定位
三种定位机制
普通流
浮动
绝对定位。
1.除非专门指定,否则所有框都在普通流中定位。
也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
2.块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
3.行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。
4.但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
position属性
通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。
position 属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。
元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
注意:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
相对定位 position:relative;
1.如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
2.如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。

3.值得我们注意的是一个口令:不脱标 老家留坑 形影分离
4.注意,以相对定位移动盒子后盒子时不脱离标准流的,所移动的是一个“虚影”,并非整个盒子往那边移动所以“老家留坑”。
5.相对定位在实战中用得比较少,一般用于盒子微调。
<style>
/*
相对定位
1.开启元素的相对定位,不设置偏移量不会发生任何变化
2.相对定位元素相对其自身在文档流中的位置来定位
3.相对定位的元素不会脱离文档流
4.相对定位不会改变元素的性质,块元素还是块元素,内联元素还是内联元素
5.相对定位的元素会提升一个层次
*/
.box1{
width: 200px;
height: 200px;
background-color:red;
}
.box2{
width: 200px;
height: 200px;
background-color:blue;
position: relative;
left: 100px;
top: 100px;
}
.box3{
width: 200px;
height: 200px;
background-color:yellow;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
绝对定位 position:absolute;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
绝对定位
1.开启元素的绝对定位,不设置偏移量不会发生任何变化
2.绝对定位的元素是相对于距离他最近的开启了定位的祖先元素进行定位,
如果所有的祖先元素都没开启定位,则相对于浏览器窗口进行对位
3.绝对定位的元素会完全脱离文档流
4.绝对定位会改变元素的性质,内联变块,快的高度和宽度都会被内容撑开,并且不独占一行
5.绝对定位的元素会提升一个层次
*/
.main{
width: 800px;
height: 700px;
background-color: purple;
position: relative;
}
.box1 {
width: 200px;
height: 200px;
background-color: red;
}
.box2 {
width: 200px;
height: 200px;
background-color: blue;
}
.box3 {
width: 400px;
height: 300px;
background-color: yellow;
}
.box4 {
width: 200px;
height: 200px;
background-color: green;
position: absolute; /* 子绝父相 main设置了relative 所以相对main定位*/
left: 300px;
top: 100px;
}
</style>
</head>
<body>
<div class="main">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">
<div class="box4">4</div>
</div>
</div>
</body>
</html>

绝对定位盒子居中
因为盒子绝对定位后脱标所以margin:0 auto;失效
那么我们做公式记一个:
width: 600px;
height: 60px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -300px; → 宽度的一半
margin-top: -30px; → 高度的一半
固定定位 position:fixed;
固定定位:固定盒子不随网页滑动而移动。
固定定位盒子也脱标。
在实战中用到修饰导航条和点击置顶比较多。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*
固定定位
1.固定定位是一直特殊的绝对定位,它的特点大部分都和绝对定位一样
2.不同的是,固定定位的元素永远都是相对于浏览器窗口进行定位的,并且不会随滚动条滚动
*/
.box1{
width: 100%;
height: 100px;
background-color:red;
position:fixed;
left: 0;
top: 0;
}
.box2{
width: 200px;
height: 200px;
background-color:blue;
position:fixed;
left: 600px;
top: 300px;
}
.box3{
width: 200px;
height: 200px;
background-color:yellow;
position:fixed;
left: 0;
top: 500px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>

z-index
1.z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
2.元素可拥有负的 z-index 属性值。
3.Z-index 仅能在定位元素上奏效(例如 position:absolute;)!
4.该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
不设置z-index:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.main{
width: 400px;
height: 400px;
background-color: red;
position: relative;
}
.main1{
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
left: 10px;
top: 10px;
}
.main2{
width: 100px;
height: 100px;
background-color: yellow;
z-index: 1;
position: absolute;
left: 20px;
top: 20px;
z-index: -1;
}
</style>
</head>
<body>
<div class="main">
<div class="main1">
<div class="main2">
</div>
</div>
</div>
</body>
</html>

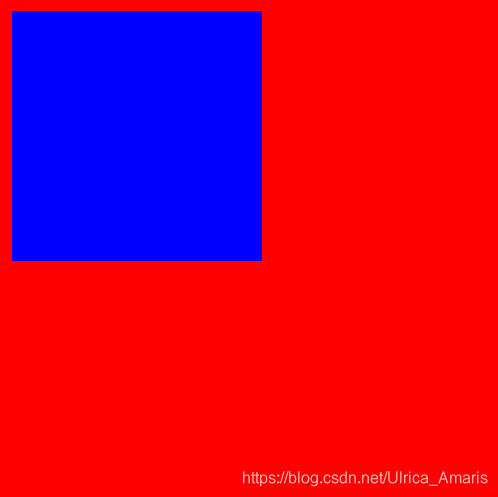
设置z-index : -1;以后
.main2{
/*这是黄色的盒子*/
width: 100px;
height: 100px;
background-color: yellow;
z-index: 1;
position: absolute;
left: 20px;
top: 20px;
z-index: -1;
}

黄色盒子层级为-1 比蓝色盒子层级低 所以隐藏在蓝色盒子后面
规则:
z-index:可以设置元素的叠加顺序,但依赖定位属性。
z-index大的元素会覆盖z-index小的元素
z-index为auto的元素不参与层级比较
z-index为负值,元素被普通流中的元素覆盖