系列文章目录
一、如何使用js第三方框架步骤——比如EasyU
1、EasyUI简介
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件
jQuery EasyUI 框架提供了创建网页所需的一切,可以帮助我们轻松建立站点
2、如何使用js第三方框架步骤
教程网:http://www.runoob.com/jeasyui/jqueryeasyui-intro.html
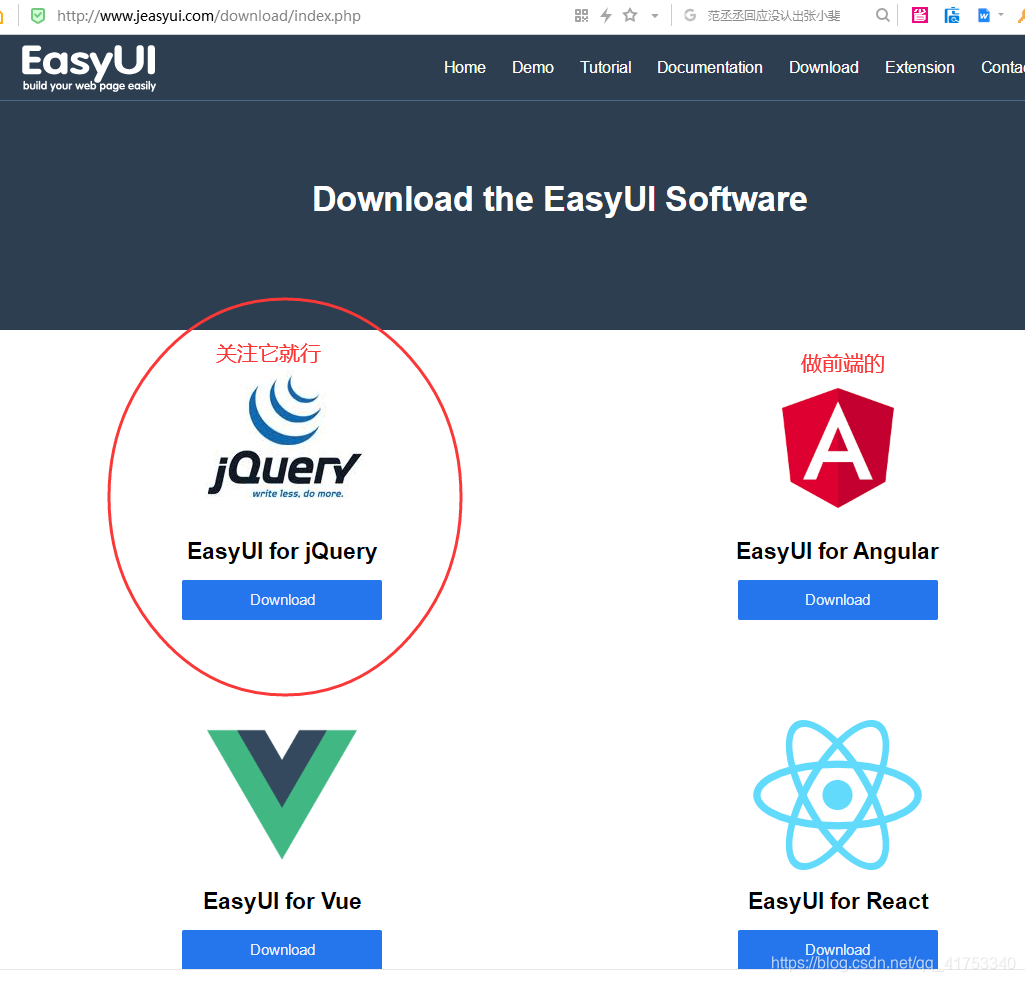
下载框架,下载地址http://www.jeasyui.com/download/
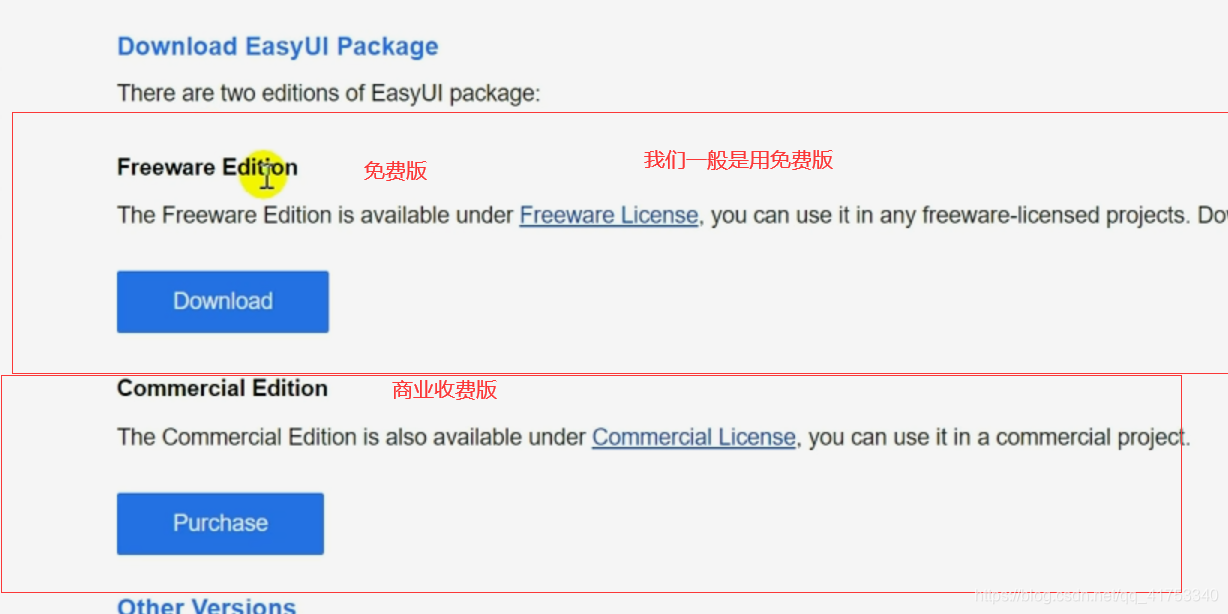
我们这里下载好好几个版本

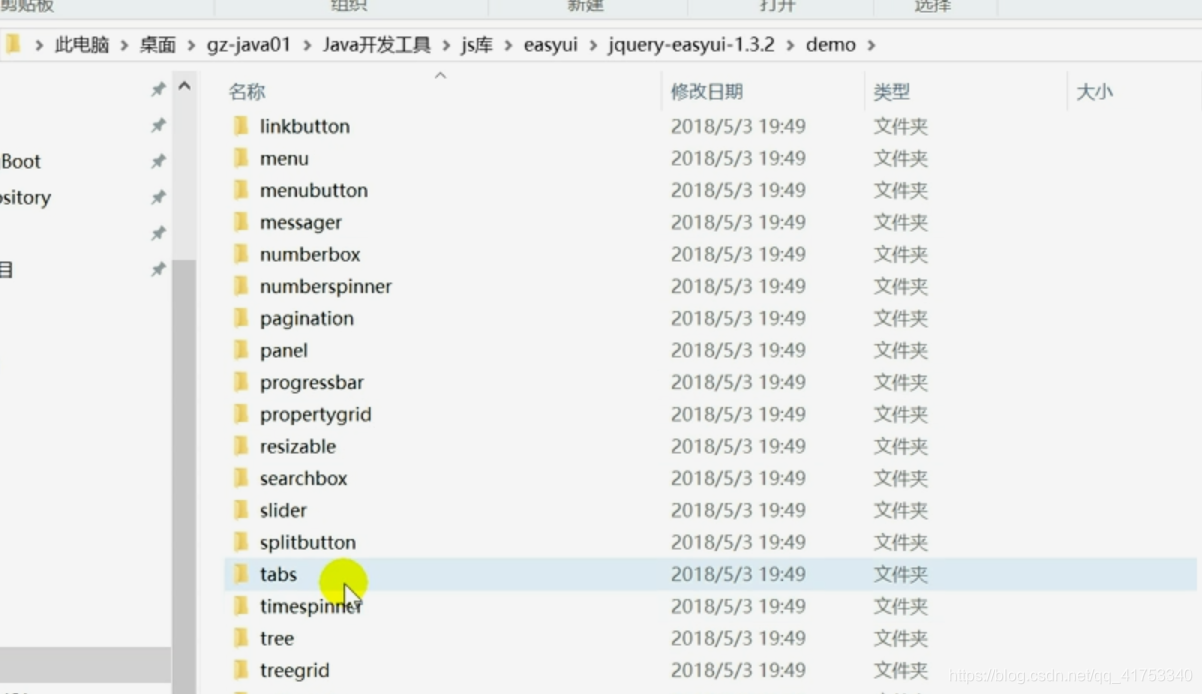
解压框架,看是否有demo
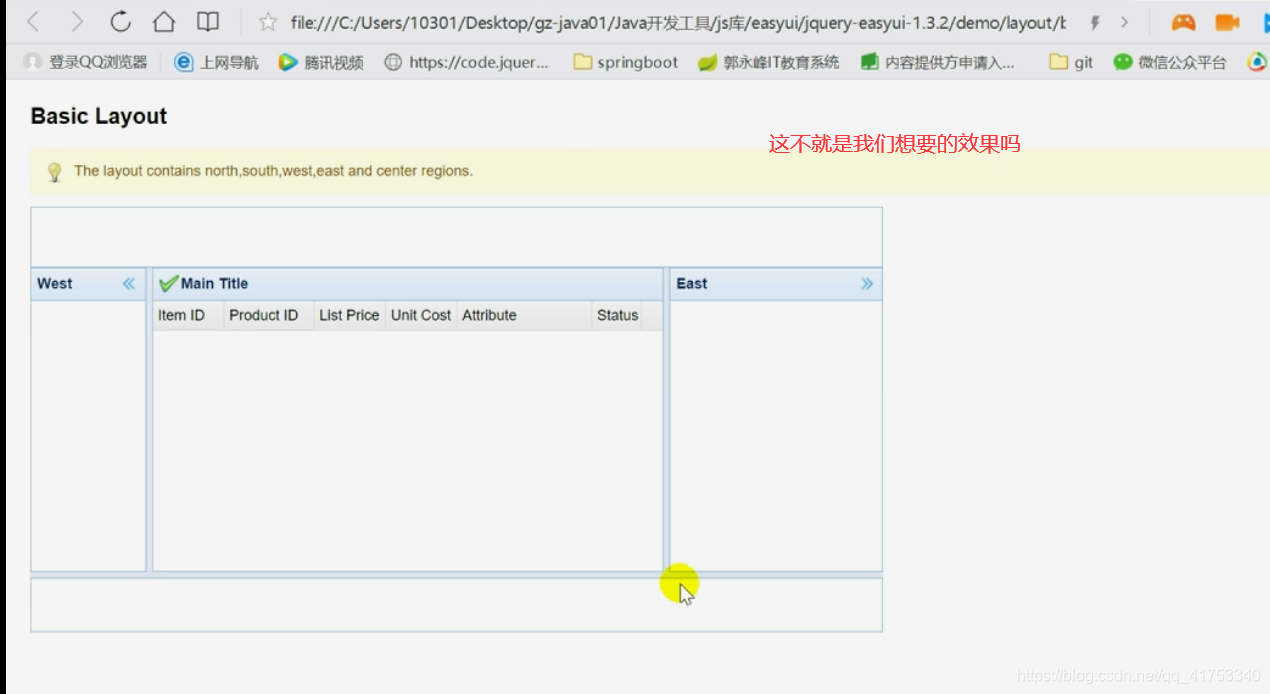
有demo,看Demo效果
查看Demo源码
教程网:http://www.runoob.com/jeasyui/jqueryeasyui-intro.html
打开它


点击Download 下载下来 这个EasyUI forjQuery

新旧版本的区别,无非就是界面上有一点点变化
我们先用这个1.3.2的版本来演示


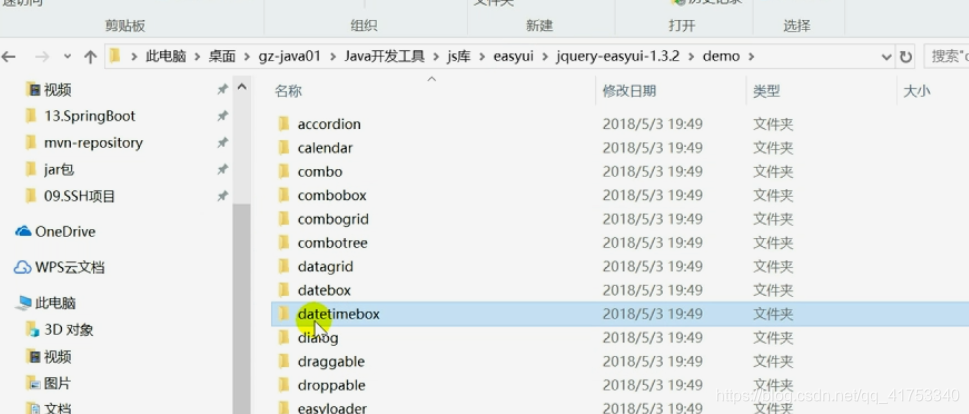
这个demo的文件夹下就有很多功能

点开这个基本的案例 basic.html


我们需要注意的是,版本和版本之间的区别,一般是界面上的区别而且不是所有的界面,
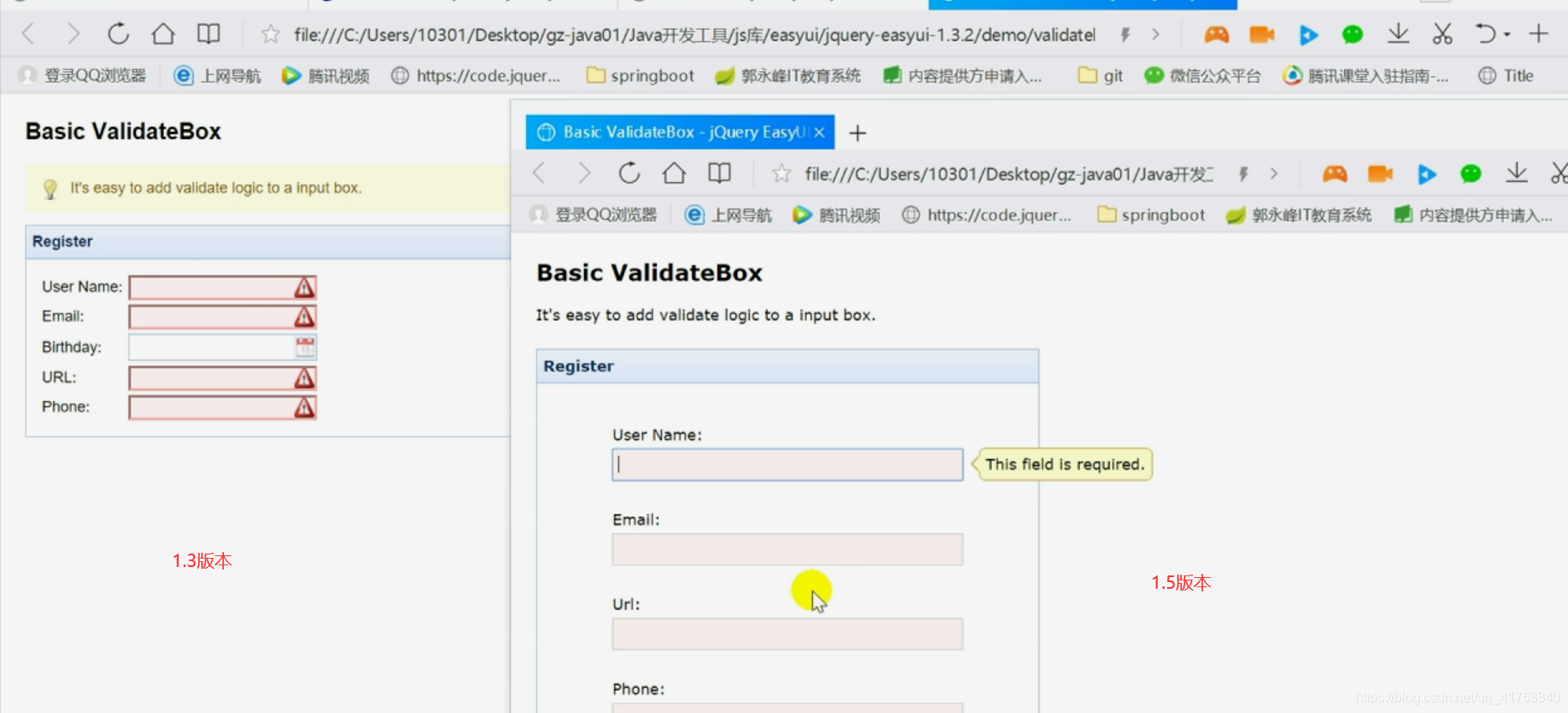
比如我们看1.3和1.5版本之间的区别很多页面其实根本没有变化,找了很久,发现只有这个页面区别较大

1.5版本如下


前面我们看了几个效果,自己亲手动手试试,才能够最贴切的感受到他们之间的区别
我们来演示一些的效果
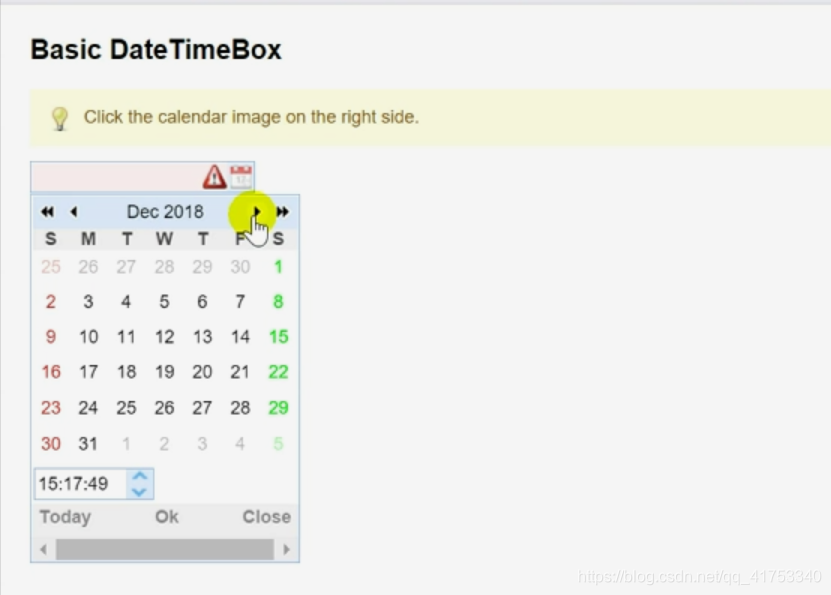
时间控件:



布局控件

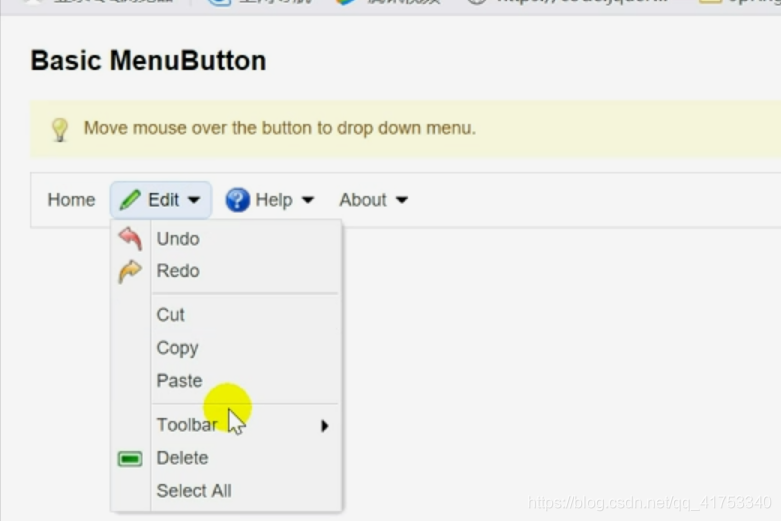
导航栏


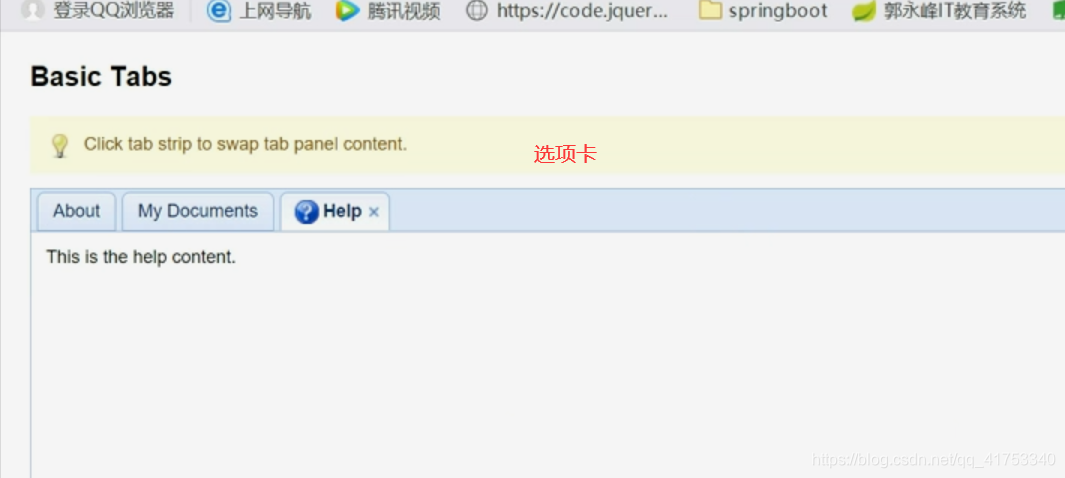
选项卡:


二、EasyUI的使用——layout布局
我们上面演示了效果,那么怎么用呢
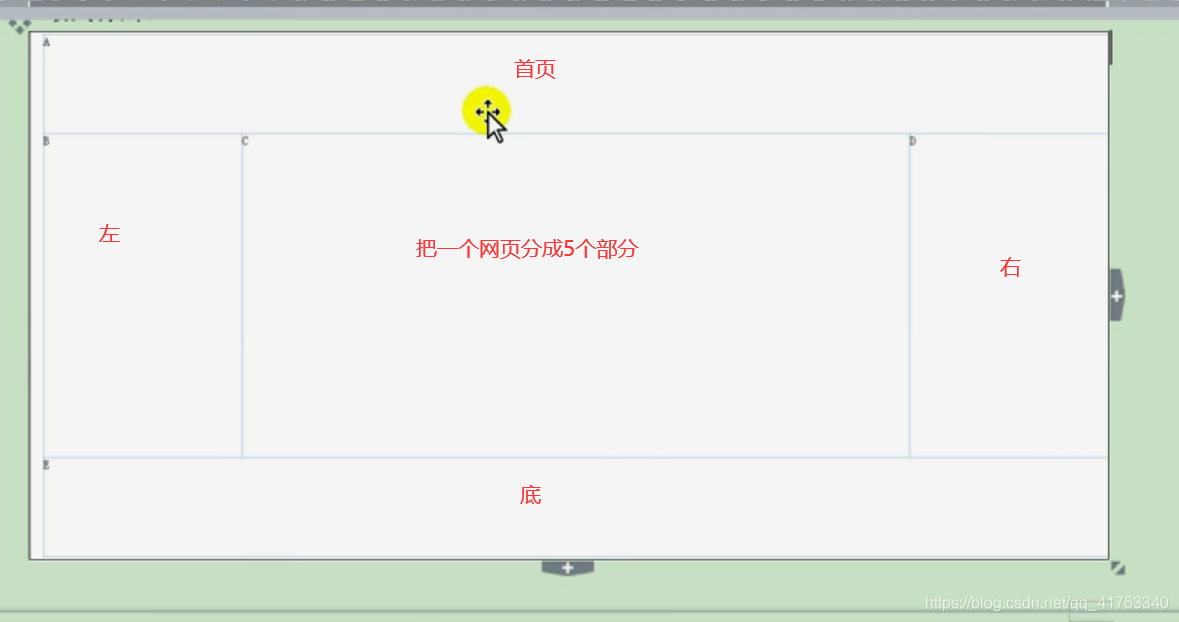
我们用easyUI来做一个布局效果
思路该怎么找呢,很简单,我们之前在demo里面已经看到过layout了,直接找到再看一下


1、导入easyUI
a、复制一份easyUI的源码文件夹,改一下名字就改成easyUI或者后面价格版本号也行

b、在复制好的文件夹里面把把文件夹里面的demo文件夹和…txt之类的删掉,因为他们没有用,而其它的可能是需要引用的文件

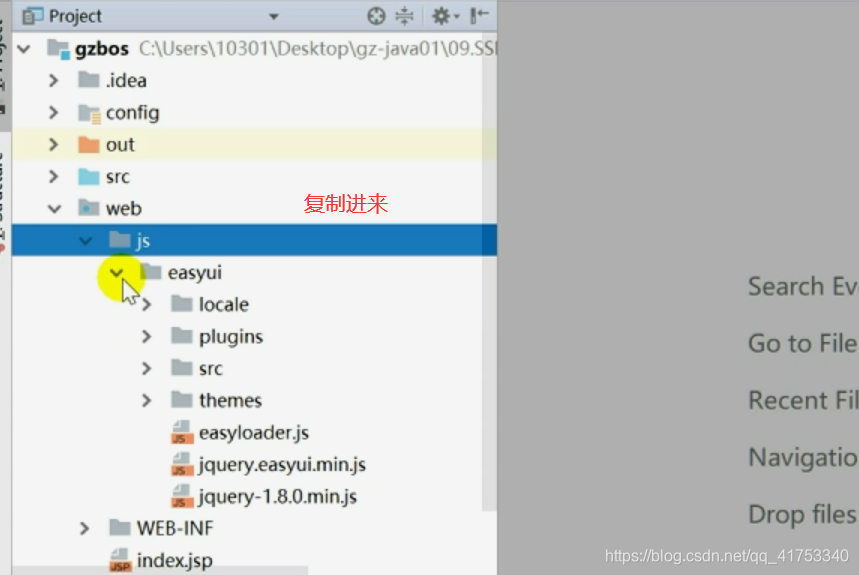
c、然后在项目的web文件夹下创建一个js文件夹,将这个easyUI复制到这个js文件夹里面来

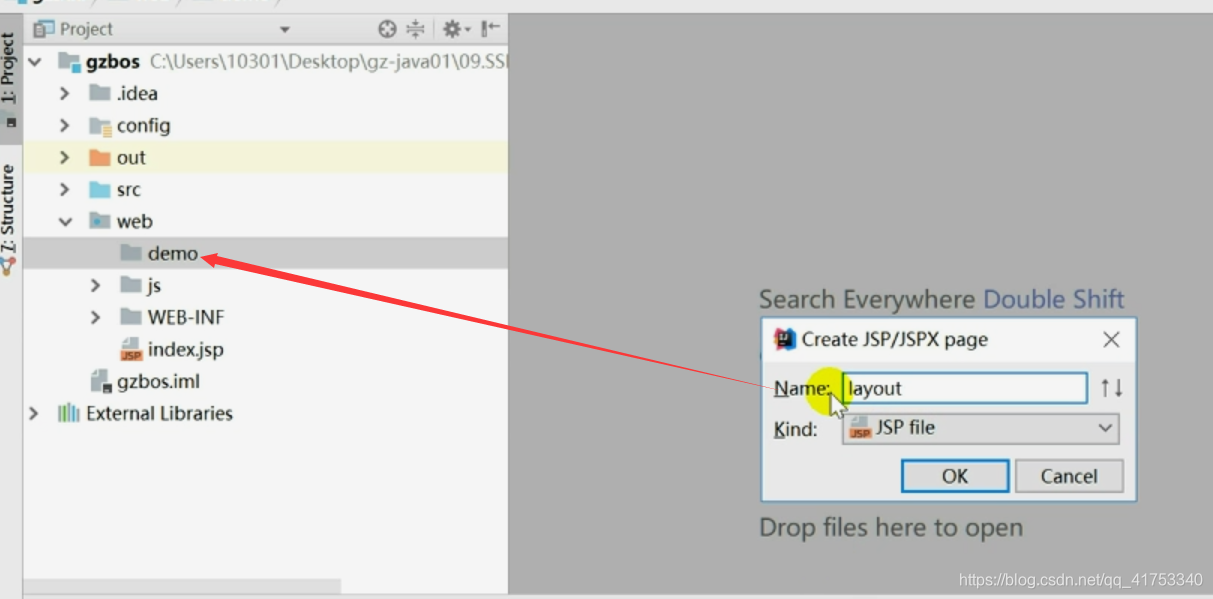
2、在web下写一个demo并且创建一个layout.jap

要复制4个div了
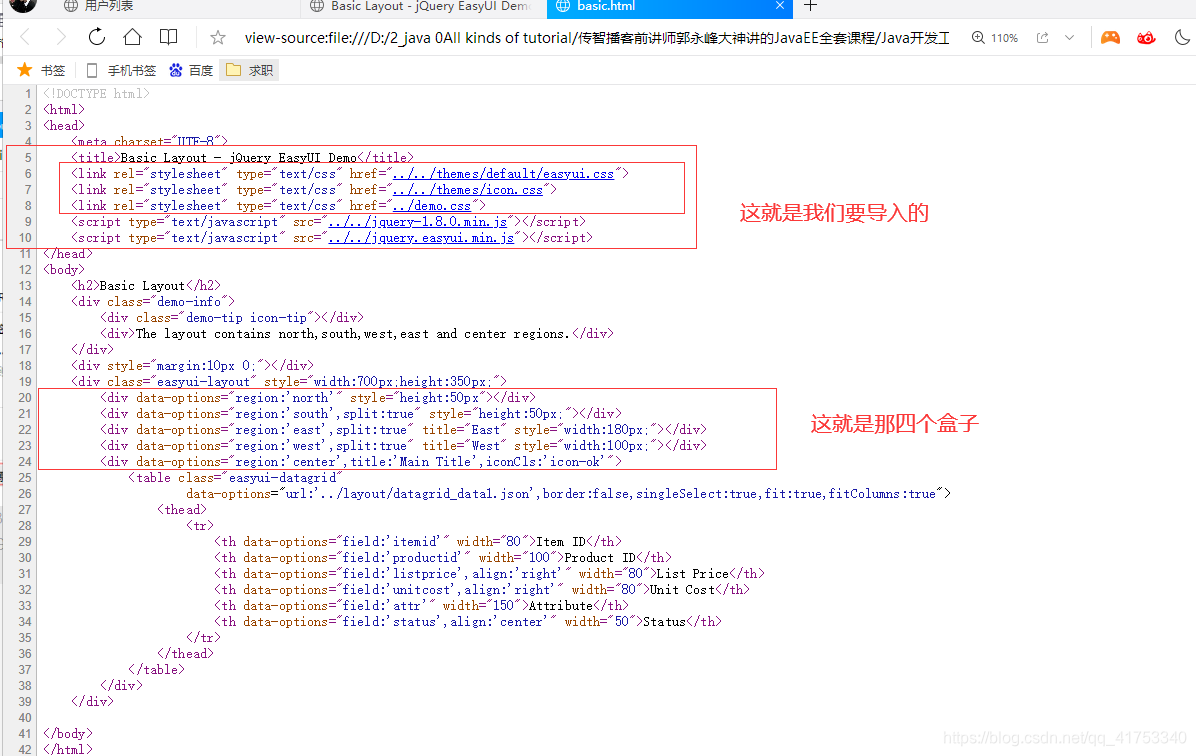
去easyUI里面的demo里面的layout,html查看源码


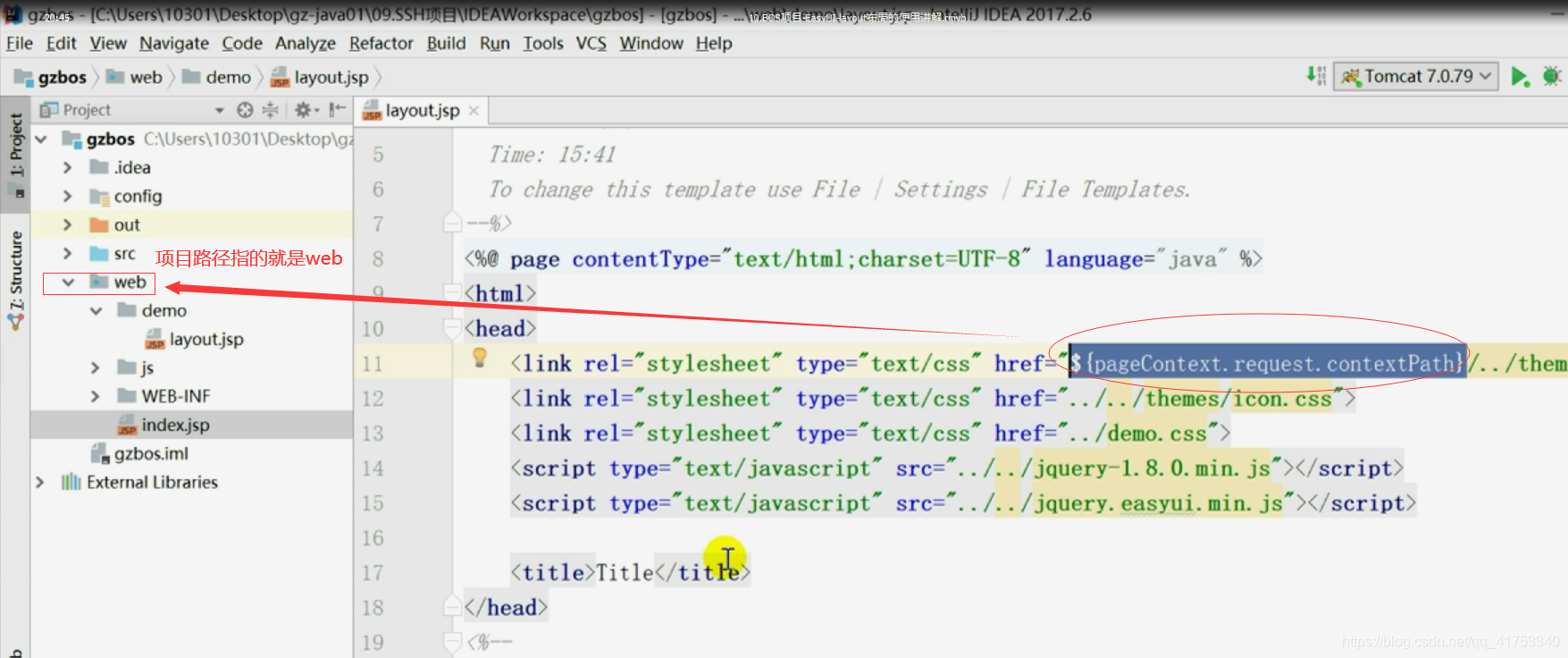
直接拷贝过来,再分析分析小改一下即可,主要是引用的路径可能要改改



路径分析好了之后下一步干啥呢?

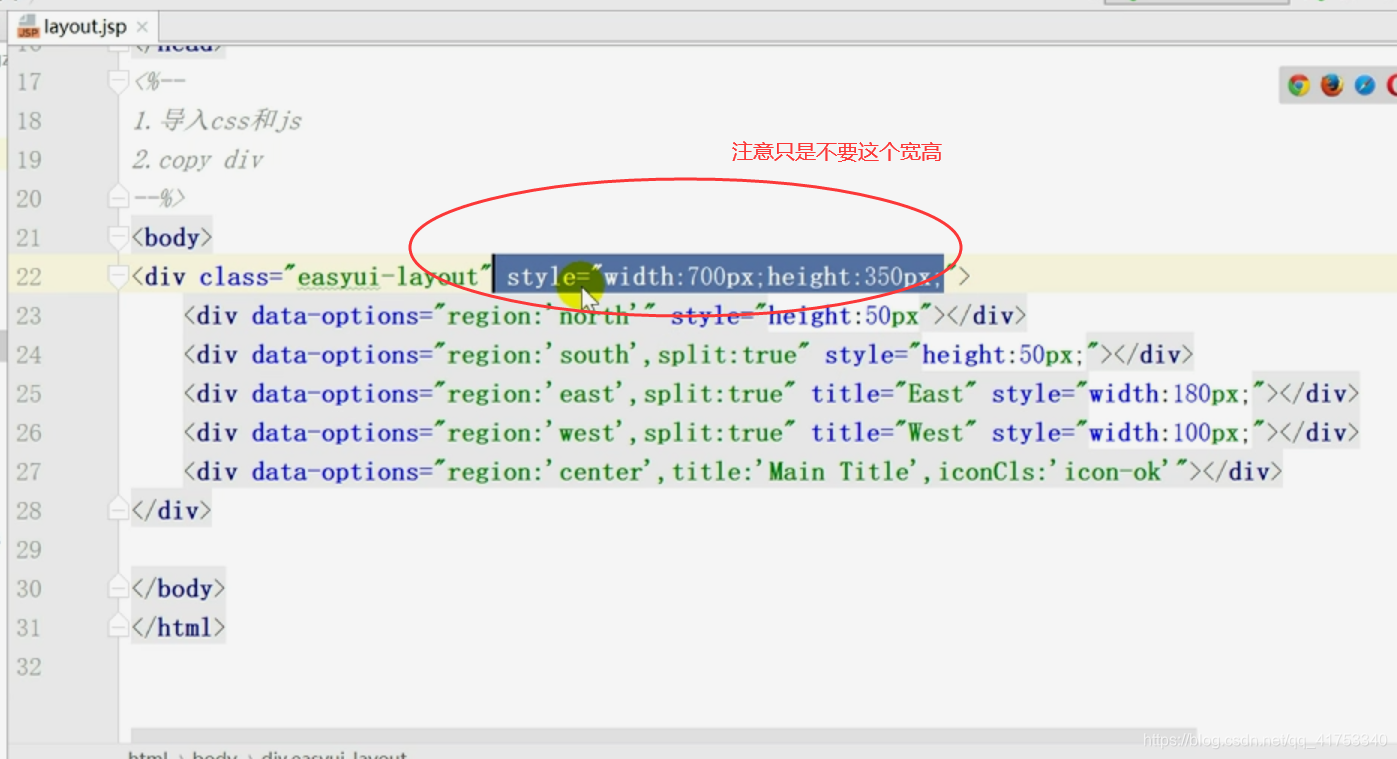
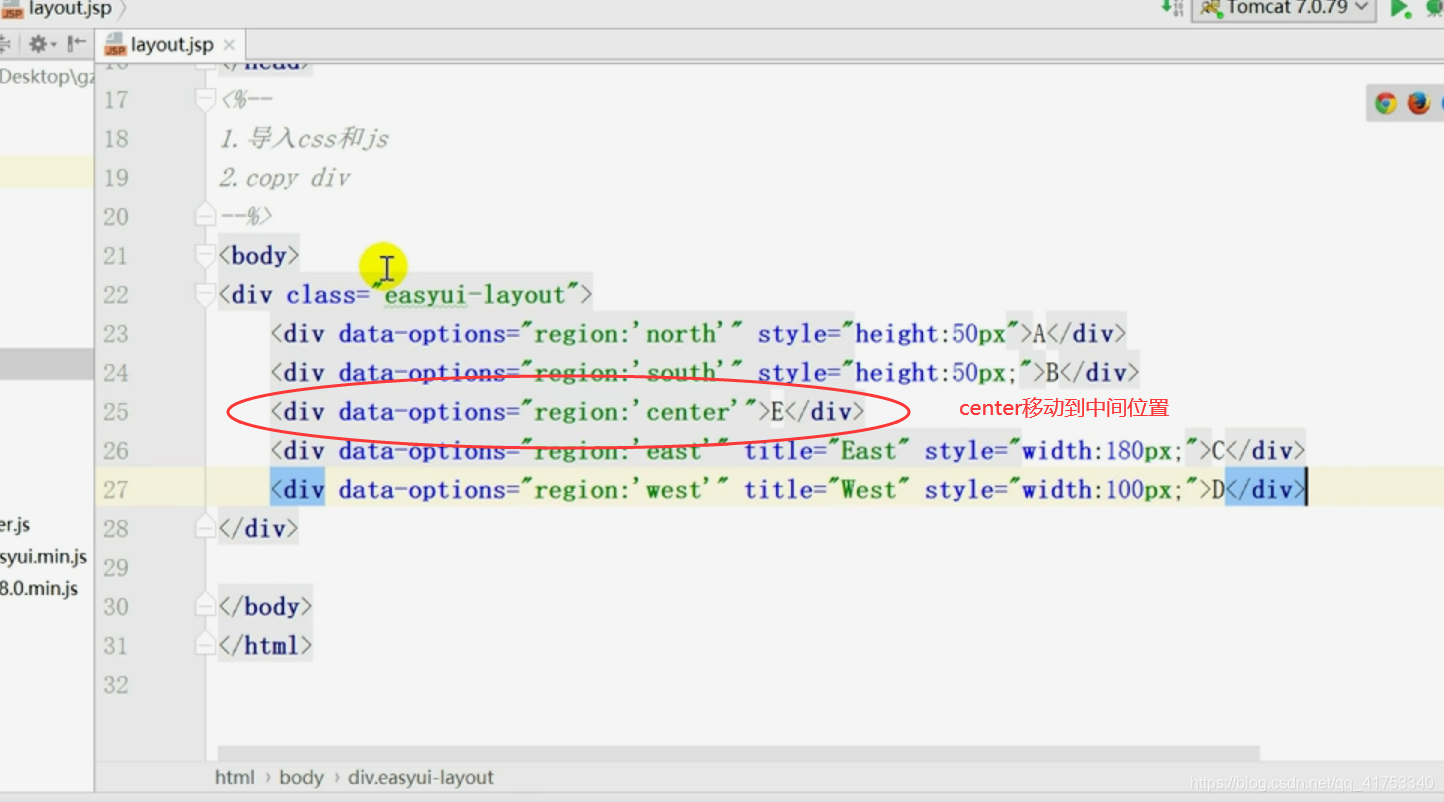
先复制过来,再看怎么删减,把不需要的去掉,比如table可以不要

宽高,我们就不要了

我们可以猜测 宽高不写的话,应该就是占据整个浏览器大小

最后只保留


这样就整完了
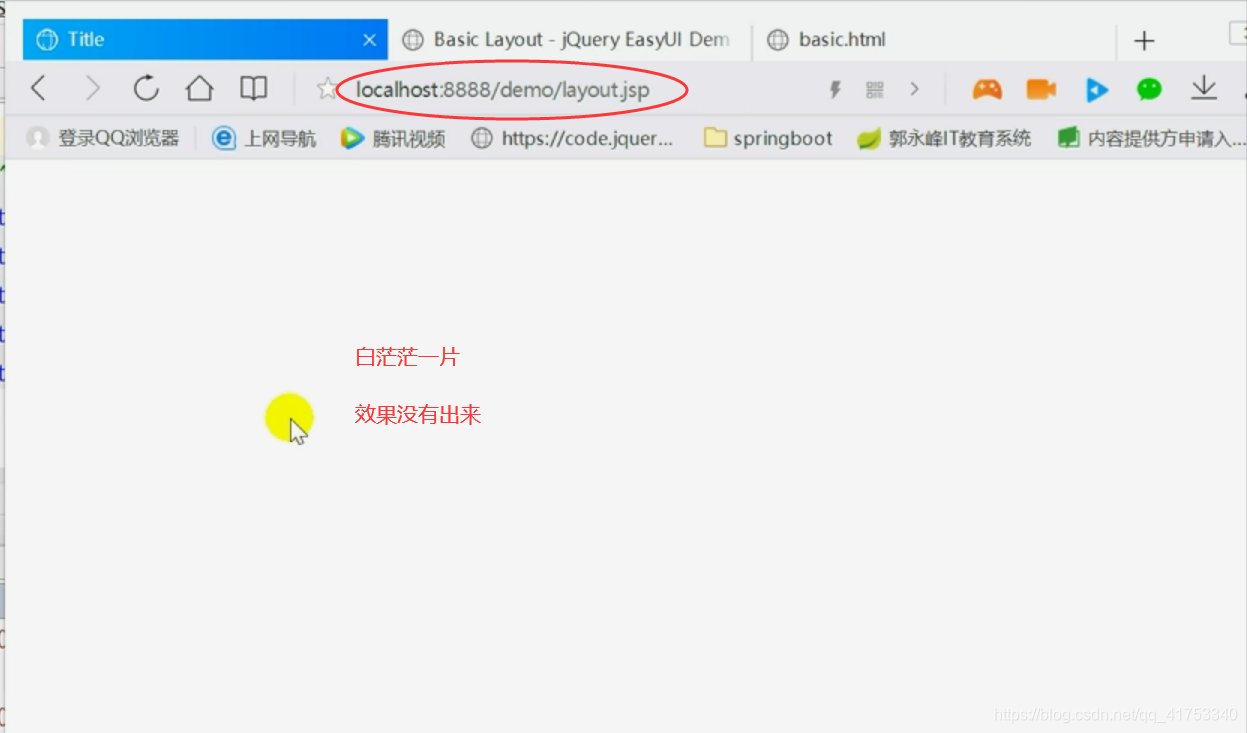
看下效果

找找原因

为什么要去掉这个div呢》因为div是必须要有宽高的,而我们又把它去掉了
我们直接应用在body上,这就代表body就是它的宽高了


优化一下显示效果,文字居中

总结一下:
1、导入jquery easyui 的css/js,(从demo里copy)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/js/easyui/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui/jquery.easyui.min.js"></script>
</head>
<body>
</body>
</html>
2、创建一 个jsp页面,仿照layout/full.html 、basic.html
3、在jsp页面写5个div,然后添加jquery easyui的css和data-roles
注意事项:
1、不要忘记在body中加个class
2、最好给每个区域添加长或者宽
3、class=“easyui-layout” 和 data-options 是固定写法
<body class="easyui-layout">
<div data-options="region:'north'" style="height: 100px">A</div>
<div data-options="region:'west'" style="width: 200px">B</div>
<div data-options="region:'center'">C</div>
<div data-options="region:'east'" style="width: 200px">D</div>
<div data-options="region:'south'" style="height: 100px">E</div>
</body>
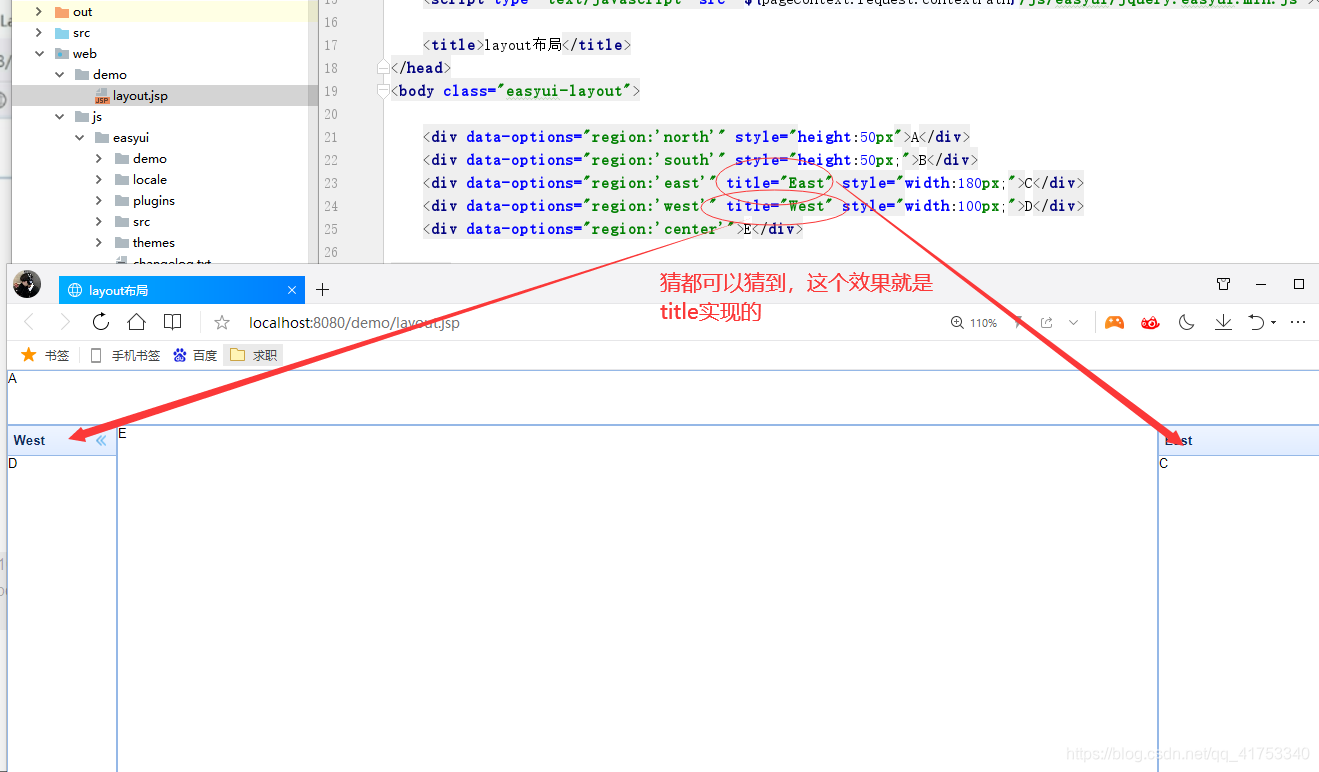
最终效果如下:

总结
easyUI的强大之处就是很多效果不需要我们去做,我们只要看得懂就能制作出很多强大的特效