ECharts的简单介绍及使用
前面做Web项目时使用到Echarts的对数据的处理。感觉还不错,今天特此整理一下,作为笔记,用于自己的学习。
往往杂乱无章的数据给人一个乱的感觉,用一个直观可视化的图表会给人一目了然的效果。
简单介绍:
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9 /10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库Zender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达 图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交 互组件,支持多图表、组件的联动和混搭展现。
简单使用:
-
官网下载Echarts插件
https://echarts.apache.org/zh/index.html
-
首先引入Echarts的js文件
<script type="text/javascript" js/echarts.min.js"></script> -
再写一个简单的DOM容器
<div class="if_sy_tongyongkuai_cont" id="a" style="height:360px;"></div> <div class="if_sy_tongyongkuai_cont" id="b" style="height:360px;"></div> -
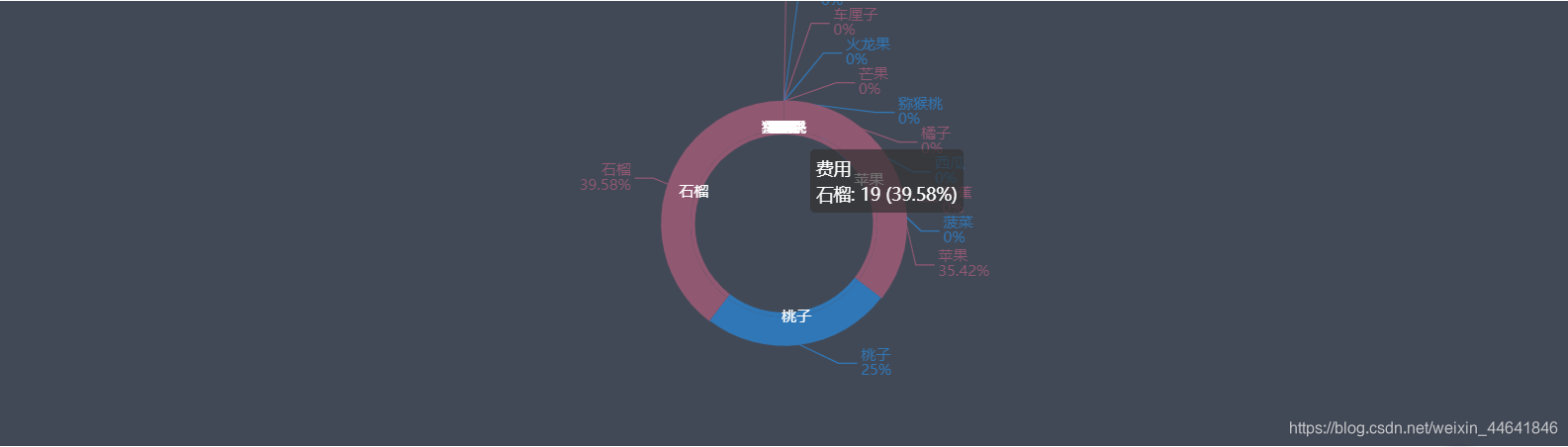
创建一个简单的饼状图
代码都是相应的图都有的,只需要你把自己的数据传送到前端,进行简单展示出来即可。

有各种的图形,看各位的需要

左边是视图对应的js代码,右边是效果图

数据一般都是在data[]这个标签里面写,根据识别就可以显示在页面上
<script type="text/javascript">
var myChartFjHfl2 = echarts.init(document.getElementById('a'));
option2 = {
backgroundColor: '#424956',
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)",
},
legend: {
orient: 'vertical',
x: 'right',
itemWidth: 14,
itemHeight: 14,
align: 'left',
data:['总收入','总支出'],
textStyle: {
color: '#fff'
}
},
series: [
{
name:'费用',
type:'pie',
hoverAnimation: false,
legendHoverLink:false,
radius: ['40%', '42%'],
color: ['#915872', '#3077b7'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
},
},
tooltip: {
show:false,
},
data:[
<c:forEach items="${maps}" var="row" varStatus="b">
<c:if test="${b.index+1 == fn:length(maps)}">
{ name: '${row.name}', value: ${row.value}}
</c:if>
<c:if test="${b.index+1 != fn:length(maps)}">
{ name: '${row.name}', value: ${row.value}},
</c:if>
</c:forEach>
]
},
{
name:'费用',
type:'pie',
radius: ['42%', '55%'],
color: ['#d74e67', '#0092ff'],
label: {
normal: {
formatter: '{b}\n{d}%'
},
},
data:[
<c:forEach items="${maps}" var="row" varStatus="b">
<c:if test="${b.index+1 == fn:length(maps)}">
{ name: '${row.name}', value: ${row.value}}
</c:if>
<c:if test="${b.index+1 != fn:length(maps)}">
{ name: '${row.name}', value: ${row.value}},
</c:if>
</c:forEach>
]
}
]
};
myChartFjHfl2.setOption(option2);
<script type="text/javascript">
var myChartFjHf3 = echarts.init(document.getElementById('b'));
var optionFjHf3 = {
backgroundColor: '#ffffff',
title: {
text: '商品销售统计',
top: '7%',
textStyle: {fontSize: 12},
left: '43%'
},
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'category',
axisLabel: {
//横坐标上的文字换行显示 begin
formatter: function (val) {
return val.split("").join("\n");
}
//横坐标上的文字换行显示 end
},
data: [
<c:forEach items="${maps}" var="spe" varStatus="b">
<c:if test="${b.index+1 == fn:length(maps)}">
"${spe.name}"
</c:if>
<c:if test="${b.index+1 != fn:length(maps)}">
"${spe.name}",
</c:if>
</c:forEach>
],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '销售量',
type: 'bar',
barWidth: '60%',
clickable: false,//绑定点击事件
data: [
<c:forEach items="${maps}" var="row" varStatus="b">
<c:if test="${b.index+1 == fn:length(maps)}">
{id:'${row.id}', name: '${row.name}', value: ${row.value}}
</c:if>
<c:if test="${b.index+1 != fn:length(maps)}">
{id:'${row.id}', name: '${row.name}', value: ${row.value}},
</c:if>
</c:forEach>
]
}
]
};
myChartFjHf3.setOption(optionFjHf3);
</script>
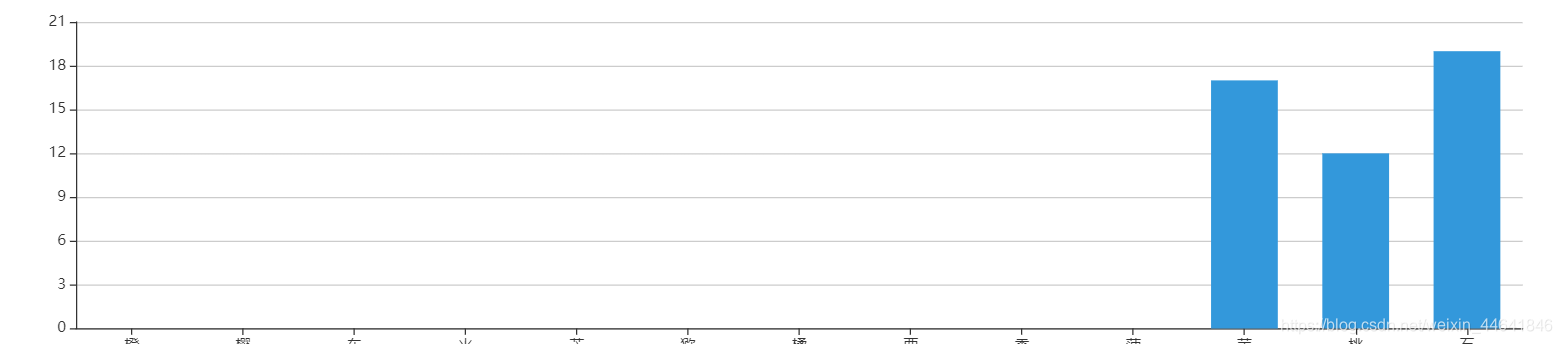
效果图如下:


名词解析
基本名词
| 名词 | 描述 |
|---|---|
| chart | 是指一个完整的图表,如折线图,饼图等“基本”图表类型或由基本图表组合而成的“混搭”图表,可能包括坐标轴、图例等 |
| axis | 直角坐标系中的一个坐标轴,坐标轴可分为类目型、数值型或时间型 |
| xAxis | 直角坐标系中的横轴,通常并默认为类目型 |
| yAxis | 直角坐标系中的纵轴,通常并默认为数值型 |
| grid | 直角坐标系中除坐标轴外的绘图网格,用于定义直角系整体布局 |
| legend | 图例,表述数据和图形的关联 |
| dataRange | 值域选择,常用于展现地域数据时选择值域范围 |
| dataZoom | 数据区域缩放,常用于展现大量数据时选择可视范围 |
| roamController | 缩放漫游组件,搭配地图使用 |
| toolbox | 辅助工具箱,辅助功能,如添加标线,框选缩放等 |
| tooltip | 气泡提示框,常用于展现更详细的数据 |
| timeline | 时间轴,常用于展现同一系列数据在时间维度上的多份数据 |
| series | 数据系列,一个图表可能包含多个系列,每一个系列可能包含多个数据 |
图表名词
| 名词 | 描述 |
|---|---|
| line | 折线图,堆积折线图,区域图,堆积区域图。 |
| bar | 柱形图(纵向),堆积柱形图,条形图(横向),堆积条形图。 |
| scatter | 散点图,气泡图。散点图至少需要横纵两个数据,更高维度数据加入时可以映射为颜色或大小,当映射到大小时则为气泡图 |
| k | K线图,蜡烛图。常用于展现股票交易数据。 |
| pie | 饼图,圆环图。饼图支持两种(半径、面积)南丁格尔玫瑰图模式。 |
| radar | 雷达图,填充雷达图。高维度数据展现的常用图表。 |
| chord | 和弦图。常用于展现关系数据,外层为圆环图,可体现数据占比关系,内层为各个扇形间相互连接的弦,可体现关系数据 |
| force | 力导布局图。常用于展现复杂关系网络聚类布局。 |
| map | 地图。内置世界地图、中国及中国34个省市自治区地图数据、可通过标准GeoJson扩展地图类型。支持svg扩展类地图应用,如室内地图、运动场、物件构造等。 |
| heatmap | 热力图。用于展现密度分布信息,支持与地图、百度地图插件联合使用。 |
| gauge | 仪表盘。用于展现关键指标数据,常见于BI类系统。 |
| funnel | 漏斗图。用于展现数据经过筛选、过滤等流程处理后发生的数据变化,常见于BI类系统。 |
| evnetRiver | 事件河流图。常用于展示具有时间属性的多个事件,以及事件随时间的演化。 |
| treemap | 矩形式树状结构图,简称:矩形树图。用于展示树形数据结构,优势是能最大限度展示节点的尺寸特征。 |
| venn | 韦恩图。用于展示集合以及它们的交集。 |
| tree | 树图。用于展示树形数据结构各节点的层级关系 |
| wordCloud | 词云。词云是关键词的视觉化描述,用于汇总用户生成的标签或一个网站的文字内容 |
更多细节可以参考官网的文档,这里只是简单说明一下。