什么是JSON
- JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式,目前使用特别广泛
- 采用完全独立于编程语言的文本格式来存储和表示数据
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
在 JavaScript 语言中,一切都是对象。因此,任何JavaScript 支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等
- 对象表示为键值对,数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
JSON 键值对:是用来保存 JavaScript 对象的一种方式,和 JavaScript 对象的写法也大同小异,键、值对组合中的键名写在前面并用双引号 “” 包裹,使用冒号 : 分隔,然后紧接着用双引号 “” 包裹值
{
"name":"chenhui"}
{
"age":"18"}
{
"sex":"男"}
JSON 和 JavaScript 对象的关系:
JSON 是 JavaScript 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串
var obj = {
a: 'Hello', b: 'World'}; //这是一个对象,注意键名也是可以使用引号包裹的
var json = '{"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串
JSON 和 JavaScript 对象互转
- 实现从JSON字符串转换为JavaScript 对象,使用 JSON.parse() 方法
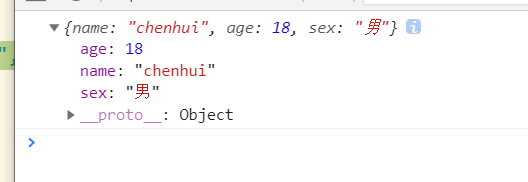
var obj=JSON.parse('{"name":"chenhui","age":18,"sex":"男"}');
console.log(obj);

- 实现从JavaScript 对象转换为JSON字符串,使用 JSON.stringify() 方法
var obj={
name:'chenhui',
age:18,
sex:"男"
};
var json=JSON.stringify(obj);
console.log(json);
