<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script type="text/javascript" src='vue.min.js'></script>
<style type="text/css">
body,html{
width: 100%;height: 100%;}
</style>
</head>
<body @click="changed(10,$event)">
<script type="text/javascript">
new Vue({
el:'body',
methods:{
changed:function(event,l)
{
console.log(event,l);
}
}
});
</script>
</body>
</html>
解释:
$event是事件对象.
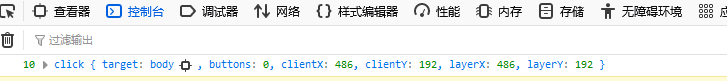
效果:

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script type="text/javascript" src='vue.min.js'></script>
<style type="text/css">
body,html{
width: 100%;height: 100%;}
div{
width: 100px;height: 100px;background: black;}
</style>
</head>
<body @click="bodyEvent">
<div @click.stop='divEvent'></div>
<script type="text/javascript">
new Vue(
{
el:'body',
methods:{
bodyEvent:function()
{
alert("body");
},
divEvent:function(event)
{
//event.cancelBubble=true;
//event.stopPropagation();
alert("div");
}
}
}
);
</script>
</body>
</html>
解释:

与

一样的效果,都是事件冒泡.
效果:


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src='vue.min.js'></script>
<style type="text/css">
body,html{
width: 100%;height: 100%;}
</style>
</head>
<body @contextmenu.prevent='bodyEvent'>
<script type="text/javascript">
new Vue({
el:'body',
methods:{
bodyEvent:function(){
//event.preventDefault();
alert('我右键了!');
}
}
})
</script>
</body>
</html>
解释:

与

相同。都是阻止默认事件.
效果图:
