运算符
算术运算符
概念
算术运算使用的符号,用于执行两个变量或值的算术运算。

浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
所以:不要直接判断两个浮点数是否相等 !
表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合,简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给我们,我们称为返回值
递增和递减运算符
如果需要反复给数字变量添加或减去1,可以使用**递增(++)和递减( – )**运算符来完成。
在 JavaScript 中,递增(++)和递减( – )既可以放在变量前面,也可以放在变量后面。
放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用。
递增运算符
1.前置递增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
使用口诀:先自加,后返回值
var num = 10;
alert(++num + 10); // 21
2.后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
使用口诀:先返回原值,后自加

var num = 10;
alert(10 + num++); // 20
练习
var a = 10;
++a;
var b = ++a + 2;
console.log(b);//14 10+1+1+2=14
var c = 10;
c++;
var d = c++ + 2;
console.log(d);//13 10+1+2=13
var e = 10;
var f = e++ + ++e;
console.log(f);//22 10+12=22 e++后e变为11
前置递增和后置递增小结
1.前置递增和后置递增运算符可以简化代码的编写,让变量的值 + 1 比以前写法更简单
2.单独使用时,运行结果相同
3.与其他代码联用时,执行结果会不同
4.后置:先原值运算,后自加(先人后己) 前置:先自加,后运算(先已后人)
5.开发时,大多使用后置递增/减,并且代码独占一行,例如:num++; 或者 num–
比较运算符
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。

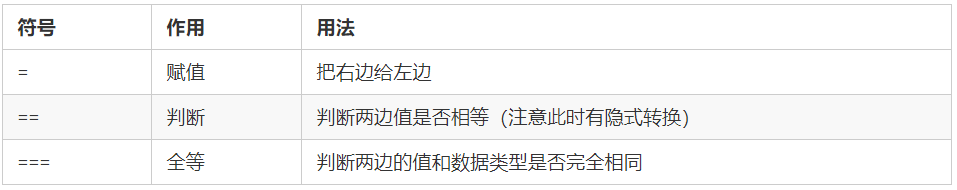
=小结

console.log(18 == '18');//true 隐士转换
console.log(18 === '18');//fasle
逻辑运算符
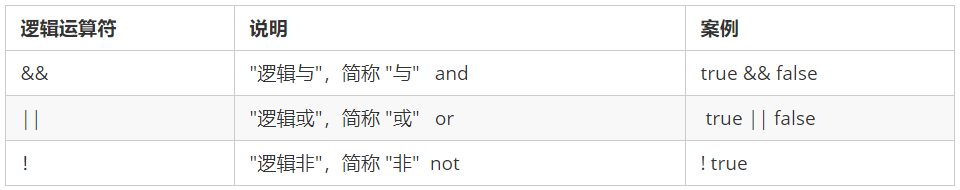
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断

(1)&&与,对符号两侧的值进行与运算并返回结果,一假即假;该运算属于短路运算,若第一个为false,则不会看第二个;若第一个为true则必然返回第二个值,若第一个值为false则必然返回第一个值.
console.log( 123 && 456 ); // 456
console.log( 0 && 456 ); // 0
console.log( 123 && 456&& 789 ); // 789
(2)||或,对符号两侧的值进行或运算并返回结果,一真即真,该运算属于短路运算,若第一个为true,则不会看第二个;若第一个为true则必然返回第一个值,若第一个值为false则必然返回第二个值。
console.log( 123 || 456 ); // 123
console.log( 0 || 456 ); // 456
console.log( 123 || 456 || 789 ); // 123
var num = 0;
console.log(123 || num++);
alert(num); //0
(3)!非,可以用来对一个值进行非运算,对一个布尔值进行取反操作;对一个值两次取反,则不会变化,可以用来进行隐式转换成布尔类型;对非布尔值取反,会将其转换为布尔值,再取反。
(4)&& ||非布尔值的情况:先将其转换为布尔值再运算,并返回原值。
赋值运算符
用来把数据赋值给变量的运算符。

var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
运算符优先级

一元运算符里面的逻辑非优先级很高,逻辑与比逻辑或优先级高
条件运算符 又叫三元运算符:
(1)语法:条件表达式?语句1:语句2;
(2)执行时,首先对条件表达式进行求值,若为true,则执行语句1并返回执行结果,若为false,则执行语句2并返回结果;若条件表达式的结果是非布尔值,则会先转换为布尔值,再运算。
逻辑控制语句
if条件语句
/*---示例if语句---*/
if(判断语句:关系表达式或逻辑表达式){
语句1
}else{
语句2
}
语句3;
/*--- else if语句 ---*/
if (判断语句1) {
语句1
}
else if (判断语句2) {
语句2
}
else {
语句3
}
语句4
If中0,null,” ”,undefined,NaN,false--------结果是false;其他的都是true!
代码示例:
/*---if else语句---*/
var x = 1;
if (x == 3) {
//判断x等于3
y = 2; //如果对输出y值
} else if (x > 3) {
//判断x大于3
y = 1;//如果对输出y值
} else if (x < 3) {
//x小于3
y = 4;//如果对输出y值
}
document.write("y=" + y + "<br />");//在页面显示y值
//y值为4。
switch多分支语句
基于不同的条件来执行不同的动作,用 switch 语句来选择要执行的多个代码块之一。
switch (表达式)
{
case 常量1 :
JavaScript语句1;
break;
case 常量2 :
JavaScript语句2;
break;
default :
JavaScript语句3; }
注:在语句后不写break,会导致执行下一条语句。
代码示例:
var message = prompt("请输入今天是周几:","周一");
switch(message) {
case "周一":{
alert("新的一周,加油!!!");
break;
}
case "周二":
case "周三":
case "周四":{
alert("继续努力工作!");
break;
}
case "周五":{
alert("明天周末,幸福要来了!!!");
break;
}
case "周六":
case "周日":{
alert("终于放假了!!!");
break;
}
}
循环控制语句
循环目的
在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句.
JS 中的循环
在Js 中,主要有三种类型的循环语句:
for 循环
while 循环
do…while 循环
for 循环
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
语法结构
for 循环主要用于把某些代码循环若干次,通常跟计数有关系。其语法结构如下:
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
执行过程:
- 初始化变量,初始化操作在整个 for 循环只会执行一次。
- 执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
- 执行操作表达式,此时第一轮结束。
- 第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
- 继续执行操作表达式,第二轮结束。
- 后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
断点调试:
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
断点调试可以帮我们观察程序的运行过程
浏览器中按 F12–> sources -->找到需要调试的文件–>在程序的某一行设置断点
Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
F11: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
代码调试的能力非常重要,只有学会了代码调试,才能学会自己解决bug的能力。
for 循环重复相同的代码
for循环可以重复相同的代码 ,比如我们要输出10句“我错了”
// 基本写法
for(var i = 1; i <= 10; i++){
console.log('我错了~');
}
// 用户输入次数
var num = prompt('请输入次数:');
for ( var i = 1 ; i <= num; i++) {
console.log('我错了~');
}
for 循环重复不相同的代码
for 循环还可以重复不同的代码,这主要是因为使用了计数器 ,计数器在每次循环过程中都会有变化。
例如,求输出一个人1到100岁:
// 基本写法
// for 里面是可以添加其他语句的
for (var i = 1; i <= 100; i++) {
if (i == 1) {
console.log('这个人今年1岁了, 它出生了');
} else if (i == 100) {
console.log('这个人今年100岁了,它死了');
} else {
console.log('这个人今年' + i + '岁了');
} }
for 循环重复某些相同操作
for 循环因为有了计数器的存在,我们还可以重复的执行某些操作,比如做一些算术运算。
//求1-100之间所有整数的累加和
var sum = 0;
for(var i = 1;i <= 100; i++){
sumNum += i;
}
console.log('1-100之间整数的和 = ' + sum);
双重 for 循环
很多情况下,单层 for 循环并不能满足我们的需求,比如我们要打印一个 5 行 5 列的图形、打印一个倒直角三角形等,此时就可以通过循环嵌套来实现。
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
双重 for 循环语法
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
内层循环可以看做外层循环的语句
内层循环执行的顺序也要遵循 for 循环的执行顺序
外层循环执行一次,内层循环要执行全部次数
//打印 n 行 n 列的星星
var row = prompt('请输入您打印几行星星:');
var col = prompt('请输入您打印几列星星:');
var str = '';
for (var i = 1; i <= row; i++) {
for (j = 1; j <= col; j++) {
str += '☆';
}
str += '\n';
}
console.log(str);
实现 打印九九乘法表
① 一共有9行,但是每行的个数不一样,因此需要用到双重 for 循环
② 外层的 for 循环控制行数 i ,循环9次 ,可以打印 9 行
③ 内层的 for 循环控制每行公式 j
④ 核心算法:每一行 公式的个数正好和行数一致, j <= i;
⑤ 每行打印完毕,都需要重新换一行 ⑥ 把公式用 i 和 j 替换
var str = ''
for (var i = 1; i <= 9; i++) {
// 外层for控制 行数 9行
for (var j = 1; j <= i; j++) {
// j 控制列数 列数和行数是一样的 j <= i
str += j + " × " + i + " = " + i * j + '\t';
}
str += '\n';
}
console.log(str);
while 循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。 while语句的语法结构如下:
while (条件表达式) {
// 循环体代码
}
执行思路:
① 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
② 执行循环体代码
③ 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
注意:
① 使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
② while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码
do while 循环
do… while 语句其实是 while 语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
do... while 语句的语法结构如下:
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
执行思路:
① 先执行一次循环体代码
② 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先执行循环体,再判断,我们会发现 do…while 循环语句至少会执行一次循环体代码
do {
var love = prompt('你爱我吗?');
} while (love != '我爱你')
alert('登录成功');
循环小结
JS 中循环有 for 、while 、 do while
三个循环很多情况下都可以相互替代使用
如果是用来计次数,跟数字相关的,三者使用基本相同,但是我们更喜欢用 for
while 和 do…while 可以做更复杂的判断条件,比 for 循环灵活一些
while 和 do…while 执行顺序不一样,while 先判断后执行,do…while 先执行一次,再判断执行
while 和 do…while 执行次数不一样,do…while 至少会执行一次循环体, 而 while 可能一次也不执行
实际工作中,我们更常用for 循环语句,它写法更简洁直观, 所以这个要重点学习
continue break
continue 关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子,其代码实现如下:
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}
break 关键字
break 关键字用于立即跳出整个循环(循环结束)。
例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了,其代码实现如下:
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}