
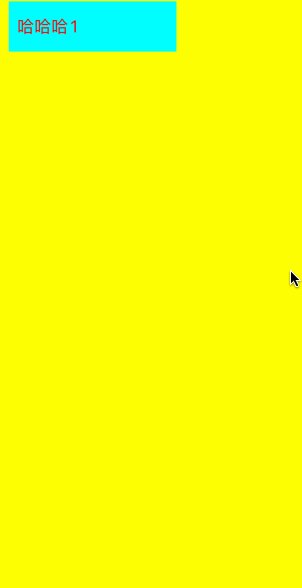
 设计稿在此
设计稿在此 
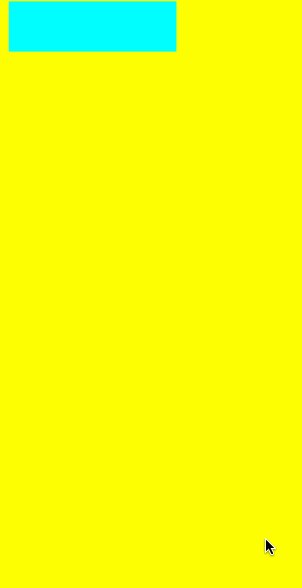
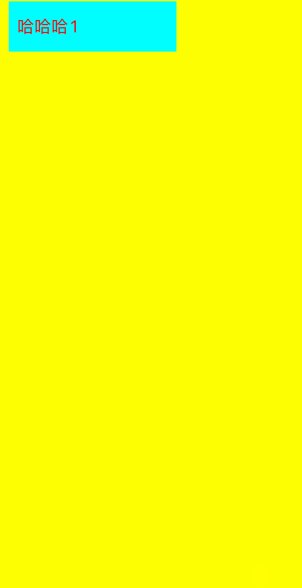
思路:持有两个view,一个是当前展示的,一个是将要展示的,当前展示的执行透明度动画和
位移动画,执行结束之后,将要展示的视图执行透明度动画和位移动画,
其中透明度动画是先执行的
计时器执行的核心代码,是位移动画和透明度动画的组合
- (void)fadeTimeHandler
{
if (self.isAnimating) {
return;
}
float w = self.frame.size.width;
float h = self.frame.size.height;
self.isAnimating = YES;
[self.reuseCells removeObject:_currentCell];
[self.reuseCells removeObject:_willShowCell];
@weakify(self);
[UIView animateWithDuration:0.4 animations:^{
@strongify(self);
self.currentCell.alpha = 0;
}
completion:^(BOOL finished) {
}];
[UIView animateWithDuration:0.3 delay:0.1 options:UIViewAnimationOptionCurveLinear animations:^{
self.currentCell.frame = CGRectMake(0, -4, w, h);
} completion:^(BOOL finished) {
[self showNext];
self.currentCell.frame = CGRectMake(0, 0, w, h);
}];
}
- (void)showNext
{
[UIView animateWithDuration:0.4 animations:^{
self.willShowCell.alpha = 1;
} completion:^(BOOL finished) {
}] ;
float w = self.frame.size.width;
float h = self.frame.size.height;
[UIView animateWithDuration:0.3 delay:0.1 options:UIViewAnimationOptionCurveLinear animations:^{
self.willShowCell.frame = CGRectMake(0, 0, w, h);
} completion:^(BOOL finished) {
self->_currentIndex++;
int count = (int)[self.dataSource numberOfRowsForRollingNoticeView:self];
if (self->_currentIndex > count - 1) {
self->_currentIndex = 0;
}
if (self.currentCell && self.willShowCell) {
[self.reuseCells addObject:self.currentCell];
}
self.isAnimating = NO;
int willShowIndex = self->_currentIndex + 1;
if (willShowIndex > count - 1) {
willShowIndex = 0;
}
self->_currentCell = self->_willShowCell;
self->_willShowCell = [self.dataSource rollingNoticeView:self cellAtIndex:willShowIndex];
self->_willShowCell.frame = CGRectMake(0, 4, w, h);
self->_willShowCell.alpha = 0;
[self addSubview:self.willShowCell];
}];
}