个人博客:https://www.no-if.com
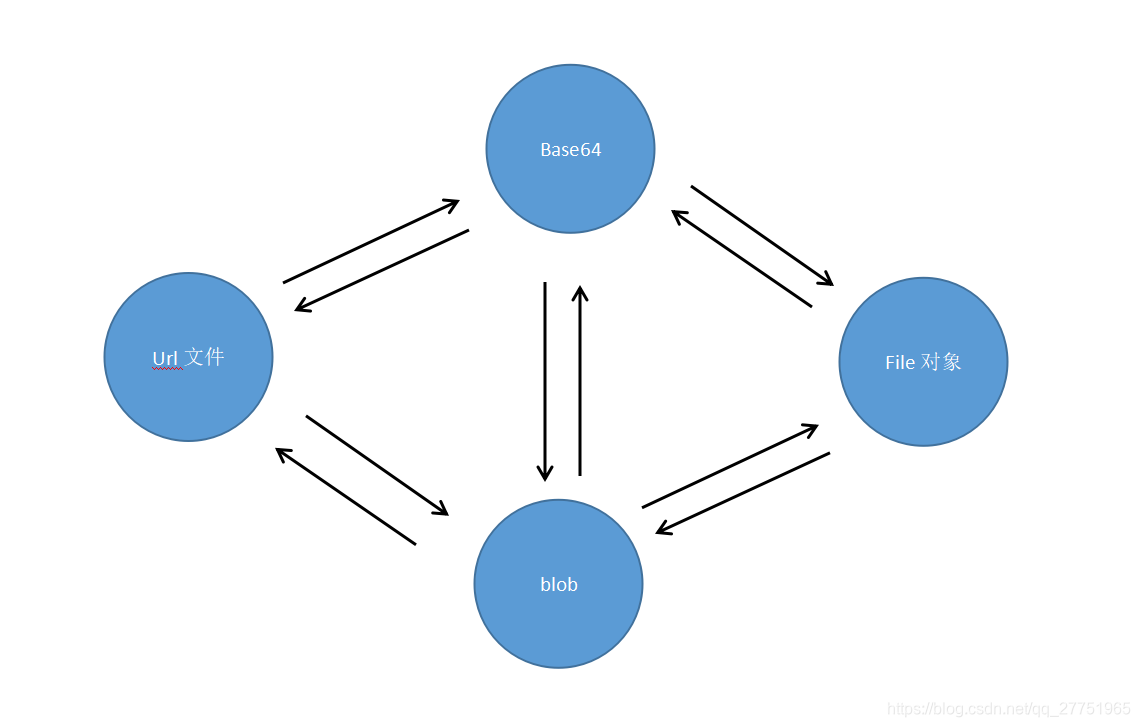
文件类型之前的转换关系如下图:

转换关系代码如下:
一、file 转换为 base64 && blob 流转换为 base64 * readAsDataURL(Blob|File)
获取base64编码文件
readAsText(Blob|File, opt_encoding) 获取文本字符串默认情况下,文本编码格式是’UTF-8’,可以通过可选的格式参数,指定其他编码格式的文本。
readAsArrayBuffer(Blob|File) //返回一个 ArrayBuffer(数组缓存)对象。
readAsBinaryString(Blob|File) //返回二进制字符串,该字符串每个字节包含一个 0 到 255
之间的整数。 * abort() //该方法用于中止文件上传。
var reader = new FileReader();
reader.readAsDataURL(this.files[0]);
reader.onload = function(){
console.log(reader.result);
};
二、base64 转换为 file
dataurl base64对象
filename 文件名
function dataURLtoFile(dataurl, filename) {
//将base64转换为文件
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], filename, {
type:mime});
}
三、 base64 转换为 blob
@param base64 用url方式表示的base64数据
@return blob 返回blob对象
function convertBase64UrlToBlob(base64){
var type =base64.split(",")[0].match(/:(.*?);/)[1];//提取base64头的type如 'image/png'
var bytes=window.atob(base64.split(',')[1]);//去掉url的头,并转换为byte (atob:编码 btoa:解码)
//处理异常,将ascii码小于0的转换为大于0
var ab = new ArrayBuffer(bytes.length);//通用的、固定长度(bytes.length)的原始二进制数据缓冲区对象
var ia = new Uint8Array(ab);
for (var i = 0; i < bytes.length; i++) {
ia[i] = bytes.charCodeAt(i);
}
return new Blob( [ab] , {
type :type});
}
四、blob 转换为 file
var file = new File([byteArrays], filename, {
type: contentType, lastModified: Date.now()});
// 或
var blob = new Blob(byteArrays, {
type: contentType });
var file = new File([blob], fileName, {
type: fileType, lastModified: Date.now()});
五、DataURL 到 file 转换过程全部分解
DataURL 转换为 blob
DataURL 转换为base64
fileName 文件名
注解清晰,酌情分解,如果不是url类型获取 不需要此方法,参考以上方法
function getBase64(imgUrl,callback) {
window.URL = window.URL || window.webkitURL;
var xhr = new XMLHttpRequest();
xhr.open("get", imgUrl, true);
// 至关重要
xhr.responseType = "blob";
xhr.onload = function () {
if (this.status == 200) {
/**
* DataURL 转换为 blob
*/
var blob = this.response;
var blobUrl = window.URL.createObjectURL(blob);
// callback.call(this, blobUrl);
/**
* blob 转换为 file
*/
var file = new File([blob], fileName, {
type: fileType, lastModified: Date.now()});
formData.append(fileName, file);
/**
* blob 转换为 base64
*/
var reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = function(){
callback.call(this, reader.result);
};
/**
* base64 转换到 file
* 得到一个file文件 类引用下面得,此处以图片为例
* 此处多此一举 脱裤子放屁
*/
var file = dataURLtoFile(base64, fileName);
formData.append(fileName, file);
}
}
xhr.send();
}
getBase64("https://fastmarket.oss-cn-shenzhen.aliyuncs.com/oss/static/other/1/images/baseMap_index.jpg",function(data){
console.log(data)
})//链接是你的网络图片