最近开发小程序用户发布动态之后,需要进行评论,刚开始没什么思路。就在网上逛了一圈,也没啥结果,都不是我想要的。要么是转载,要么是讲的不够清楚。
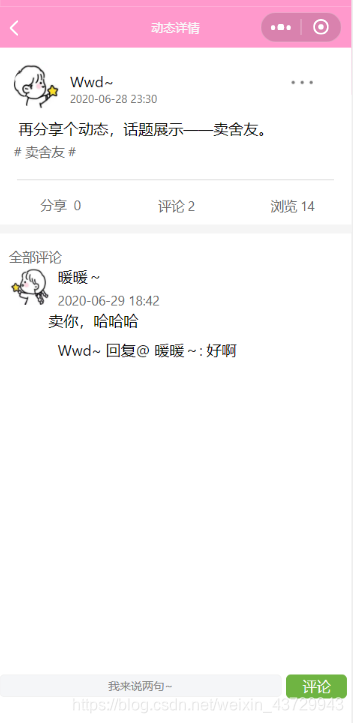
经过我半天的思考和开发,终于将这个评论功能给实现了。先看个效果图吧:


今天我就带大家了解一下评论功能!
评论功能实现步骤:
- 设计数据库信息储存方式
- 编写逻辑代码
- 编写云函数
实现评论功能,最重要的一点就是设计数据库到底该如何进行储存评论的内容,这一点很重要!如果不了解这个,给你代码你也不一定能搞懂。并且那么长的代码我直接复制粘贴出来,你也不一定看!
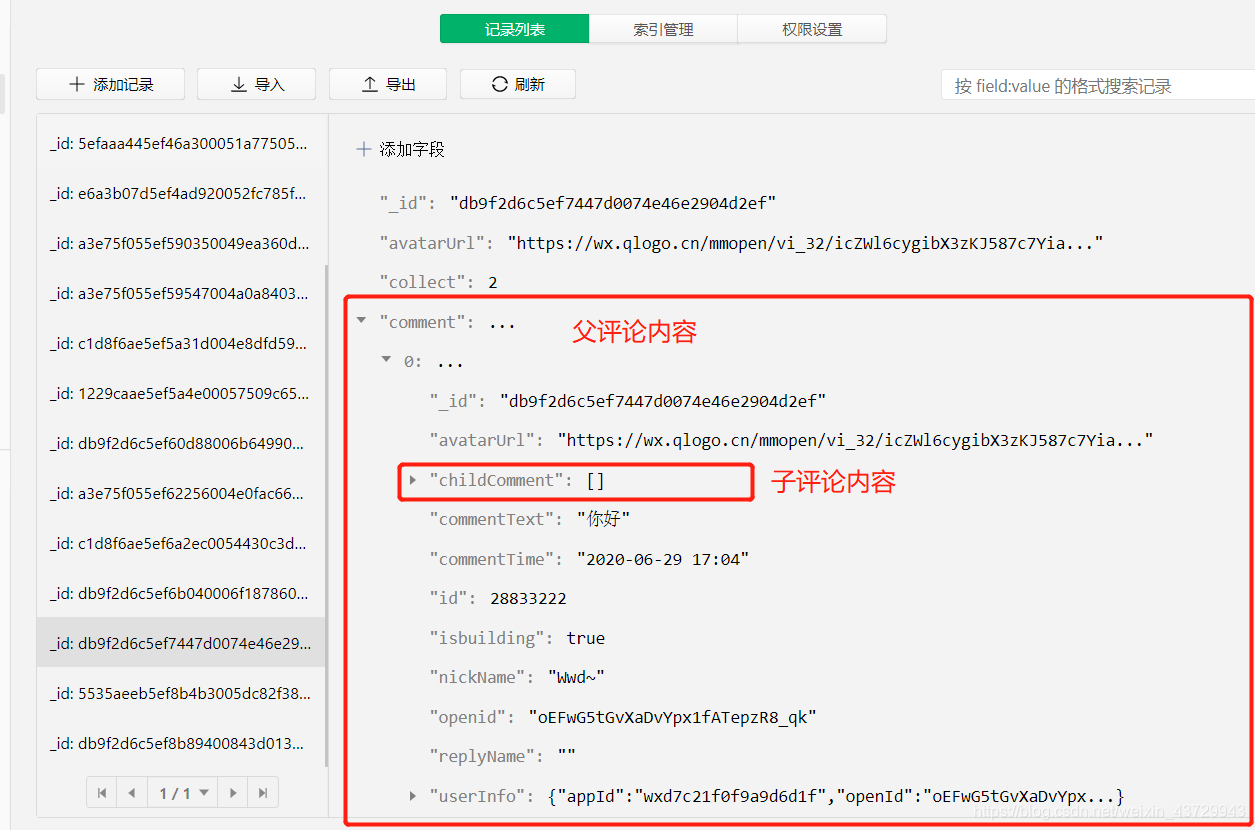
数据库设计,我是在每条动态里放一个 comment 数组字段,父评论直接以json格式存入数组中,所以在界面显示父评论时直接用循环就可以了。那么子评论也类似,在每个父评论的记录中有个字段为childComment 数组子弹用于储存子评论。有子评论的话直接将信息以json格式存入childComment数组中。
给大家看个数据库的格式图:

以这种方式设计的储存格式,不用判断哪条父评论属于哪个动态,也不用判断哪个子评论属于哪个父评论。在页面上展示的时候,就直接用两个for循环就OK了。
(估计代码全给你们,你们也不会看,并且复制拿走之后,你们也许要修改一下代码,逻辑代码比较长,有三百行。所以,上面的思路给你们之后,你们就按照那样的数据库进行设计就行了。如有问题,可以在评论区问我。)
先给大家看一下界面代码吧:
<view class="commentBlock">
<text class="comtitle">全部评论</text>
<view wx:for="{
{
dynamicInfo.comment}}" wx:key="{
{
index}}" class="comments">
<view class="parent">
<view class="a-n-t">
<image class="ava" src="{
{
item.avatarUrl}}"></image>
<view class="n-t">
<view class="avlogo">
<text class="textnick">{
{
item.nickName}}</text>
<image class="logo" wx:if="{
{
item.isbuilding}}" src="cloud://hualibiaobaiqiang-1omla.6875-hualibiaobaiqiang-1omla-1302418355/me_icon/6-楼主.png"></image>
</view>
<text class="comtime">{
{
item.commentTime}}</text>
</view>
</view>
<view class="com" data-index="{
{
index}}" data-name="{
{
item.nickName}}" data-id="{
{
item.id}}" data-openid="{
{
item.openid}}" bindlongpress="iscommenter" bindtap="replayCom">
<text>{
{
item.commentText}}</text>
</view>
<view class="childComment" wx:for="{
{
item.childComment}}" wx:for-item="item" wx:key="*this" wx:for-index="bindex">
<text decode="{
{
true}}" space="{
{
true}}">{
{
item.nickName}} 回复@ {
{
item.replyName}}: </text>
<text data-bindex="{
{
bindex}}" data-index="{
{
index}}" data-name="{
{
item.nickName}}" data-id="{
{
item.id}}" data-openid="{
{
item.openid}}" bindlongpress="ischildcommenter" bindtap="replayCom">{
{
item.commentText}}</text>
</view>
</view>
</view>
</view>
<form bindsubmit="submit">
<view class='ask'>
<input class='input' type='text' focus="{
{
focus}}" value="{
{
value}}" placeholder='{
{
placeholder}}' bindblur="blur" name="comment"/>
<button class='button' form-type="submit">评论</button>
</view>
</form>
css:
.commentBlock{
margin-top: 10rpx;
margin-bottom: 200rpx;
padding: 20rpx;
flex-direction: column;
display: flex;
}
.comtitle{
font-size: 14px;
color:#666;
}
.comments{
margin-bottom: 50rpx;
}
.parent{
flex-direction: column;
display: flex;
}
.a-n-t{
flex-direction: row;
display: flex;
height: 85rpx;
width: 100%;
margin-bottom: 10rpx;
}
.ava{
height: 85rpx;
width: 85rpx;
}
.avlogo{
flex-direction: row;
display: flex;
height: 55rpx;
}
.n-t{
width: auto;
height: 85rpx;
flex-direction: column;
display: flex;
margin-left: 20rpx;
}
.comtime{
font-size: 14px;
color: #666;
height: 23rpx;
}
.textnick{
height: 52rpx;
width: auto;
}
.logo{
height: 55rpx;
width: 64rpx;
margin-left: 5rpx;
}
.com{
margin-left: 85rpx;
margin-bottom: 10rpx;
}
.childComment{
padding:10rpx 20rpx;
border-radius: 20rpx;
height: auto;
width: 600rpx;
margin-left: 85rpx;
}
接着就是逻辑代码了:
submit(e){
console.log(e)
if(e.detail.value.comment==''){
wx.showToast({
title: '请输入回复内容',
icon:'none'
})
}else{
wx.showLoading({
title: '发送中...',
})
const Time = utils.formatTime(new Date())
const sendtime = Time.split(' ')
const hs = sendtime[1].split(':')
const HS = hs[0]+':'+hs[1]
const commentTime = sendtime[0]+' '+HS
const openid = wx.getStorageSync('openId')
const userInfo = wx.getStorageSync('userInfo')
if(openid){
if(openid==this.data.dynamicOpenid&&this.data.placeholder=='我来说两句~'){
//判断是否为楼主
wx.cloud.callFunction({
name:"addComment",
data:{
avatarUrl:userInfo.avatarUrl, //回复者头像
nickName:userInfo.nickName, //回复者名称
_id:this.pagesData, //动态ID,随机数
commentText:e.detail.value.comment, //回复内容
commentTime:commentTime, //回复时间
openid:openid, //回复者openid
replyName:'', //被回复者名称
isbuilding:true, //是否为楼主
childComment:[], //子评论
id:Math.floor(Math.random()*100000000) //通过该条记录在父评论数组中的索引来添加子评论
},
success:res=>{
wx.showToast({
title: '评论成功!',
icon:'success'
})
this.setData({
value:''
})
wx.hideLoading({
success: (res) => {
},
})
this.getDynamic()
}
})
}else if(openid!=this.data.dynamicOpenid&&this.data.placeholder=='我来说两句~'){
wx.cloud.callFunction({
name:"addComment",
data:{
avatarUrl:userInfo.avatarUrl, //回复者头像
nickName:userInfo.nickName, //回复者名称
_id:this.pagesData, //动态ID
commentText:e.detail.value.comment, //回复内容
commentTime:commentTime, //回复时间
openid:openid, //回复者openid
replyName:'', //被回复者名称
isbuilding:false, //是否为楼主
childComment:[], //子评论
id:Math.floor(Math.random()*100000000) //通过该条记录在父评论数组中的索引来添加子评论
},
success:res=>{
wx.showToast({
title: '评论成功!',
icon:'success'
})
this.setData({
value:''
})
this.getDynamic()
wx.hideLoading({
success: (res) => {
},
})
}
})
}else if(openid==this.data.dynamicOpenid&&this.data.placeholder!='我来说两句~'){
wx.cloud.callFunction({
name:"addChildComment",
data:{
avatarUrl:userInfo.avatarUrl, //回复者头像
nickName:userInfo.nickName, //回复者名称
_id:this.pagesData, //动态ID,随机数
commentText:e.detail.value.comment, //回复内容
commentTime:commentTime, //回复时间
openid:openid, //回复者openid
replyName:this.data.name, //被回复者名称
isbuilding:true, //是否为楼主
index:this.data.index, //对象数组索引
id:Math.floor(Math.random()*100000000) //通过该条记录在父评论数组中的索引来添加子评论
},
success:res=>{
wx.showToast({
title: '评论成功!',
icon:'success'
})
this.setData({
value:''
})
wx.hideLoading({
success: (res) => {
},
})
this.getDynamic()
}
})
}else if(openid!=this.data.dynamicOpenid&&this.data.placeholder!='我来说两句~'){
wx.cloud.callFunction({
name:"addChildComment",
data:{
avatarUrl:userInfo.avatarUrl, //回复者头像
nickName:userInfo.nickName, //回复者名称
_id:this.pagesData, //动态ID,随机数
commentText:e.detail.value.comment, //回复内容
commentTime:commentTime, //回复时间
openid:openid, //回复者openid
replyName:this.data.name, //被回复者名称
isbuilding:false, //是否为楼主
index:this.data.index, //对象数组索引
id:Math.floor(Math.random()*100000000) //通过该条记录在父评论数组中的索引来添加子评论
},
success:res=>{
wx.showToast({
title: '评论成功!',
icon:'success'
})
this.setData({
value:''
})
wx.hideLoading({
success: (res) => {
},
})
this.getDynamic()
}
})
}
}else{
wx.showToast({
title:'请登录',
icon:'none'
})
}
}
},
如有问题可在评论区问我,这里的逻辑代码没有给出所有。参考上面的数据库设计,只要你会数据的读取和写入,那就不是问题了。