React学习(三)——实现TodoList
1.新建TodoList.js
//导入React相关依赖
import React, {
Component, Fragment } from "react";
//创建一个组件
class ToDoList extends Component{
//构造函数
constructor(props){
super(props);
//this.state里可以写一些初始化的数据
this.state = {
inputValue: "",
list: []
};
}
//render渲染虚拟DOM
render(){
return(
<Fragment >
<input />
<ul>
<li>learn vue</li>
<li>learn React</li>
</ul>
</Fragment >
);
}
}
//输出组件,使得该组件可以被其他组件调用
export default ToDoList;
当在render渲染内容的时候,这个内容(JXS)只能用一个标签包裹,也就是说只能把 ul 和 input 放到 div中。有的时候不允许在外层再嵌套一个 div ,react16的版本中提供了一个组件Fragment,一个占位的组件,不会生成一个标签。
现在就是一个静态的TodoList ☟☟☟

2.修改输入框
handleInputChange(e) {
// this.state.inputValue = e.target.value;
this.setState({
inputValue: e.target.value
});
}
handleKeyUp(e) {
if (e.keyCode === 13) {
const list = [...this.state.list, this.state.inputValue];
this.setState({
// list: list
list,
inputValue: ""
});
}
}
<input
value={
this.state.inputValue}
onChange={
this.handleInputChange.bind(this)}
onKeyUp={
this.handleKeyUp.bind(this)}
/>
handleInputChange:把输入的值保存到inputValue里面。
handleKeyUp:当按键是回车的时候,把增加到list里面去,并且清空输入框的值。
每个方法一定要在后面加上 .bind(this) 了改变 this 的指向,不然this 就会是一个undefined,绑定了之后,this的指向就是TodoList。有想了解更多的小伙伴可以去找一找 关于react this指向问题的文字看一看。
3.修改list列表
handleItemClick(index) {
const list = [...this.state.list];
list.splice(index, 1);
this.setState({
list
});
}
<ul>
{
this.state.list.map((value, index) => {
return (
<li key={
index} onClick={
this.handleItemClick.bind(this, index)}>
{
value}
</li>
);
})}
</ul>
handleItemClick:当点击的列表中的某一条数据的时候,list.splice(index, 1) 会删除点击的数据。
4.代码优化
.bind(this) 底层原理就是用户在触发事件的时候,都会重新生成一个新的函数,这样性能就会低一些。可以放到constructor中写,这样就只会在组件创建的一瞬间被执行一次。
constructor(props) {
super(props);
this.handleInputChange = this.handleInputChange.bind(this);
this.handleKeyUp = this.handleKeyUp.bind(this);
// 创建两个数据,被定义在state中
this.state = {
inputValue: "",
list: []
};
}
5.扩展
5.1 如何应用css文件
1.新建 todoList.css 文件
2.引用
import "./todoList.css";
<input class="input" value={
this.state.inputValue} onChange={
this.handleInputChange} onKeyUp={
this.handleKeyUp} />
//className="input"
使用class引用的时候,虽然样式变了,但是控制台报错了,这是因为有个类名class(class ToDoList extends Component)导致了报错,应该用 className。

5.2 label htmlFor 用法
<Fragment>
<label for="myInput">请输入:</label>
<input id="myInput"
className="input"
value={
this.state.inputValue}
onChange={
this.handleInputChange}
onKeyUp={
this.handleKeyUp} />
<ul>{
this.getItem()}</ul>
</Fragment>
在JXS中 for 是一个循环的关键字,有歧义,所以需要改成 htmlFor。

5.3 JSX 注释
render() {
//普通JS注释
return (
<Fragment>
{
/* JSX注释 */}
</Fragment>
);
}
必须要在外面加一层花括号。
5.4 输入框转义问题
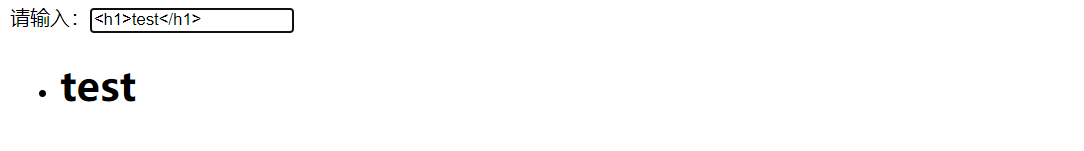
在输入框输入带有标签的文本,会把h1标签一起显示出来。

所有这个时候就要用到dangerouslySetInnerHTML了,这样只显示内容不会显示标签。
getItem() {
return this.state.list.map((value, index) => {
return <li key={
index} onClick={
this.handleItemClick.bind(this, index)}
dangerouslySetInnerHTML={
{
__html: value }}></li>;
});
}
- dangerouslySetInnerHTMl 是React标签的一个属性,类似于angular的ng-bind;
- 有2个{ {}},第一{}代表jsx语法开始,第二个是代表dangerouslySetInnerHTML接收的是一个对象键值对;
- 既可以插入DOM,又可以插入字符串;

这里是整体的一个代码
import React, {
Component, Fragment } from "react";
import "./todoList.css";
class TodoList extends Component {
//在组件创建的第一个时刻被执行
constructor(props) {
super(props);
// 创建两个数据,被定义在state中
this.handleInputChange = this.handleInputChange.bind(this);
this.handleKeyUp = this.handleKeyUp.bind(this);
this.state = {
inputValue: "",
list: []
};
}
handleInputChange(e) {
// this.state.inputValue = e.target.value;
this.setState({
inputValue: e.target.value
});
}
handleKeyUp(e) {
if (e.keyCode === 13 && e.target.value !== "") {
const list = [...this.state.list, this.state.inputValue];
this.setState({
// list: list
list,
inputValue: ""
});
}
}
handleItemClick(index) {
const list = [...this.state.list];
list.splice(index, 1);
this.setState({
list
});
}
getItem() {
return this.state.list.map((value, index) => {
return <li key={
index} onClick={
this.handleItemClick.bind(this, index)} dangerouslySetInnerHTML={
{
__html: value }}></li>;
});
}
render() {
//普通JS注释
return (
<Fragment>
{
/* JSX注释 */}
<label htmlFor="myInput">请输入:</label>
<input id="myInput" className="input" value={
this.state.inputValue} onChange={
this.handleInputChange} onKeyUp={
this.handleKeyUp} />
<ul>{
this.getItem()}</ul>
</Fragment>
);
}
}
export default TodoList;
有缘再见ヾ( ̄▽ ̄)Bye~Bye~