<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src='vue.min.js'></script>
<style type="text/css">
body,html{
width: 100%;height: 100%;}
</style>
</head>
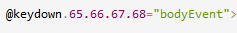
<body @keydown.65.66.67.68='bodyEvent'>
<script type="text/javascript">
new Vue({
el:'body',
methods:{
bodyEvent:function(){
alert('按住a了!')
/*
if(event.keyCode == 65){
alert('按住a了')
}
*/
//event.preventDefault();
//console.log(event);
}
}
})
</script>
</body>
</html>
解释:

键盘事件.按下abcd就有效。输出bodyEvent里面的内容.

比如a默认事件是跳转。那这里使用这个a标签的跳转事件就不好使了.
效果:

2.
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src='vue.min.js'></script>
<title></title>
<style type="text/css">
body,html{
width: 100%;height: 100%;}
</style>
</head>
<body @keydown.enter="bodyEvent">
<script type="text/javascript">
new Vue(
{
el:'body',
methods:{
bodyEvent:function()
{
alert("a");
if(event.keyCode==65)
{
alert("按住a了");
}
//event.preventDefault();
//alert(event);
}
}
}
);
</script>
</body>
</html>
解释:

的意思是按下enter这个键盘上的键.
效果: