Vue安装环境准备
环境准备:需要安装node , git 和淘宝镜像。
如果没有安装,这里为大家提供两套教程:
node安装教程
git安装教程
1.全局安装 vue-cli
npm install --global vue-cli
推荐使用cnpm安装,使用cnpm需要下载淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org

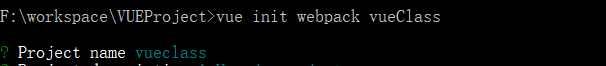
2.创建一个基于webpack模板的新项目
vue init webpack my-project
项目名称,可以自己协议个新名称,Enter就OK了。

是否vue安装路由,选择y,然后Enter键

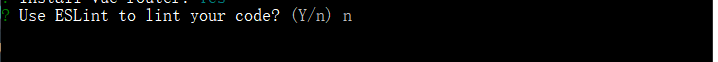
是否悬着ESLint,ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。可以根据自己需要选择,这里选择n,然后Enter键。

是否安装测试工具,选择n,然后Enter键。

是否安装e2e测试工具,选择n,然后Enter键。

项目创建后,是否直接使用命令安装依赖
这里直接回车就可以了,或者根据自己需要来选择命令安装

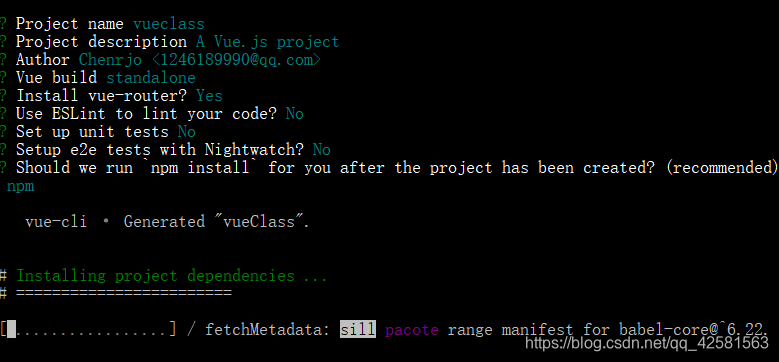
这里全部的选项

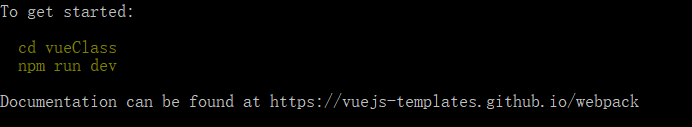
出现以下界面就可以了

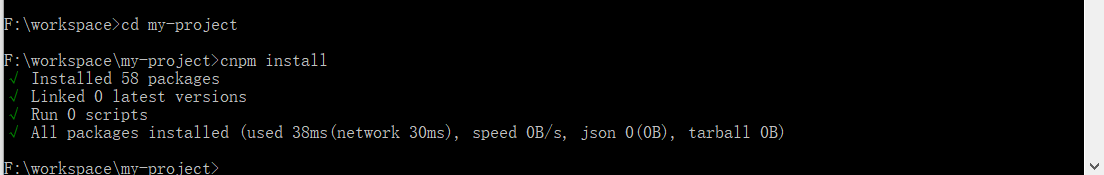
3.进入项目
4.安装依赖
npm install
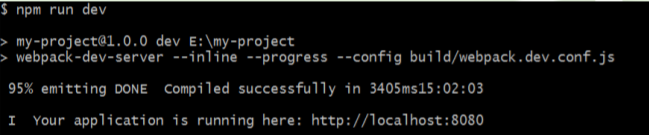
5.运行项目
npm run dev

6.访问
在浏览器访问:http://localhost:8080/#/

这样基本的环境就安装好了 ヾ( ̄▽ ̄)Bye~Bye~