一. 线性布局简介
LinearLayout是一种线性排列的布局,布局中的组件按照垂直或者水平方向进行排列,排列方向由android ; orientation属性进行控制,其属性值包括垂直(vertical)和水平(horizontal)两种。LinearLayout对应的类为android. widget. LinearLayout。
Linearlayout常用的XML属性及对应方法
| XML属性 | 对应方法 | 功能描述 |
|---|---|---|
| android :divider | setDividerDrawable() | 设置垂直布局时两个按钮之间的分隔条 |
| android :gravity | setGravity() | 设置布局管理器内组件的对齐方式。该属性支持top , bottom , left ,、 right , center _ vertical、 fill_vertical、center_ horizontal、fill _ horizontal、center , fill 、clip vertical.clip horizontal、start, end等属性值,也可以指定多种对齐方式的组合 |
| android: orientation | setOrientation() | 设置布局管理器内组件的排列方式,参数可以为horizontal(水平排列)或vertical(垂直排列、默认值) |
此外, LinearLayout中包含的所有子元素的位置都受LinearLayout.LayoutParams控制,LinearLayout包含的子元素可以额外指定属性。
| XML属性 | 功能描述 |
|---|---|
| android : layout_gravity | 指定子元素在LinearLayout中的对齐方式 |
| android : layout_weight | 指定子元素在LinearLayout中所占的比重 |
注意:线性布局不会换行,当组件顺序排列到屏幕边缘时,剩余的组件不会被显示出来。
二.代码演示
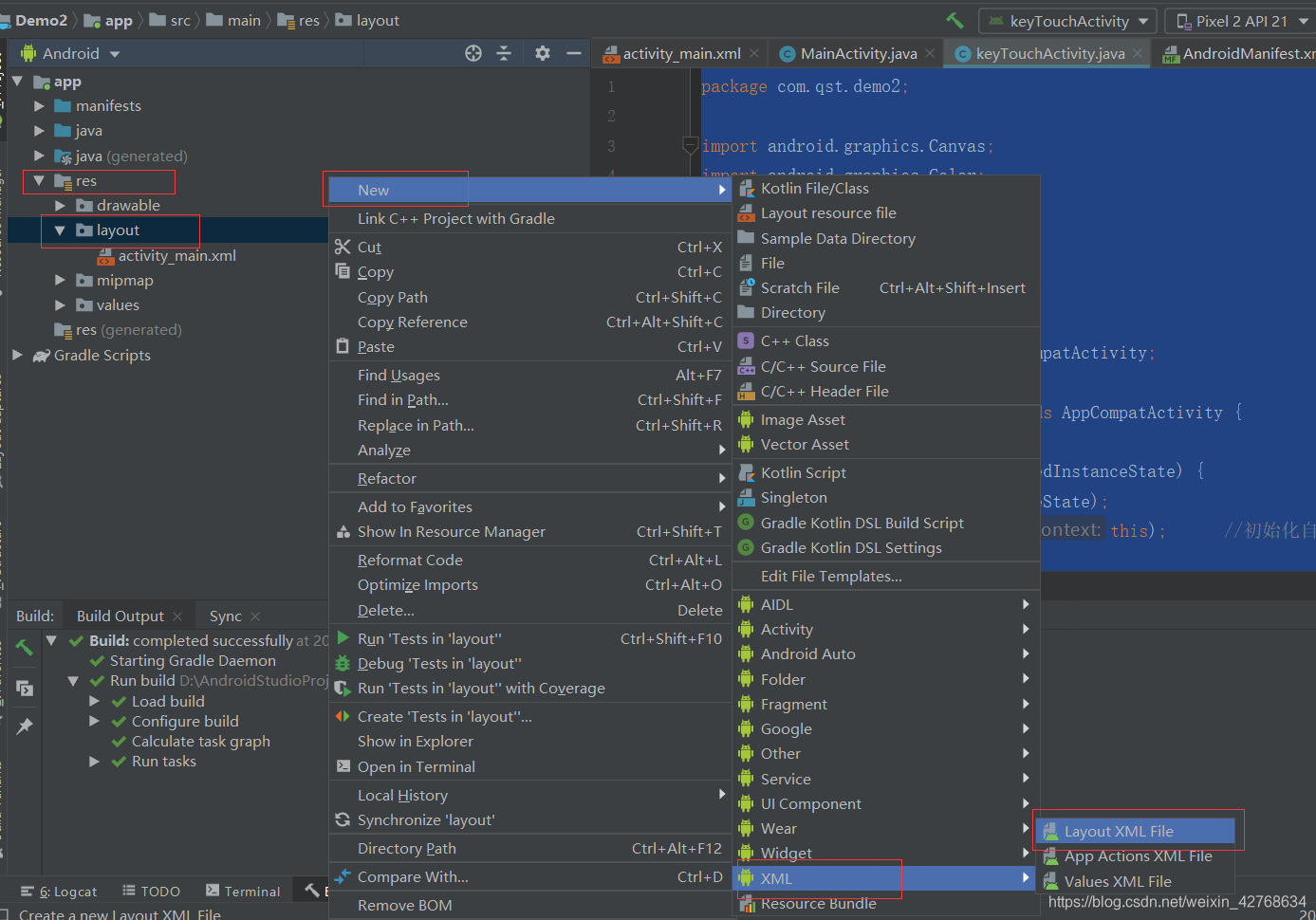
在项目的 res/layout目录下创建一个线性布局文件 linearlayout.xml,用于演示LinearLayout的用法。


其布局代码如下所示
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="txtView1"
android:textColor="#000000"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="txtView2"
android:textColor="#000000"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="txtView3"
android:textColor="#000000"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="txtView4"
android:textColor="#000000"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="txtView5"
android:textColor="#000000"
android:textSize="20sp"/>
</LinearLayout>
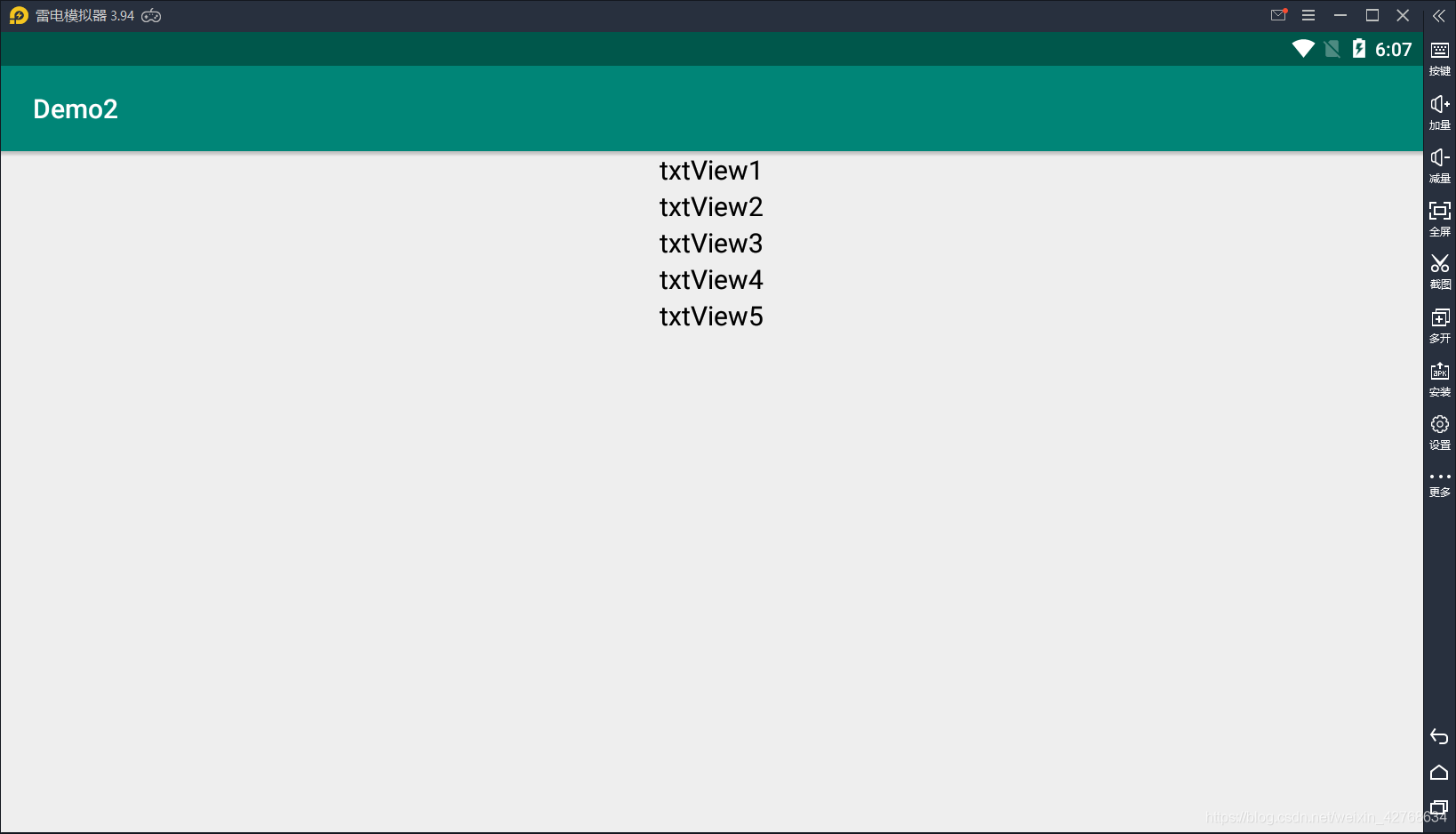
上述代码中,定义了一个线性布局,并在布局中定义了5个TextView;在定义线性布局时默认采用垂直排列方式,且所有组件在容器的顶部居中对齐。
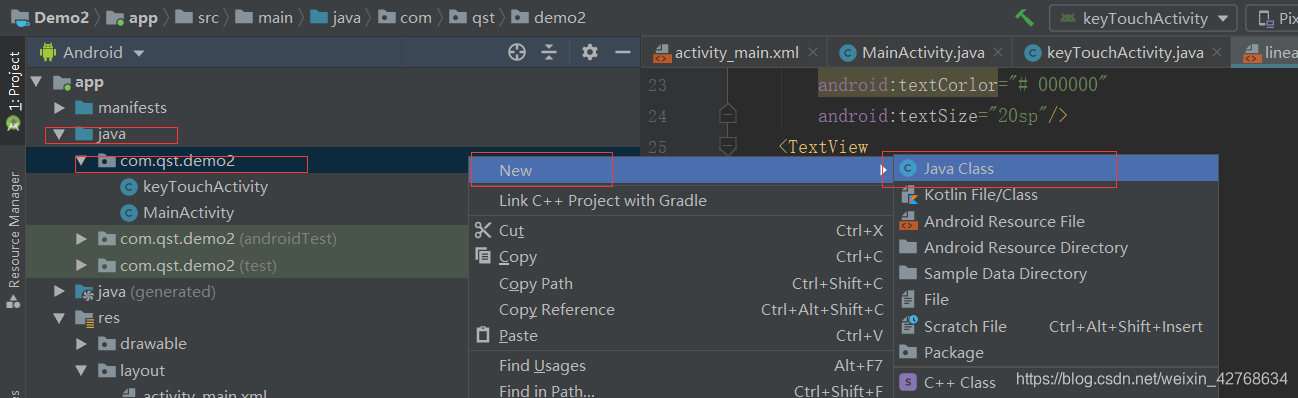
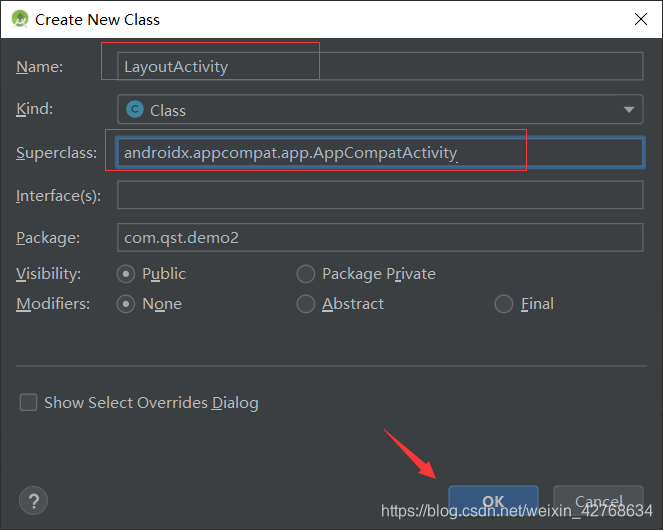
在LayoutActivity 中使用linearlayout.xml布局


代码如下所示
package com.qst.demo2;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class LayoutActivity extends AppCompatActivity {
public void onCreate(Bundle savedIntanceState) {
super.onCreate(savedIntanceState);
setContentView(R.layout.linearlayout);
}
}
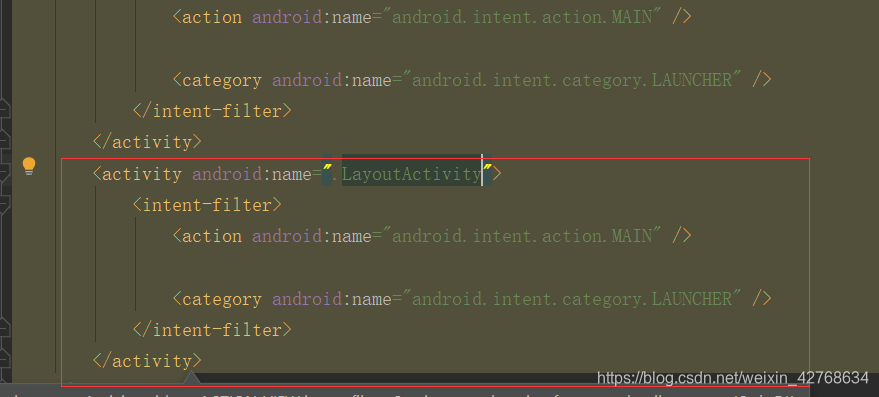
AndroidMainfest.xml清单文件中添加LayoutActivity


运行结果