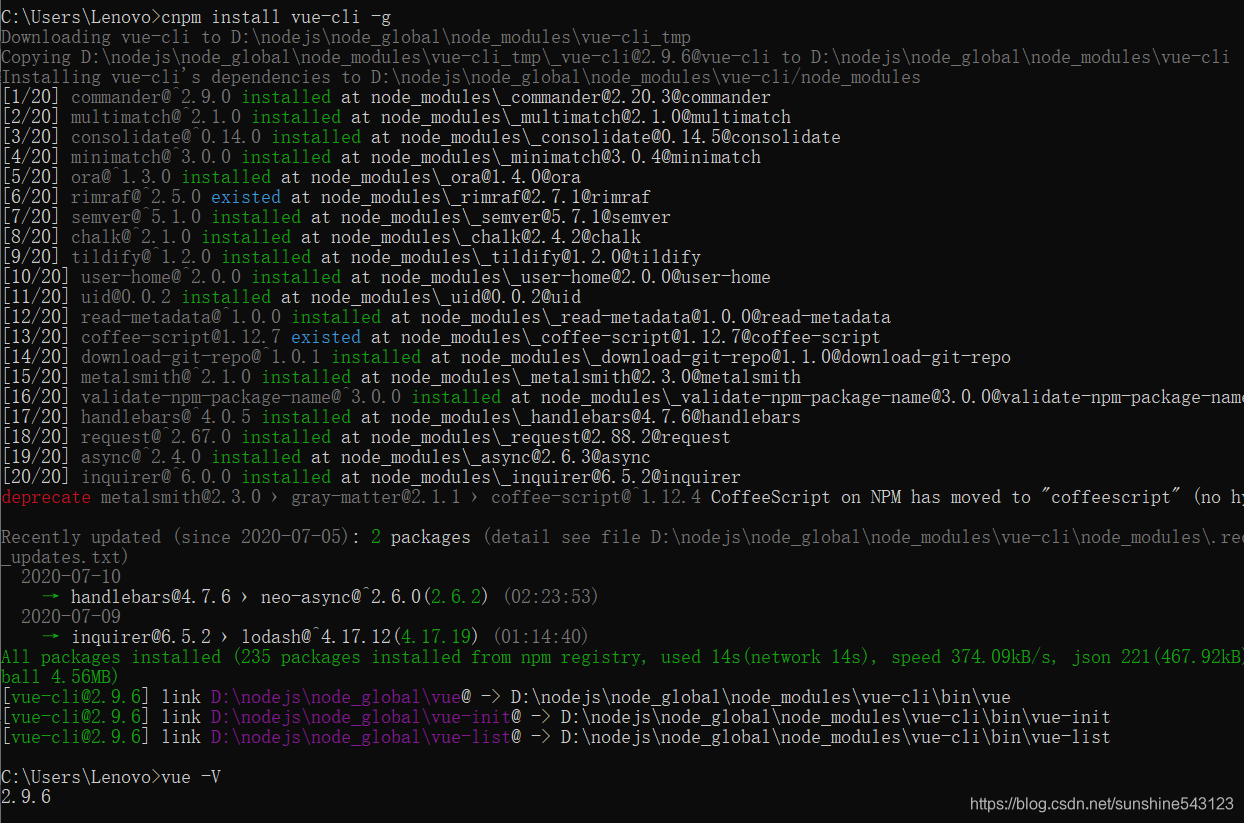
4.安装vue-cli: cnpm install vue-cli -g
使用vue -V检查是否安装正确

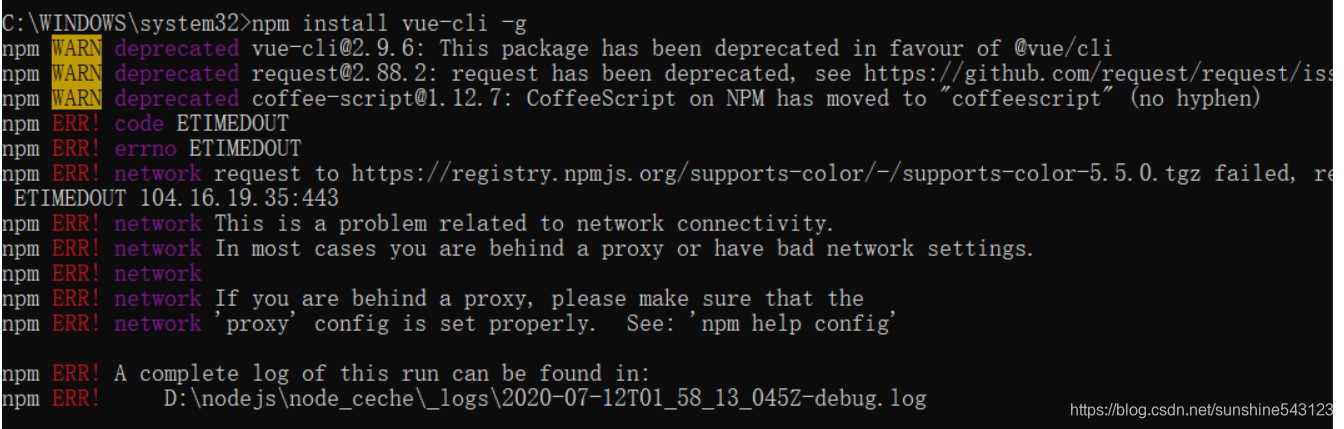
若报错如下图的错误,解决方案:http://uusama.com/873.html

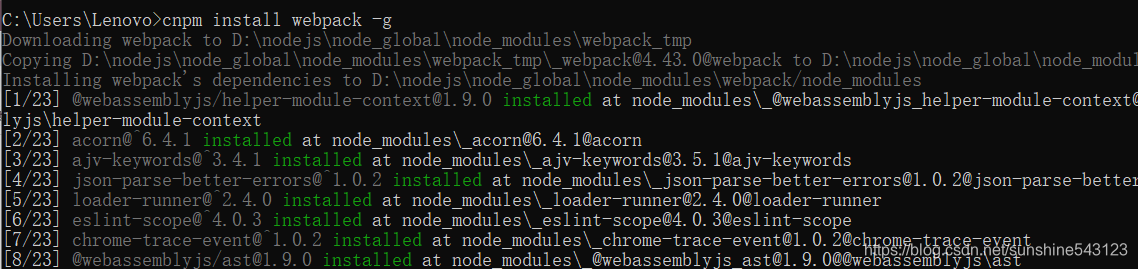
5.安装webpack: cnpm install webpack -g
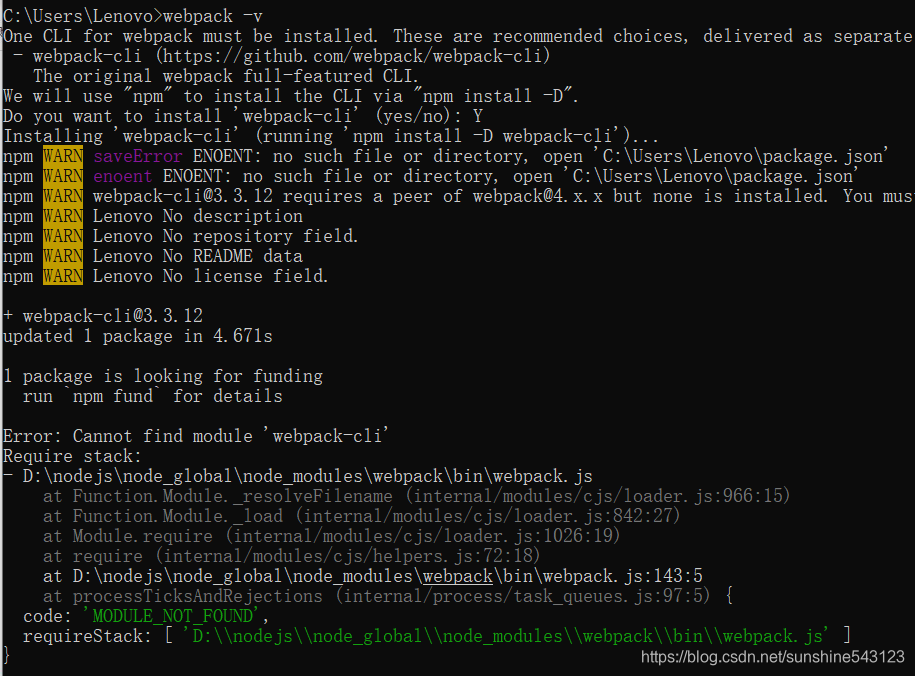
使用webpabck -v检查是否正确

若出现以下错误 Error: Cannot find module ‘webpack-cli’
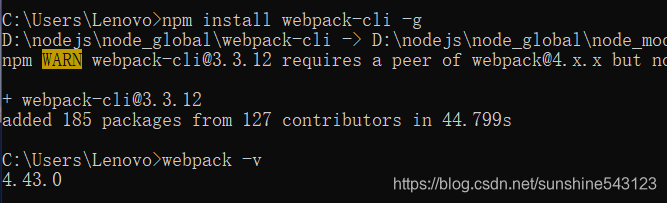
解决方法参考博客:https://blog.csdn.net/u011280778/article/details/100168471

安装成功:

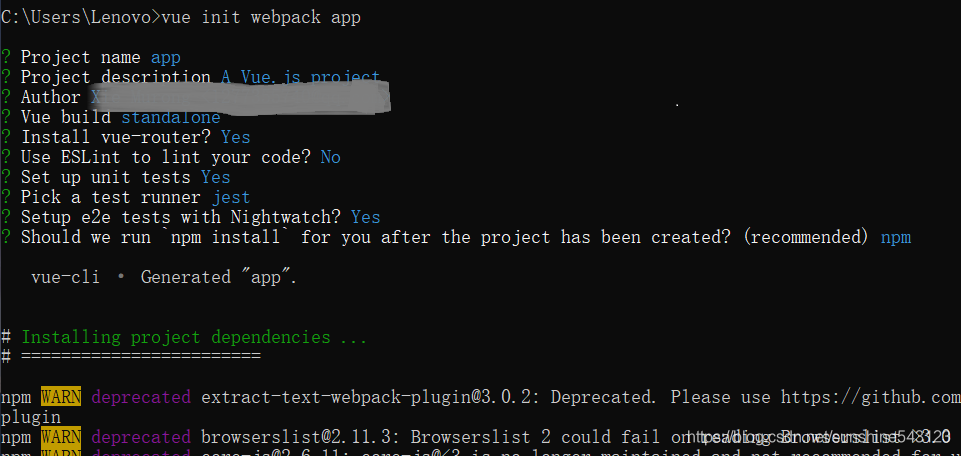
6.创建vue项目: vue init webpack app


7.运行项目
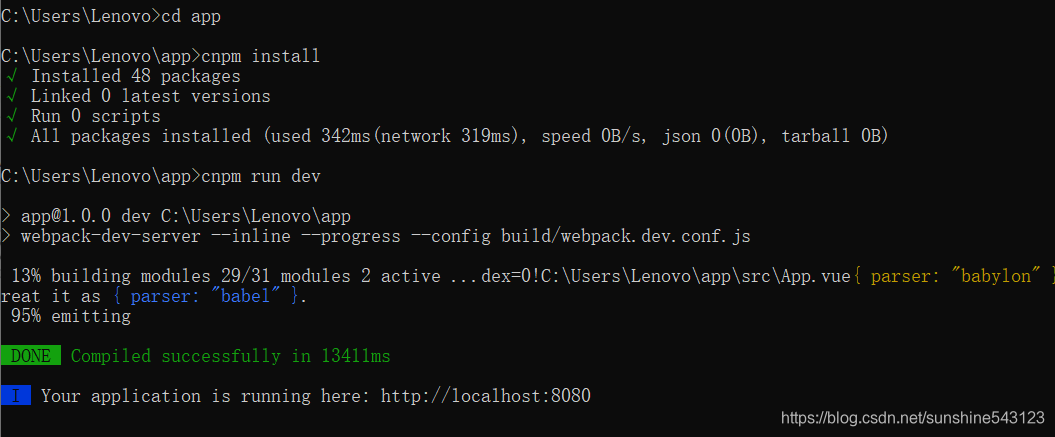
cd 项目名
cnpm install
cnpm run dev

运行成功: