安卓
安装chrome
启动开发者选项
- 谷歌手机开启「开发者选项」的方式,以小米为例是多次点击miui版本号开启
- 在「开发者选项中」打开「USB调试」
打开chrome的检查器
- 数据线连接至mac上
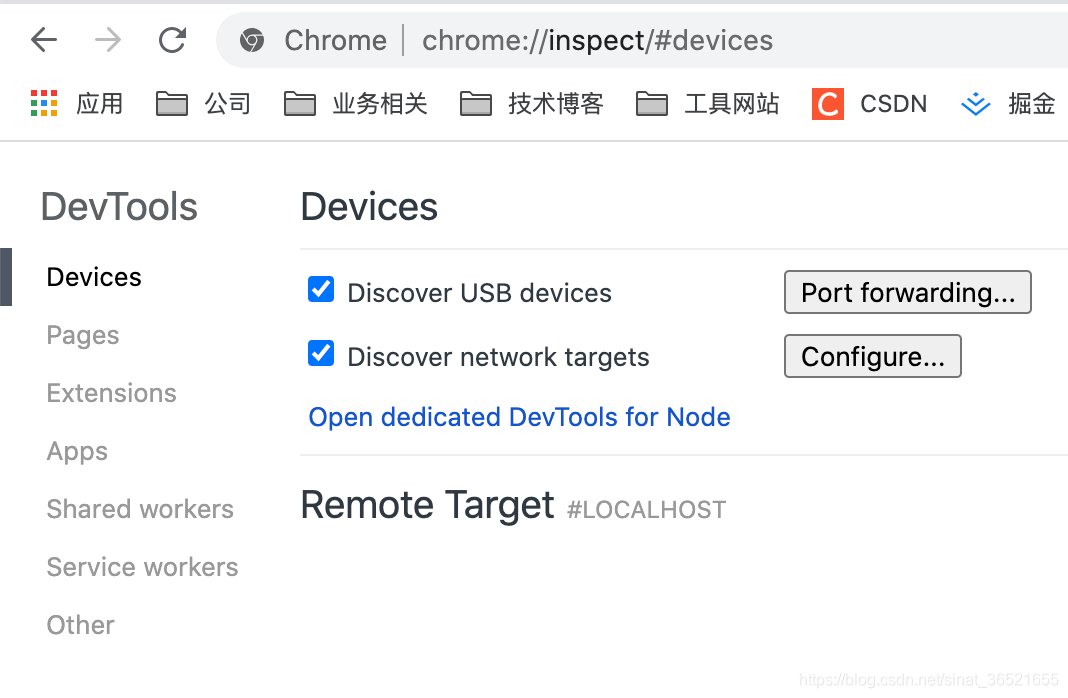
- 打开Chrome, 地址栏输入chrome://inspect
- 在Devices选项, 打开发现USB设备选择

- 打开待调试webview页面,即可看到出现在设备列表中
- 点击其下方的inspect按钮,即可进入「控制台」调试
ios
下载安装Safari Technology Preview
直接在官网下载安装即可,Safari Technology Preview - Safari - Apple Developer
手机或pad开启web检查器
- 连接数据线到mac上。
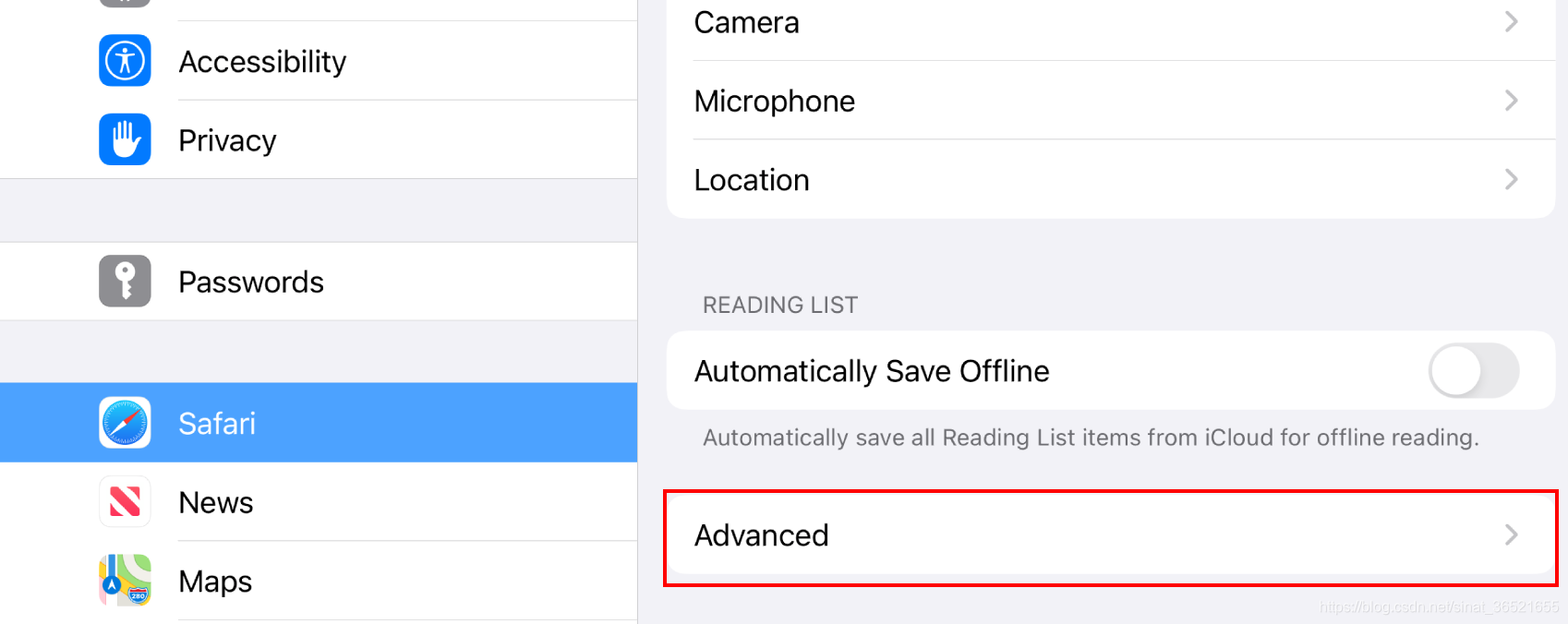
- 在「设置」当中找到「Safari浏览器」,点击进入。

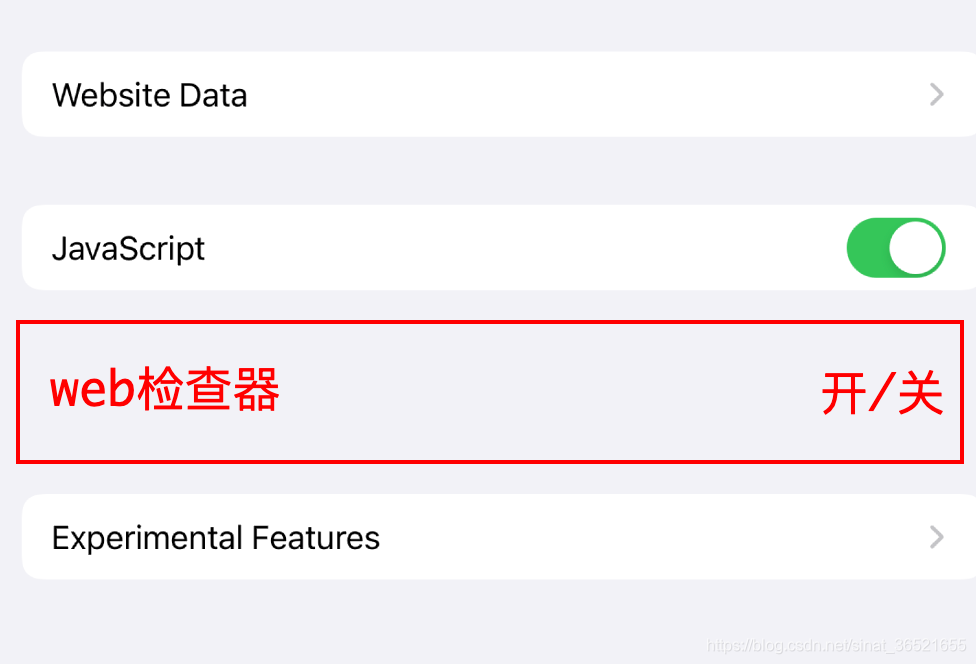
- 下滑找到「高级」,开启「web检查器」

(写文档的时候没有真机,用模拟器截图,理解意思就行~~~)
使用Safari开发工具调试
- 打开Safari Technology Preview,点击菜单中的「开发」,找到自己连接的机型

- 「信任」设备连接
真机设备会弹出对话框,选择「信任」。再进行第一步的操作。 - 进入「控制台」愉快的调试
JSB调试
在控制台「console」中,通过JSBridge.trigger(event, params)触发jsb,可以判断jsb是否通畅。
注意事项
- 老旧设备可能无法这样调试,可以使用vconsole
- 确保连接线是数据线,而不是充电线
- 安卓可能需要安装「ADB」拓展程序
- 如果还不行,很大概率是你没有科学上网