1. 借助cross-env配置环境变量,安装cross-env
npm install cross-env –save-dev
2. 在config文件下新建testProd.env.js文件,内容如下
'use strict'
module.exports = {
NODE_ENV: '"testProd"',
ENV_CONFIG: '"testProd"'
}
3. 在config文件下新建prod.env.js文件,内容如下
'use strict'
module.exports = {
NODE_ENV: '"production"',
ENV_CONFIG: '"prod"'
}
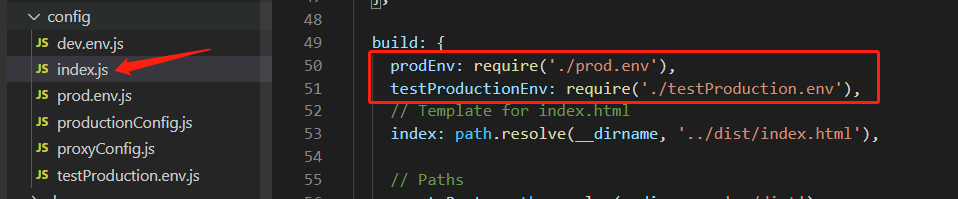
4. 修改config/index.js文件
添加如下代码:
prodEnv: require('./prod.env'),
testProdEnv: require('./testProd.env')

5. 修改bulid/webpack.prod.conf.js文件
//const env = require('../config/prod.env'); //注释这一行
const env = config.build[process.env.env_config + 'Env'] //改为这个
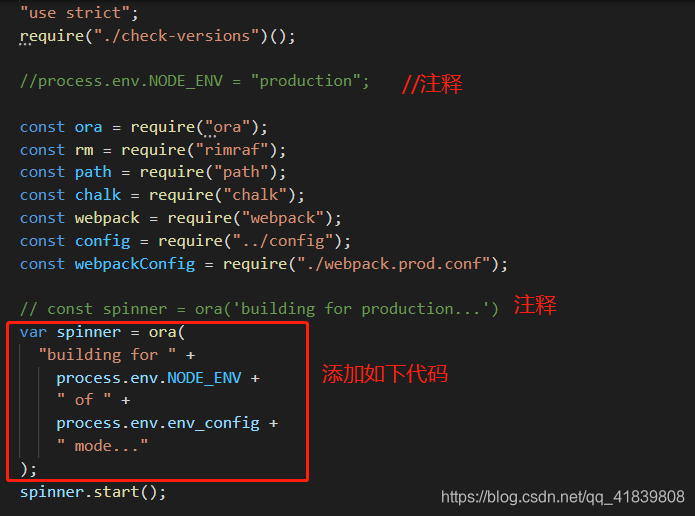
6. 修改build/build.js文件
//process.env.NODE_ENV = "production"; //注释这一行
//const spinner = ora('building for production...') //注释这一行,改为如下代码
var spinner = ora(
'building for ' +
process.env.NODE_ENV +
' of ' +
process.env.env_config +
' mode...'
)

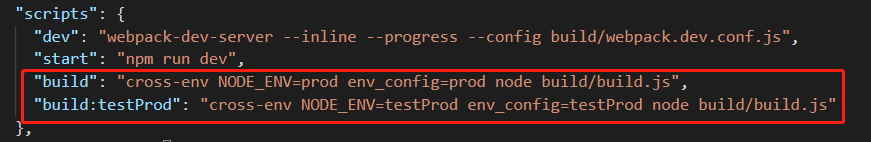
7. 修改package.json及打包命令
"build": "cross-env NODE_ENV=prod env_config=prod node build/build.js",
"build:testProd": "cross-env NODE_ENV=testProd env_config=testProd node build/build.js"