electron-vue 开发(三)——点击提交按钮创建子窗口
☞☞electron-vue 开发(一)——Hello World
☞☞electron-vue 开发(二)——主进程和渲染进程通信
☞☞electron-vue 开发(三)——点击提交按钮创建子窗口
1. 创建窗口
BrowserWindow:创建和控制浏览器窗口。
1.1 BrowserWindow 是一个EventEmitter.
通过 options 可以创建一个具有原生属性的 BrowserWindow 。
new BrowserWindow([options])
options Object (可选)
- width Integer (可选) - 窗口的宽度(以像素为宽度)。 默认值为 800
- height Integer (可选) - 窗口的高度(以像素为单位)。 默认值为 600
- titleString(可选) - 默认窗口标题 默认为"Electron"。 如果由loadURL()加载的HTML文件中含有标签
,此属性将被忽略。 - useContentSize Boolean (可选) - width 和 height 将设置为 web 页面的尺寸(译注: 不包含边框), 这意味着窗口的实际尺寸将包括窗口边框的大小,稍微会大一点。 默认值为 false.
- …
他有很多属性,具体可以看官网。
let newWindow;
newWindow = new BrowserWindow({
height: 563,
useContentSize: true,
width: 1000
});
1.2 事件
使用 new BrowserWindow 创建的对象具有以下属性:
某些事件仅在特定的操作系统上可用, 这些方法会被标记出来。
事件: 'close'
返回:
event Event
在窗口要关闭的时候触发。 它在DOM 的beforeunload 和 unload 事件之前触发. 调用event.preventDefault()将阻止这个操作。
newWindow.on("closed", () => {
newWindow = null;
});
事件: 'hide'
当窗口隐藏时触发
mainWindow.hide();
在这之举几个例子,更多可以看官网。
2. 列子
上次我们已经实现主程进程和渲染进程通信,我们在这个基础上实现,点击提交按钮打开新的页面。
修改路由:
export default new Router({
routes: [
{
path: "/",
name: "HelloWorld",
component: require("@/components/HelloWorld").default
},
{
path: "/Home",
name: "Home",
component: require("@/components/Home/Home").default
},
{
path: "*",
redirect: "/"
}
]
});
修改\main\index.js
ipcMain.on("sumbit", (event, arg) => {
console.log(arg);
event.sender.send("reply", "ipcMain--->ipcRenderer");
let newWindow;
newWindow = new BrowserWindow({
height: 563,
useContentSize: true,
width: 1000,
parent: mainWindow
});
newWindow.loadURL(winURL + "#/Home");
newWindow.on("closed", () => {
newWindow = null;
});
});
注意一定要把路由写对了,不然会各种报错。
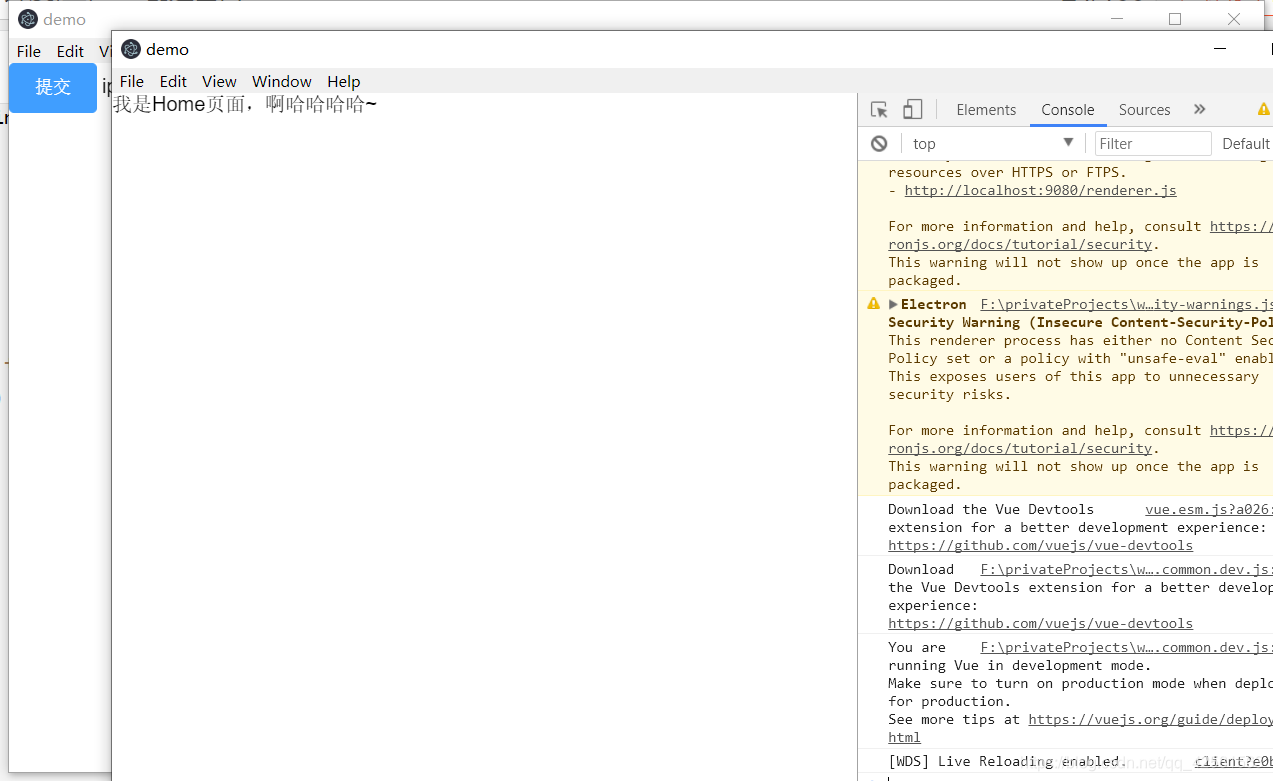
效果就是这样,点击提交之后,会创建一个新的窗口,你可以用 mainWindow.hide();把父窗口隐藏。