问题说明
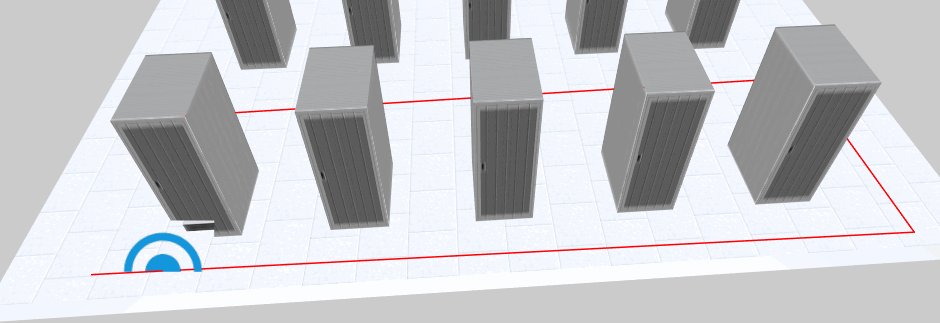
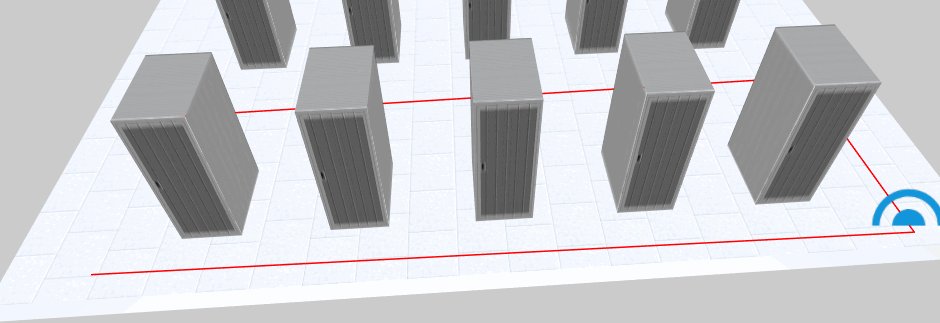
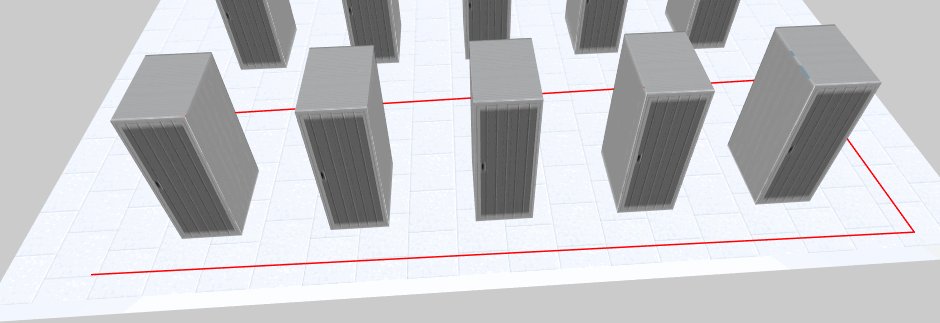
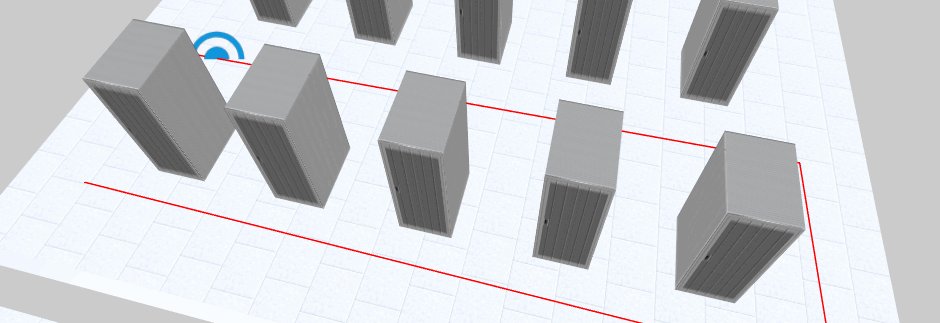
Three.js创建 自动巡检路线,巡检模型根据路线来移动。用一个数组来记录路线的关键点。
一般正常来说通常想到的就是下面的解决方法:
TWEEN库中 默认动画的链接是chain() 函数。该函数是链式的。
var a = intersect[0].object.scale;
tweenInfo = new TWEEN.Tween(a).to({
x:0.6,y:0.6,z:1}, 1500
).easing(TWEEN.Easing.Bounce.In).onUpdate(function(){
}).onComplete(function(){
});
tweenInfoBack = new TWEEN.Tween(a).to({
x:0.5,y:0.5,z:1}, 1500
).easing(TWEEN.Easing.Bounce.Out).onUpdate(function(){
}).onComplete(function(){
});
tweenInfo.chain(tweenInfoBack);
tweenInfo.start();
关键问题在于-----通过循环时,每次一部分动画结束的时候你都要onComplete方法中去设置该部分动画完成时的模型的最终位置,然后在可以在下一次调用chain()方法的时候,获取到模型开始下一次动画的初始位置。这样就会产生一个闭包(onComplete方法)。导致动画的错误。
解决方案
回调函数,不会产生闭包带来的问题。
function animationPatrol(arr){
if(arr.length >1){
new TWEEN.Tween(customSprite.position).to({
x: Number(arr[1][0]),
y: Number(arr[1][1]),
z: Number(arr[1][2])
}, 4500).easing(TWEEN.Easing.Linear.None).onUpdate(function() {
}).onComplete(function() {
customSprite.position.set(Number(arr[1][0]), Number(arr[1][1]), Number(arr[1][2]));
arr.shift();
animationPatrol(arr);
}).start();
}
}
最终效果