
html
<view class="container">
<view class="touch-item {
{
item.isTouchMove ? 'touch-move-active' : ''}}" data-index="{
{
index}}" bindtouchstart="touchstart" bindtouchmove="touchmove" wx:for="{
{
items}}" wx:key="{
{
index}}">
<view class="content">{
{
item.content}}</view>
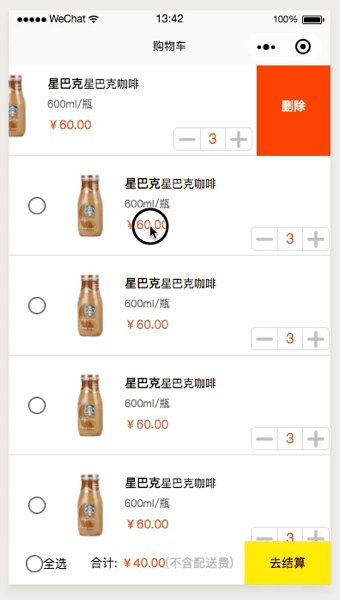
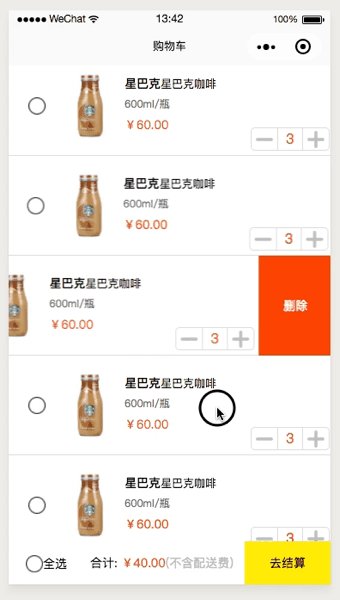
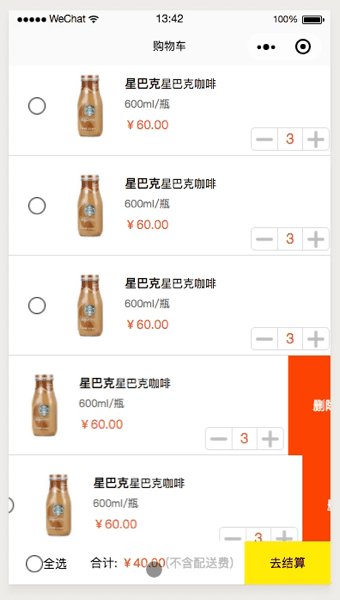
<view class="del" catchtap="del" data-index="{
{
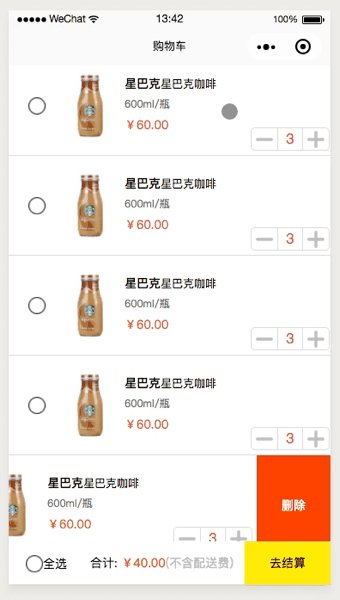
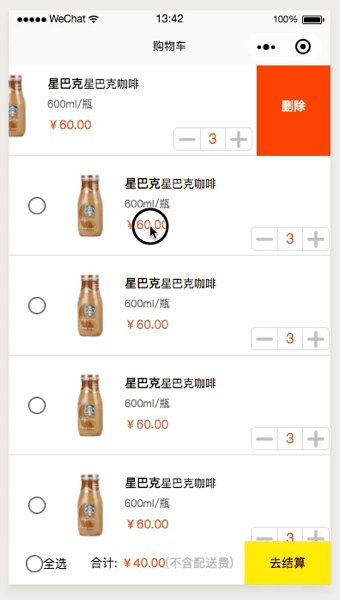
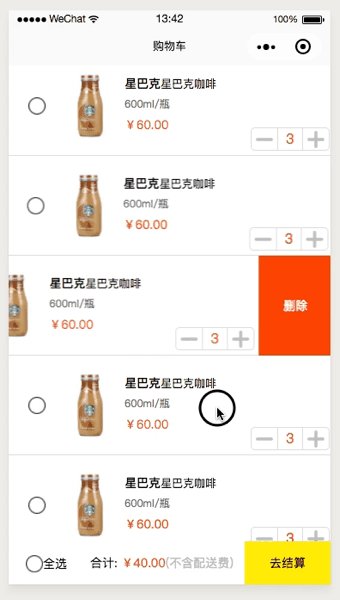
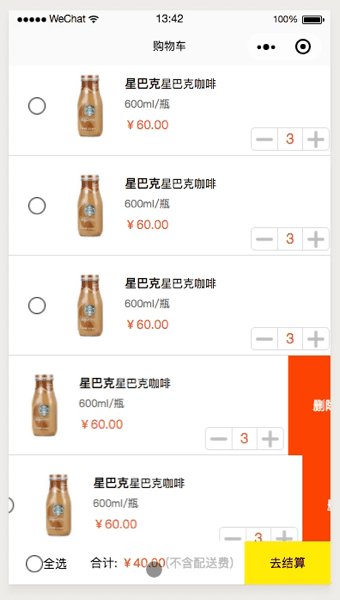
index}}">删除</view>
</view>
</view>
CSS
.touch-item {
font-size: 14px;
display: flex;
justify-content: space-between;
border-bottom:1px solid #ccc;
width: 100%;
overflow: hidden
}
.content {
width: 100%;
padding: 10px;
line-height: 22px;
margin-right:0;
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transform: translateX(90px);
transform: translateX(90px);
margin-left: -90px
}
.del {
background-color: orangered;
width: 90px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
color: #fff;
-webkit-transform: translateX(90px);
transform: translateX(90px);
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.touch-move-active .content,
.touch-move-active .del {
-webkit-transform: translateX(0);
transform: translateX(0);
}
JS
var app = getApp()
Page({
data: {
items: [],
startX: 0,
startY: 0
},
onLoad: function () {
for (var i = 0; i < 10; i++) {
this.data.items.push({
content: i + " 向左滑动删除哦,向左滑动删除哦,向左滑动删除哦,向左滑动删除哦,向左滑动删除哦",
isTouchMove: false
})
}
this.setData({
items: this.data.items
})
},
touchstart: function (e) {
this.data.items.forEach(function (v, i) {
if (v.isTouchMove)
v.isTouchMove = false;
})
this.setData({
startX: e.changedTouches[0].clientX,
startY: e.changedTouches[0].clientY,
items: this.data.items
})
},
touchmove: function (e) {
var that = this,
index = e.currentTarget.dataset.index,
startX = that.data.startX,
startY = that.data.startY,
touchMoveX = e.changedTouches[0].clientX,
touchMoveY = e.changedTouches[0].clientY,
angle = that.angle({ X: startX, Y: startY }, { X: touchMoveX, Y: touchMoveY });
that.data.items.forEach(function (v, i) {
v.isTouchMove = false
if (Math.abs(angle) > 30) return;
if (i == index) {
if (touchMoveX > startX)
v.isTouchMove = false
else
v.isTouchMove = true
}
})
that.setData({
items: that.data.items
})
},
angle: function (start, end) {
var _X = end.X - start.X,
_Y = end.Y - start.Y
return 360 * Math.atan(_Y / _X) / (2 * Math.PI);
},
del: function (e) {
this.data.items.splice(e.currentTarget.dataset.index, 1)
this.setData({
items: this.data.items
})
}
})