Qt designer + ScrollArea 实现滚动界面
最近用Qt designer设计Ui时,需要设计滚动界面,特此记录实现过程。
简单说明一下ScrollArea控件实现滚动的原理:ScrollArea控件下有一个QWidget类型的子控件,如scrollAreaWidgetContents。当ScrollArea控件的尺寸小于scrollAreaWidgetContents的尺寸时,ScrollArea将会显示滚动条。样例可见如下:
打开Qt designer,创建一个测试窗口,拖入ScrollArea。
这里使用了水平布局让ScrollArea填充整个窗口,也让生成的窗口和ScrollArea具备拉伸性。最终形成如下所示,在右边对象监控窗口(Object Inspector)中可以看到ScrollArea下的子控件scrollAreaWidgetContents,之后添加的控件都在scrollAreaWidgetContents下面。

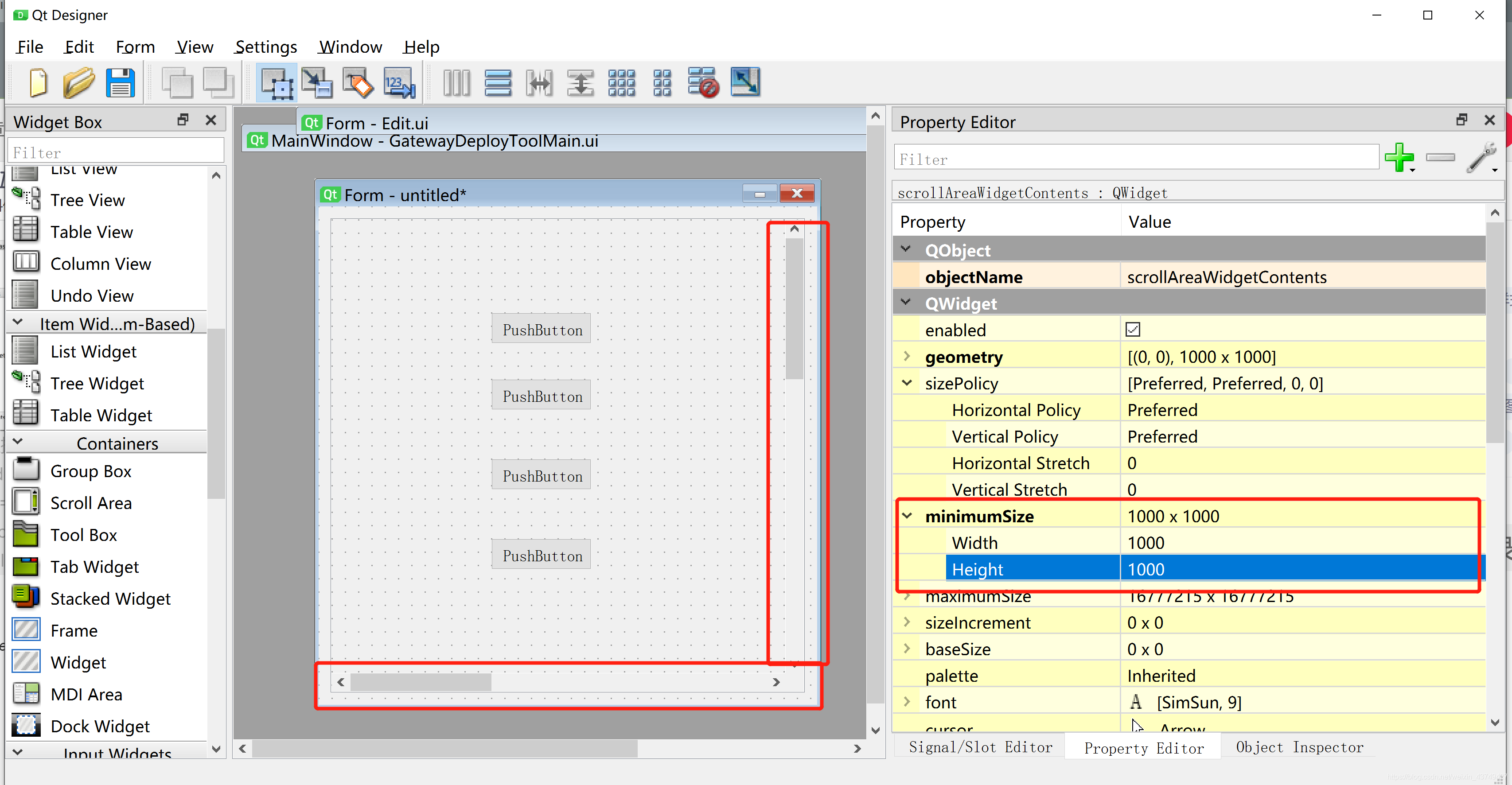
需要注意的是,这时候如果鼠标点击控件是不能选中scrollAreaWidgetContents的, 只能选中ScrollArea。需要先在对象监控窗口(Object Inspector)中选中scrollAreaWidgetContents,再切换到属性编辑窗口(Property Editer)

最后再编辑scrollAreaWidgetContents的尺寸, 这里选择编辑最小尺寸1000*1000,这时候就会显示出滚动条了。