有些童鞋不太理解这个组件
看官网上的:
<Steps current={1}>
<Step title="Finished" description="This is a description." />
<Step title="In Progress" subTitle="Left 00:00:08" description="This is a description." />
<Step title="Waiting" description="This is a description." />
</Steps>但是往往我们都是结合其他组件一起使用的
例如结合table怎么使用呢 看一下我的例子

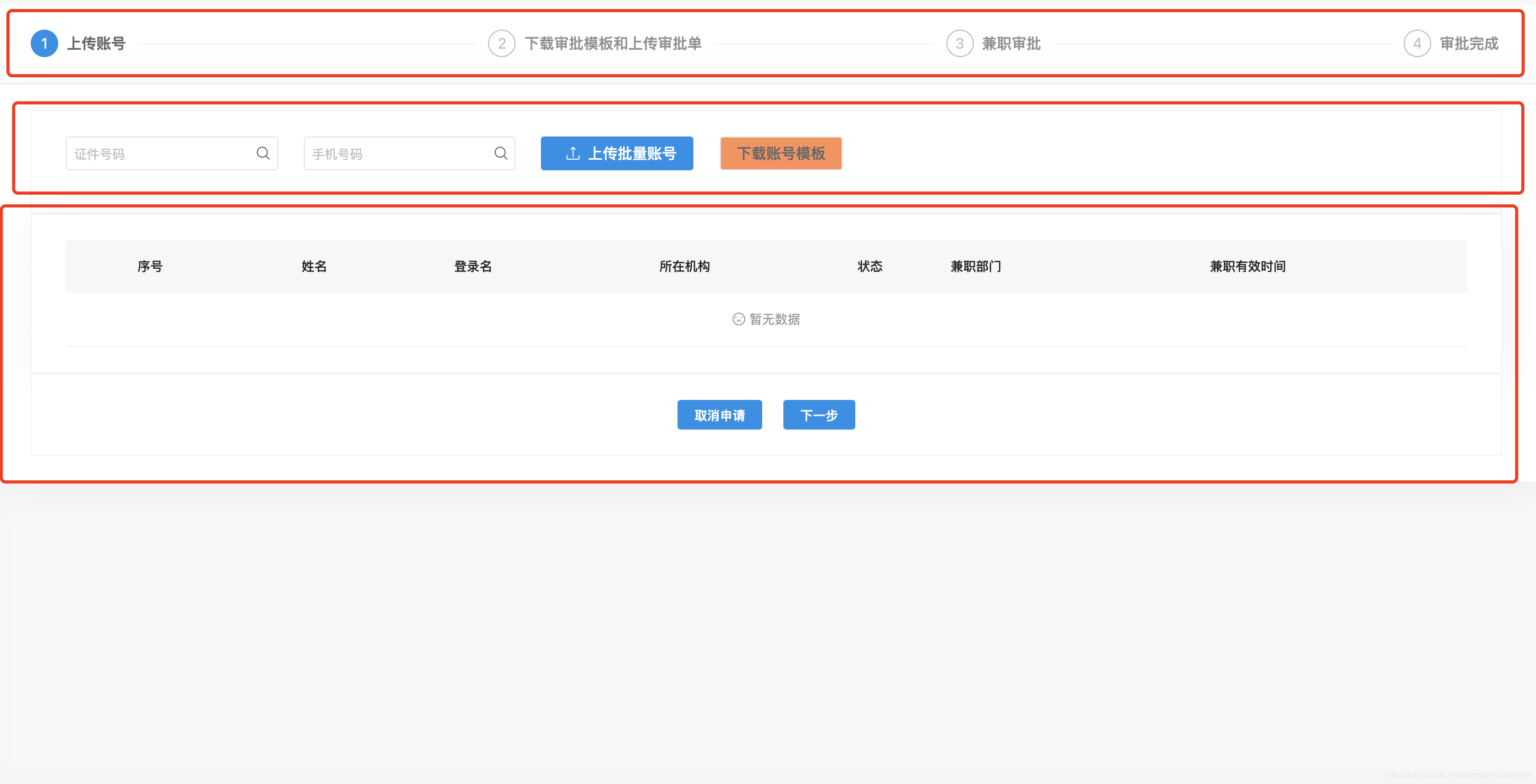
我这边一共是三块 其实细分的话应该是四块
一个步骤条,一个查询,一个列表,下面是按钮
我们需要明白,一个步骤图对应的一个不同的样式,就比如我这个第三步对应的是这个东西

那么这个在代码中我们应该怎么表达呢
<div>
<Card>
<Steps current={currentNum}>
<Step title="上传账号"></Step>
<Step title="下载审批模板和上传审批单"/>
<Step title="兼职审批"/>
<Step title="审批完成"/>
</Steps>
</Card>
<Card>
{stepItem()}
</Card>
</div>// 因为涉及项目隐私 这里我省略了一些东西
const stepItem = () => {
if (currentNum == 0) {
return <StepZ {...step1props}/>
} else if (currentNum == 1) {
return <StepFirst {...step2props}/>
}这样对应起来我们只需要在你程序需要下一步的时候修改 current 这个参数就行了 (注意这个是number类型的 并且是从0开始的)
<Card style={
{textAlign: 'Center'}}>
<Button onClick={backStep} type='primary'>取消申请</Button>
<Button style={
{marginLeft: '20px'}} onClick={goStep} type='primary'>下一步</Button>
</Card> goStep() {
dispatch({
type: 'parttimeMsg/updateState',
payload: {
currentNum: currentNum + 1,
}
})
},我只提供一些思路 学习最重要 !!!!!!!!!