URL改变,页面不发生刷新的两种方式
需求:
网页的URL虽然改变了,但浏览器不会重新请求网络资源。
URL改变,页面不发生刷新的两种方式
①url的hash方法
②HTML5的history
一、URL的hash
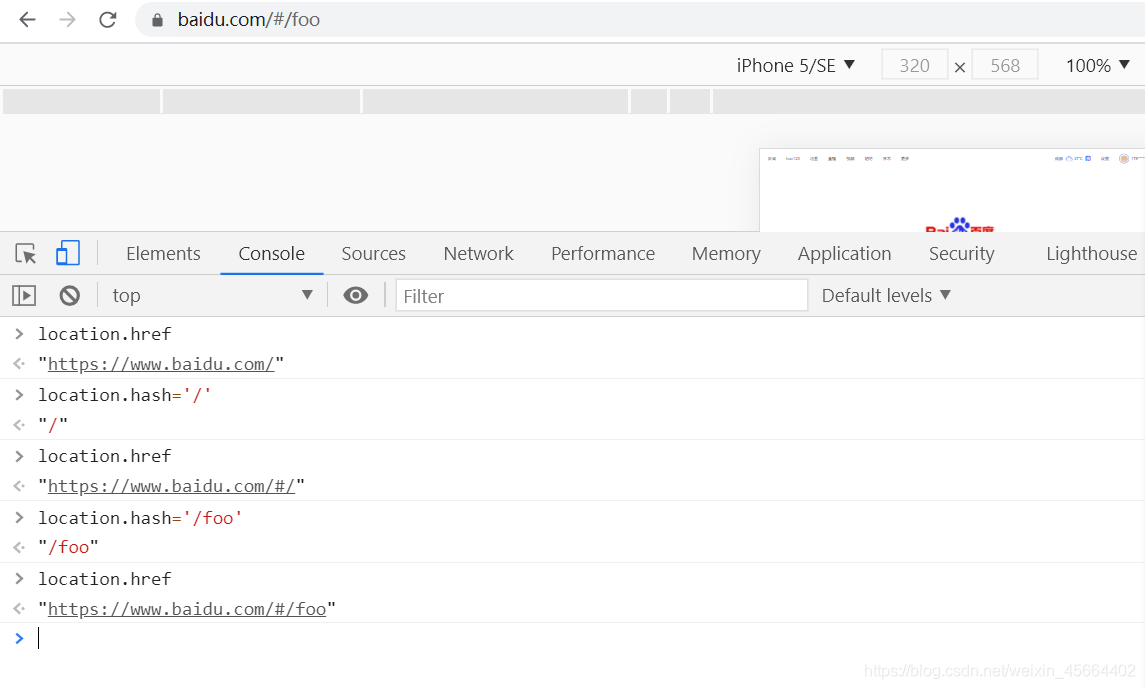
- URL的hash也就是锚点(#),本质上是改变window.location的href属性。
- 我们可以通过直接赋值location.hash来改变href,但是页面不发生刷新。

但是页面并没有发生请求。

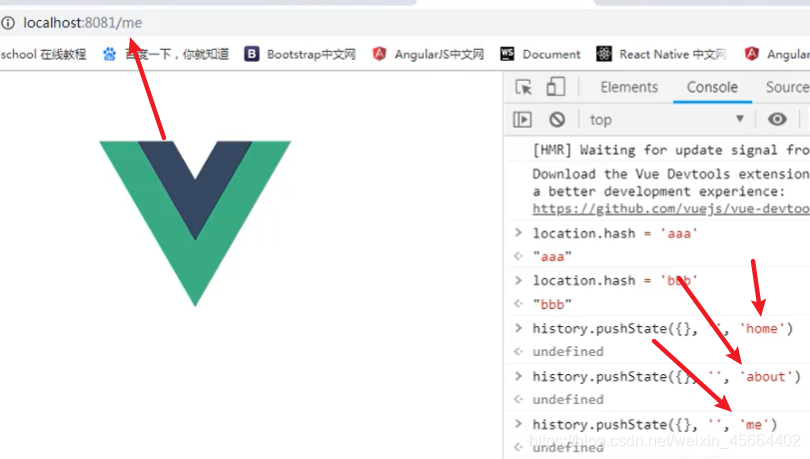
二、HTML5的history模式:pushState

网络请求状态

history.pushState方法实质:
采用的是栈结构,先进后出,后面加入的会覆盖前面已经进入的。

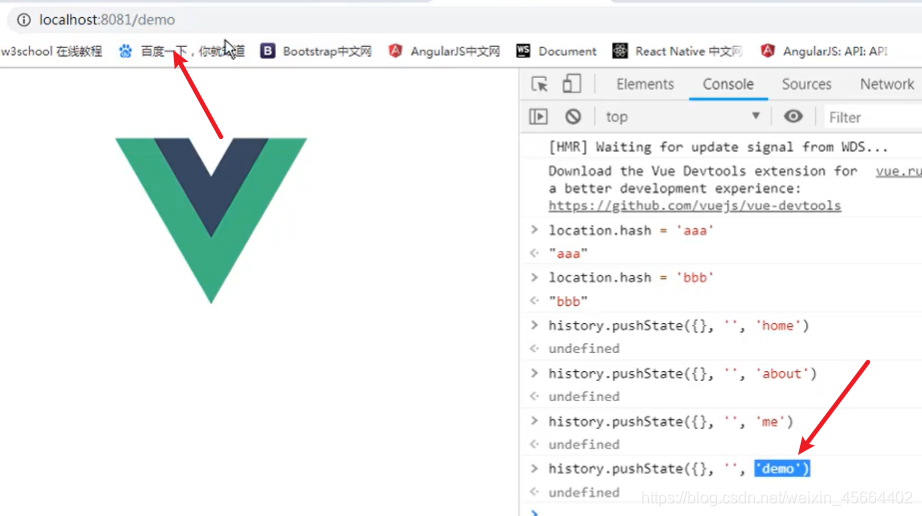
若再压入一个元素demo。

若想要弹出栈顶的元素,返回成栈中的上一个元素内容。
则调用方法 history.back()或者执行history.go(-1),执行出栈操作。

注:若此时再利用浏览器自带的返回和向前按钮,其运行结果相同。

三、引申内容:history.replaceState()
若采用history.replaceState()方法,也可以实现url的改变,页面不发生刷新,
但是其并不是栈实现的,而是直接把上一个url后的内容替换,即使用history.back()方法以及使用浏览器自带的前进后退按钮的点击是无效的。

