<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src='vue.min.js'></script>
<title></title>
<style type="text/css">
body{
background: #ccc;}
div{
width: 100px;height: 100px;}
.red{
background: red;}
.shadow{
box-shadow: 0 0 15px black;}
</style>
</head>
<body>
<input type="button" value="changed" @click="set"/>
<div :class="myDiv"></div>
<script type="text/javascript">
new Vue(
{
el:'body',
data:{
myDiv:['red','shadow']
},
methods:{
set:function()
{
this.myDiv.length==1?this.myDiv.push('shadow'):this.myDiv.pop();
}
}
}
);
</script>
</body>
</html>
解释:
核心;
意思是:因为
有两个,
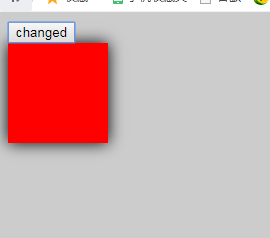
第一步:没点击时是阴影的
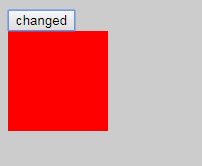
第二步:点击时是2,所以去掉阴影。
第三步:再点击就加阴影(因为是1了,之前第二步去掉阴影了呀.)
效果:


<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src='vue.min.js'></script>
<title></title>
<style type="text/css">
body{
background: #ccc;}
div{
width: 100px;height: 100px;}
.red{
background: red;}
.shadow{
box-shadow: 0 0 15px black;}
.animate{
transition: 0.5s;}
</style>
</head>
<body>
<input type="button" value="changed" @click="set"/>
<div :class="myDiv"></div>
<script type="text/javascript">
new Vue(
{
el:'body',
data:{
myDiv:{
'red':true,
'shadow':true,
'animate':true
}
},
methods:{
set:function()
{
this.myDiv.shadow=!this.myDiv.shadow;
}
}
}
);
</script>
</body>
</html>
解释:

第一步:先true。所以阴影.
第二步:点击false,去掉阴影,
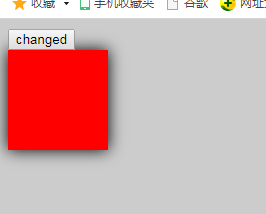
第三步;点击true,加阴影
效果: