目录
一,jQuery介绍与基本使用
参考手册jQuery API中文手册
jQuery是一个JavaScript库,极大的简化了JavaScript的编程。
jQuery主要用于PC端编程,虽然移动端编程正十分流行,但PC端仍受众广泛。
1,下载
jQuery官网https://jquery.com/
点击下载,有两种选择,压缩版和未压缩版。

将其放在代码所在目录中就可以了:(min是压缩后的,也就是删除空白和注释。一般使用min,因为一般是加载到客户端运行,所以越小速度越快)

2,使用
1)先将文件放在HTML文件所在目录;
2)在HTML文档头部添加引用:

3)如果将JavaScript代码写在前面,有三种方式:
方式一:使用window的onload

方式二:标准入口

方式三:简洁入口

二,jQuery选择器
1,基本选择器
- #id(id选择器)
- element(标签选择器)
- .class(类选择器)
- *(全选)
- selector1,selector2,selectorN(选择器组)
举例:列举几种基本选择器的使用方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--基本选择器</h1>
<ul>
<li>aaa</li>
<li class="cc">bbb</li>
<li>ccc</li>
</ul>
<h2>aaaaaaaaaa</h2>
<ol>
<li class="cc">dddd</li>
<li>eeee</li>
</ol>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口(虽然js语句在下面 但是习惯性的加上入口函数)
$(function(){
// document.getElementById("hid"); //获取id值为hid元素节点
//等价于上面语句,获取id值为hid元素节点,并设置css样式
$("#hid").css("color","blue");
//document.getElementsByTagName("li"); //获取网页中所有li元素节点
//获取网页中所有li元素节点,并设置css样式
$("li").css("color","red");
//获取class属性值为cc所有元素节点,并设置css样式
$(".cc").css("color","red");
//选择器组,统一设置指定css样式
$("h1,h2,h3,h4,h5,h6").css("background-color","#ddd");
});
</script>
</body>
</html>2,层级选择器
- ancestor descendant(所有子元素节点)
- parent > child(所有直接子元素节点)
- prev + next(同级紧邻后的第一个节点)
- prev ~ siblings(后面所有同级兄弟节点)
举例:列举层级选择器的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--层级选择器</h1>
<ul>
<li>aaaaaa</li>
<li>bbbbbb</li>
<li>cccccc</li>
<ol>
<li>ddddd</li>
<li>ddddd</li>
<li>ddddd</li>
</ol>
</ul>
<li>ccccc</li>
<li>ddddd</li>
<li>eeeee</li>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取ul中所有子元素节点li(包括后代节点),并设置样式
$("ul li").css("color","red");
//获取ul中所有直接子元素节点li(包括后代节点),并设置样式
$("ul>li").css("color","red");
//获取ul同级紧邻后面的第一个兄弟节点li,并设置样式
$("ul+li").css("color","red");
//获取ul后面所有同级兄弟li元素节点,并设置样式
$("ul~li").css("color","red");
});
</script>
</body>
</html>3,基本筛选器
- :first(第一个)
- :not(selector)
- :even(偶数)
- :odd(奇数)
- :eq(index)(索引位置)
- :gt(index)(大于给定索引值元素)
- :lang1.9+
- :last
- :lt(index)(小于给定索引值元素)
- :header
- :animated(正在执行动画效果的元素)
- :focus
- :root1.9+
- :target1.9+
举例:列举基本筛选器的用法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--基本筛选器</h1>
<ul>
<li>aaaaaa</li>
<li class="cc">bbbbbb</li>
<li>cccccc</li>
<li class="cc">ddddd</li>
<li>eeeee</li>
<li>ffffff</li>
</ul>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取所有li节点并设置样式
//$("li").css("color","red");
//获取第一个li节点并设置样式
//$("li:first").css("color","red");
//获取最后一个li节点并设置样式
//$("li:last").css("color","red");
//获取偶数索引号对应的所有li节点并设置样式
//$("li:even").css("color","red");
//获取奇数索引号对应的所有li节点并设置样式
//$("li:odd").css("color","red");
//获取class属性值为cc的所有li节点并设置样式
//$("li.cc").css("color","red");
//获取class属性值不为cc的所有li节点并设置样式
//$("li:not(.cc)").css("color","red");
//获取索引位置为2的li节点并设置样式
//$("li:eq(2)").css("color","red");
//获取前2个li节点并设置样式
//$("li:lt(2)").css("color","red");
//获取所有li节点并添加鼠标移入和移出事件
$("li").mouseover(function(){
$(this).animate({paddingLeft:"+=20"},800);
}).mouseout(function(){
$(this).animate({paddingLeft:"-=20"},500);
});
});
</script>
</body>
</html>4,内容选择器
举例:列举常用内容选择器用法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--内容选择器</h1>
<div>John Resig</div>
<div>George Martin</div>
<div>Malcom John Sinclair</div>
<div>J. Ohn</div>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
$("div:contains('John')").css("color","red");
});
</script>
</body>
</html>5,属性选择器
- [attribute](含有特定属性值的)
- [attribute=value](属性值为特定值)
- [attribute!=value]
- [attribute^=value](以value开头)
- [attribute$=value](以value结尾)
- [attribute*=value](属性值中含有value)
- [attrSel1][attrSel2][attrSelN](复合选择器)
举例: 列举属性选择器用法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--属性选择器</h1>
<form>
姓名:<input type="text" name="uname" value="zhangsan"/><br/><br/>
年龄:<input type="text" name="age"/><br/><br/>
邮箱:<input type="text" name="email"/><br/><br/>
电话:<input type="text" name="phone"/><br/><br/>
地址:<input type="text" name="address"/><br/><br/>
</form>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取所有含有value属性的input元素标签,并设置样式
//$("input[value]").css("border","1px solid red");
//获取name属性值为phone的input元素标签,并设置样式
//$("input[name='phone']").css("border","1px solid red");
//获取name属性值不为phone的input元素标签,并设置样式
//$("input[name!='phone']").css("border","1px solid red");
//获取name属性值是以a字符开头的所有input元素标签,并设置样式
//$("input[name^='a']").css("border","1px solid red");
//获取name属性值是以e字符结尾的所有input元素标签,并设置样式
//$("input[name$='e']").css("border","1px solid red");
//获取name属性值中含有m字符的所有input元素标签,并设置样式
$("input[name*='m']").css("border","1px solid red");
});
</script>
</body>
</html>6,子元素选择器
- :first-child(第一个)
- :first-of-type1.9+
- :last-child(最后一个)
- :last-of-type1.9+
- :nth-child(第n个)
- :nth-last-child()1.9+
- :nth-last-of-type()1.9+
- :nth-of-type()1.9+
- :only-child
- :only-of-type1.9+
举例:常用子元素选择器使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--子元素选择器</h1>
<ul>
<li>aaaaaaa</li>
<li>bbbbbbb</li>
<li>ccccccc</li>
<li>ddddddd</li>
<li>eeeeeee</li>
</ul>
<ul>
<li>1111111</li>
<li>2222222</li>
<li>3333333</li>
<li>4444444</li>
<li>5555555</li>
</ul>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取每组ul中的第一个li节点并添加样式
//$("ul li:first-child").css("color","red");
//获取每组ul中的最后一个li节点并添加样式
//$("ul li:last-child").css("color","red");
//获取每组ul中的第三个li节点并添加样式
$("ul li:nth-child(3)").css("color","red");
});
</script>
</body>
</html>7,表单选择器
举例:表单选择器的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--表单中选择器</h1>
<ul>
<li><input type="checkbox" name="likes[]" value="1"/> aaaaaaa</li>
<li><input type="checkbox" name="likes[]" value="2"/> bbbbbbb</li>
<li><input type="checkbox" name="likes[]" value="3"/> ccccccc</li>
<li><input type="checkbox" name="likes[]" value="4"/> ddddddd</li>
<li><input type="checkbox" name="likes[]" value="5"/> eeeeeee</li>
</ul>
<button onclick="doFun()">获取</button>
<script src="./jquery-3.5.0.min.js"></script>
<script>
function doFun(){
//获取所有多选框中选择中的元素节点
//var list = $("input[type='checkbox']:checked");
var list = $(":checkbox:checked");
alert(list.length);
//获取li元素节点(条件是里面的多选框必须选中),并设置样式
$("li:has(input:checked)").css("color","red");
}
</script>
</body>
</html>三,jQuery属性
1,属性操作
举例:简单用例实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--jQuery属性操作</h1>
<a id="aid" href="http://www.baidu.com" title="百度链接">百度</a><br/><br/>
<button onclick="dofun()">更改链接属性</button>
<script src="./jquery-3.5.0.min.js"></script>
<script>
function dofun(){
var a = $("#aid");
console.log(a.attr("href")); //获取(类似于XML)
console.log(a.prop("href")); //获取(类似于HTML)
console.log(a.attr("title"));
console.log(a.prop("title"));
a.attr("href","http://news.baidu.com"); //添加或更改
a.removeAttr("title"); //删除属性
//a.attr("aa","bb"); //添加属性
// a.prop("aa","bb"); //添加属性 prop方法不可以添加不能存在的属性
a.prop("title","百度新闻"); //只支持HTML DOM的属性操作
}
</script>
</body>
</html>2,CSS类操作
- addClass(class|fn)(添加属性)
- removeClass([class|fn])(删除属性)
- toggleClass(class|fn[,sw])(有则删除,无则添加)
举例:通过CSS类操作,实现点击添加属性,再次点击取消属性的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
<style>
ul,li{padding:0px;margin:0px;}
ul.uu{list-style:none;}
ul.uu li{line-height:40px;padding-left:20px;margin:5px;background-color:#ddd;}
ul.uu li:hover{background-color:#fc0;}
ul.uu li.active{background-color: #f0c;}
</style>
</head>
<body>
<h1 id="hid">jQuery实例--jQuery属性--class类操作</h1>
<ul class="uu">
<li>苹果</li>
<li>橘子</li>
<li>哈密瓜</li>
<li>菠萝</li>
<li>芒果</li>
</ul>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取上面所有的li节点并添加点击事件
$("ul.uu li").click(function(){
// 方法一:切换class类属性
$(this).toggleClass("active");
/*
// 方法二:
//判断当前节点li是否含有active class属性
if($(this).hasClass('active')){
//删除class类属性
$(this).removeClass("active");
}else{
//添加class类属性
$(this).addClass("active");
}
*/
});
});
</script>
</body>
</html>3,HTML文本与值操作
不带参数是获取,带参是更新值。
举例:简单展示这些属性的使用方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--jQuery属性--HTML代码/文本/值的操作</h1>
<ul>
<li class="c1"><a href="http://www.baidu.com">百度</a></li>
<li class="c2"><a href="http://www.163.com">网易</a></li>
<li class="c3"><a href="http://www.qq.com">腾讯</a></li>
<li class="c4"><a href="http://www.sina.com">新浪</a></li>
</ul>
搜索:<input type="text" name="kw" value="html"/> <button>搜索</button>
<br/><br/>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
console.log($("li.c1").html()); //类似于js中的innerHTML
console.log($("li.c2").text());
$("li.c3").html('<a href="http://www.qq.com">腾讯2</a>');
$("li.c4").text('<a>新浪2</a>');
console.log($("input[name='kw']").val());
$("input[name='kw']").val('CSS样式');
});
</script>
</body>
</html>举例:综合实现多选框的全选/全不选/反选
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--jQuery属性操作--全选/全不选</h1>
<ul class="uu">
<li><input type="checkbox" name="likes[]" value="1"/> 苹果</li>
<li><input type="checkbox" name="likes[]" value="2"/> 橘子</li>
<li><input type="checkbox" name="likes[]" value="3"/> 哈密瓜</li>
<li><input type="checkbox" name="likes[]" value="4"/> 菠萝</li>
<li><input type="checkbox" name="likes[]" value="5"/> 芒果</li>
</ul>
<button>全选</button>
<button>全不选</button>
<button>反选</button>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取按钮并绑定点击事件
$("button").click(function(){
//判断按钮上的文本,指定对应的操作
switch($(this).html()){
case "全选":
//获取所有多选框并设置选中(prop不会出现浏览器不兼容问题)
$("ul.uu input:checkbox").prop("checked",true);
break;
case "全不选":
$("ul.uu input:checkbox").prop("checked",false);
break;
case "反选":
$("ul.uu input:checkbox").each(function(){
$(this).prop("checked",!$(this).prop("checked"));
});
break;
}
});
});
</script>
</body>
</html>四,jQuery中的CSS样式操作
1,CSS
2,位置
3,尺寸
- height([val|fn])
- width([val|fn])
- innerHeight()
- innerWidth()
- outerHeight([options])
- outerWidth([options])
举例:通过jQuery实现对页面元素相关CSS样式修改
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
<style>
*{padding:0px;margin:0px;}
#outer{background-color:#ddd;width:400px;height:400px;margin:50px;padding:20px;position:relative;}
#inner{background-color:#fc0;width:200px;height:200px;position:absolute;}
</style>
</head>
<body>
<h1 id="hid">jQuery实例--jQuery中的CSS样式操作</h1>
<div id="outer">
<div id="inner"></div>
</div>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取标题并设置css样式
//$("#hid").css("color","red"); //单个属性设置
$("#hid").css({"color":"green","background-color":"#ddd"});
console.log($("#hid").css("color")); //获取css属性
//获取div层的位置
var offset = $("#inner").offset();
console.log(offset.left,offset.top);
//获取偏移位置
var position = $("#inner").position();
console.log(position.left,position.top);
//获取尺寸
console.log($("#inner").width(),$("#inner").height());
$("#inner").width(300)
});
</script>
</body>
</html>五,jQuery节点遍历
举例:通过each方法实现节点遍历,使每个li元素的值乘以2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--节点遍历操作</h1>
<ul>
<li>2</li>
<li>1</li>
<li>10</li>
<li>18</li>
<li>8</li>
</ul>
<button>乘以2</button>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
$("button").click(function(){
//$("li").css("color","red");
//获取li节点并遍历执行操作
$("li").each(function(i){
//alert(i); //索引位置
$(this).html($(this).html()*2);
});
});
/*
//统一绑定点击事件
$("li").click(function(){
alert($(this).html());
});
*/
});
</script>
</body>
</html>六,jQuery文档处理
1,内部插入(针对子节点)
举例:实现文档内容的前添加(prepend,prependto)/后追加(append,appendto)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--文档处理--内部插入</h1>
<ul class="uu">
<li>苹果</li>
<li>橘子</li>
<li>哈密瓜</li>
</ul>
名称:<input type="text" name="tname"/>
<button>前添加</button>
<button>后追加</button>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取按钮并绑定点击事件
$("button").click(function(){
//获取输入框中的内容
var tname = $("input[name='tname']").val();
//获取上的内容判断执行对应的操作
switch($(this).html()){
case "前添加":
//$("ul.uu").prepend("<li>"+tname+"</li>");
$("<li>"+tname+"</li>").prependTo("ul.uu");
break;
case "后追加":
//$("ul.uu").append("<li>"+tname+"</li>");
$("<li>"+tname+"</li>").appendTo("ul.uu");
break;
}
});
});
</script>
</body>
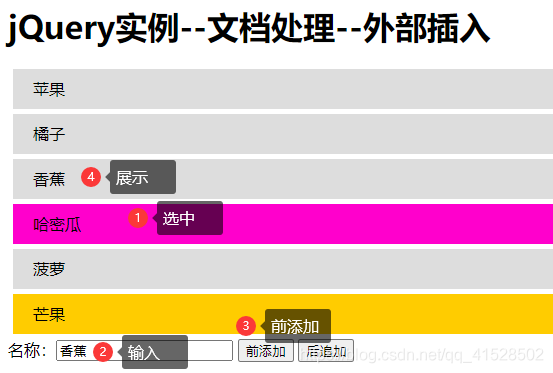
</html>2,外部插入(针对同级节点)
举例:实现同级节点的前添加和后添加

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
<style>
ul,li{padding:0px;margin:0px;}
ul.uu{list-style:none;}
ul.uu li{line-height:40px;padding-left:20px;margin:5px;background-color:#ddd;}
ul.uu li:hover{background-color:#fc0;}
ul.uu li.active{background-color: #f0c;}
</style>
</head>
<body>
<h1 id="hid">jQuery实例--文档处理--外部插入</h1>
<ul class="uu">
<li class="active">苹果</li>
<li>橘子</li>
<li>哈密瓜</li>
<li>菠萝</li>
<li>芒果</li>
</ul>
名称:<input type="text" name="tname"/>
<button>前添加</button>
<button>后追加</button>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取所有的li节点并绑定点击事件
$("ul.uu li").click(function(){
$("ul.uu li").removeClass("active");
$(this).addClass("active");
});
//获取所有按钮并绑定点击事件
$("button").click(function(){
//获取输入框中的内容
var tname = $("input[name='tname']").val();
//获取按钮上的文本并判断执行对应操作
switch($(this).html()){
case "前添加":
//$("li.active").before("<li>"+tname+"</li>");
$("<li>"+tname+"</li>").insertBefore("li.active");
break;
case "后追加":
//$("li.active").after("<li>"+tname+"</li>");
$("<li>"+tname+"</li>")
.insertAfter("li.active")
.click(function(){
$("ul.uu li").removeClass("active");
$(this).addClass("active");
});// 需要重新添加点击事件 否则按钮将无法改变样式
break;
}
});
});
</script>
</body>
</html>举例:实现表单的获得焦点、失去焦点事件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--文档处理--外部插入和删除</h1>
<form>
姓名:<input type="text" title="姓名" name="uname"/><br/><br/>
年龄:<input type="text" title="年龄" name="age"/><br/><br/>
邮箱:<input type="text" title="邮箱" name="email"/><br/><br/>
电话:<input type="text" title="电话" name="phone"/><br/><br/>
地址:<input type="text" title="地址" name="address"/><br/><br/>
</form>
<br/><br/>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取所有的输入框并绑定获得和失去焦点事件
$("input:text").focus(function(){
//获得焦点事件处理
var title = $(this).attr("title");
$("<span> 请输入正确的"+title+"信息</span>").insertAfter(this).css("color","#ddd");
}).blur(function(){
//失去焦点事件处理
$(this).next("span").remove();
});
});
</script>
</body>
</html>3,节点删除
举例:选中节点删除
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
<style>
ul,li{padding:0px;margin:0px;}
ul.uu{list-style:none;}
ul.uu li{line-height:40px;padding-left:20px;margin:5px;background-color:#ddd;}
ul.uu li:hover{background-color:#fc0;}
ul.uu li.active{background-color: #f0c;}
</style>
</head>
<body>
<h1 id="hid">jQuery实例--文档处理--删除操作</h1>
<ul class="uu">
<li>苹果</li>
<li>橘子</li>
<li>哈密瓜</li>
<li>菠萝</li>
<li>芒果</li>
</ul>
<button>删除</button>
<button>清空</button>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取li节点并添加选中效果
$("ul.uu li").click(function(){
$(this).toggleClass("active");
});
//获取按钮并绑定点击事件
$("button").click(function(){
//根据按钮上的文本执行对象操作
switch($(this).html()){
case "删除":
$("li.active").remove();
break;
case "清空":
$("ul.uu").empty();
break;
}
});
});
</script>
</body>
</html>七,jQuery效果展示
1,显示与隐藏
1.1 基本
1.2 滑动
1.3 淡入淡出
1.4 自定义
- animate(p,[s],[e],[fn])1.8*
- stop([c],[j])1.7*(先清除之前的动画效果,再添加新的动画)
- delay(d,[q])
- finish([queue])1.9+
举例:通过按钮实现图片的显示与隐藏效果

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--jQuery特效展示</h1>
<button>显示</button>
<button>隐藏</button>
<button>切换</button><br/><br/>
<img src="./images/03.jpg" width="300"/>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取按钮并绑定点击事件
$("button").click(function(){
//判断按钮上的文本并执行对应的操作
switch($(this).html()){
case "显示":
//$("img").show("slow");// 也可以用时间代替
//$("img").slideDown("slow");
$("img").fadeIn("slow");
break;
case "隐藏":
//$("img").hide("slow");
//$("img").slideUp("slow");
$("img").fadeOut("slow");
break;
case "切换":
//$("img").toggle("slow");
//$("img").slideToggle("slow");
//$("img").fadeToggle("slow");
// 动画展示有一个队列 如果重复快速的点击数次 鼠标移出后仍会多次展示动画效果
$("img").stop().toggle("slow");
break;
}
});
});
</script>
</body>
</html>2,短信墙
举例:简单实现新消息出现时向上/向下滚动旧消息的特效

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
<style>
ul,li{margin:0px;padding:0px;}
ul{width:400px;list-style:none;}
ul li{line-height:80px;margin-bottom:2px;background-color:#ddd;}
#did{width:400px;height:326px;border:1px solid #fc0;overflow:hidden;}
</style>
</head>
<body>
<h1 id="hid">jQuery实例--jQuery效果展示--短信墙特效</h1>
<div id="did">
<ul class="uu">
<li>苹果</li>
<li>橘子</li>
<li>哈密瓜</li>
<li>香蕉</li>
<li>荔枝</li>
<li>芒果</li>
</ul>
</div>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//定时每隔3秒后执行一次
setInterval(function(){
// 向下滚动
//获取ul中的最后一个li节点设置隐藏后添加到ul里面的最前面,并设置滑动显示
//$("ul.uu li:last").hide().prependTo("ul.uu").slideDown("slow");
//向上滚动展示
$("ul.uu li:first").slideUp("slow",function(){
$(this).appendTo("ul.uu").show();
});
},3000);
});
</script>
</body>
</html>3,树形菜单
举例:实现简单的树形菜单,点击显示,再次点击隐藏

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
<style>
ul.uu{display:none;}
h4{line-height:40px;}
h4:hover{background-color:#ddd;}
</style>
</head>
<body>
<h1 id="hid">jQuery实例--jQuery效果展示--树形菜单</h1>
<h4>水果系列</h4>
<ul class="uu">
<li>苹果</li>
<li>橘子</li>
<li>哈密瓜</li>
</ul>
<h4>水果系列</h4>
<ul class="uu">
<li>苹果</li>
<li>橘子</li>
<li>哈密瓜</li>
</ul>
<h4>水果系列</h4>
<ul class="uu">
<li>苹果</li>
<li>橘子</li>
<li>哈密瓜</li>
</ul>
<br/><br/>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取上面所有的h4标题并绑定点击事件
$("h4").click(function(){
//获取当前h4紧邻的兄弟ul节点,并滑动展开/隐藏显示
$(this).next("ul.uu").slideToggle("slow")
});
});
</script>
</body>
</html>4,选项卡
举例:鼠标移动到不同选项卡展示不同的页面

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
<style>
ul,li,div{margin:0px;padding:0px;}
#did .header ul{list-style:none;}
#did .header ul li{line-height:50px;width:120px;float:left;margin-right:4px;background-color:#ddd;}
#did .header ul li:hover{background-color:#fc0;}
#did .body{clear:both;width:500px;height:400px;border:1px solid #ddd;}
#did .body .cc{display:none;height:400px;}
#did .header ul li.b1,#did .body div.d1{background-color:red;}
#did .header ul li.b2,#did .body div.d2{background-color:green;}
#did .header ul li.b3,#did .body div.d3{background-color:blue;}
</style>
</head>
<body>
<h1 id="hid">jQuery实例--jQuery效果展示--选项卡</h1>
<div id="did">
<div class="header">
<ul>
<li class="b1">aaa</li>
<li class="b2">bbb</li>
<li class="b3">ccc</li>
<li>ddddd</li>
</ul>
</div>
<div class="body">
<div class="cc d1">AAA</div>
<div class="cc d2">BBB</div>
<div class="cc d3">CCC</div>
<div class="cc">DDDD</div>
</div>
</div>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取上面header头中ul里面的所有li节点,并绑定鼠标移入事件
$("#did .header ul li").mouseover(function(){
//获取事件源对象li的索引位置
var m = $(this).index();
//隐藏所有body层
$("#did .body div").hide();
//显示索引位置m对应的div层
$("#did .body div").eq(m).fadeIn("slow");
});
});
</script>
</body>
</html>5,导航栏
举例:鼠标移到相应标签时,动画展示对应菜单

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
<style>
div,ul,li,a{margin:0px;padding:0px;}
ul{list-style:none; position:absolute;}
a{text-decoration:none;display:block;width:100px;line-height:40px;}
a:hover{background-color:#fc0;}
#menu{width:100%;height:40px;line-height:40px;}
#menu ul li{width:100px;float:left;
line-height:40px;
background-color:#ddd;
text-align:center;
border-right:2px solid #fff;}
#menu ul li ul.item li{border-top:2px solid #fff;}
#menu ul li ul.item{display:none;position:relative;}
</style>
</head>
<body>
<h1 id="hid">jQuery实例--jQuery效果展示--导航栏效果</h1>
<div id="menu">
<ul>
<li><a href="#">商品展示</a>
<ul class="item">
<li><a href="#">热卖商品</a></li>
<li><a href="#">最新商品</a></li>
<li><a href="#">特价商品</a></li>
<li><a href="#">推荐商品</a></li>
</ul>
</li>
<li><a href="#">站内新闻</a>
<ul class="item">
<li><a href="#">国内新闻</a></li>
<li><a href="#">体育信息</a></li>
<li><a href="#">热点新闻</a></li>
</ul>
</li>
<li><a href="#">网站公告</a>
<ul class="item">
<li><a href="#">国内新闻</a></li>
<li><a href="#">体育信息</a></li>
<li><a href="#">热点新闻</a></li>
<li><a href="#">体育信息</a></li>
<li><a href="#">热点新闻</a></li>
</ul>
</li>
<li><a href="#">关于我们</a>
<ul class="item">
<li><a href="#">国内新闻</a></li>
<li><a href="#">体育信息</a></li>
<li><a href="#">热点新闻</a></li>
</ul>
</li>
<li><a href="#">在线帮助</a></li>
</ul>
</div>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取所有菜单中li选项,并绑定鼠标移入和移出事件
$("#menu ul li").mouseover(function(){
//移入事件处理
//$(this).find("ul.item").show();
$("ul.item:animated").stop().hide();// 清除之前的动画
$(this).find("ul.item").slideDown("slow");
}).mouseout(function(){
//移出事件处理
$(this).find("ul.item").hide();
});
});
</script>
</body>
</html>八,jQuery事件处理
1,事件处理
- on(eve,[sel],[data],fn)1.7+
- off(eve,[sel],[fn])1.7+
bind(type,[data],fn)3.0-- one(type,[data],fn)(一次性事件)
- trigger(type,[data])(激发事件)
- triggerHandler(type, [data])
unbind(t,[d|f])3.0-
举例:通过点击按钮实现一次性事件、事件激发功能。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
</head>
<body>
<h1 id="hid">jQuery实例--事件处理</h1>
<button onclick="dofun()">点击我</button>
<button id="bid">投票</button>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取投票按钮并绑定一次性点击事件
$("#bid").one("click",function(){
alert("投票成功!");
$(this).html("已投票");
});
});
function dofun(){
console.log("事件被点击!");
$("#hid").css("color","red");
//使用jquery程序激发一个事件
$("#bid").trigger("click");
}
</script>
</body>
</html>2,鼠标移入与移出事件
举例:鼠标放在不同的小图标上,可以将对应的大图标展示出来。(鼠标移入移出两种方法:mouseover/mouseout,hover)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
<style>
div,img,ul,li{margin:0px;padding:0px;}
#did{width:384px;height:240px;}
#list img{width:85px;border:2px solid #fff;margin-right:2px;}
#list img:hover{border:2px solid red;}
</style>
</head>
<body>
<h1 id="hid">jQuery实例--鼠标移入事件处理</h1>
<div id="did">
<img id="mid" src="./images/11.jpg" width="384"/>
</div>
<div id="list">
<img src="./images/11.jpg"/>
<img src="./images/22.jpg"/>
<img src="./images/33.jpg"/>
<img src="./images/44.jpg"/>
</div>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取did层并绑定鼠标的移入和移出事件
// $("#did").mouseover(function(){
// console.log("鼠标移入。。。。");
// }).mouseout(function(){
// console.log("鼠标移出。。。。");
// });
//效果同上的代码
// $("#did").hover(function(){
// //鼠标移入事件处理
// console.log("鼠标移入111。。。。");
// },function(){
// //鼠标移出事件处理
// console.log("鼠标移出11。。。。");
// });
//获取图片列表并绑定鼠标移入事件
$("#list img").mouseover(function(){
$("#mid").attr("src",$(this).attr("src"));
});
});
</script>
</body>
</html>2,图片放大镜
举例:实现图片放大镜效果。
- 准备一张大图和缩小版的尺寸,当鼠标在缩略图上移动时,显示大图对应的位置;
- 鼠标移入时,确定放大显示区域的位置;
- 鼠标移出时,放大区域隐藏;
- 鼠标移动时,根据放大倍数和图片尺寸调整放大区域的显示;


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
<style>
div,img,ul,li{margin:0px;padding:0px;}
#did{width:300px;height:300px;overflow:hidden;display:none;position:absolute;}
</style>
</head>
<body>
<h1 id="hid">jQuery实例--图片的放大镜效果</h1>
<br/><br/>
<img id="mid" src="./images/44.jpg" width="384" height="240"/>
<div id="did">
<img src="./images/44.jpg"/>
</div>
<br/><br/>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取mid图片节点并绑定鼠标移入、移出和移动事件
$("#mid").mouseover(function(){
//获取被放大图片(事件源对象)的位置
var offset = $(this).offset();
//计算放大图层位置
var y = offset.top;
var x = offset.left+$(this).width()+5;
//通过css对放大图层定位,并设置可见
$("#did").css({top:y+"px",left:x+"px"}).show();
}).mouseout(function(){
//隐藏放大图层
$("#did").hide();
}).mousemove(function(e){
//输出事件位置
//console.log(e.pageX,e.pageY);
//获取当前被放大图层位置
var offset = $(this).offset();
//计算鼠标在被放大图层上的位置
var x = e.pageX - offset.left;
var y = e.pageY - offset.top;
//设置放大镜图层的滚动位置(*5是因为原图为放大5倍的效果,-150是为了居中)
$("#did").scrollLeft(x*5-150).scrollTop(y*5-150);
});
});
</script>
</body>
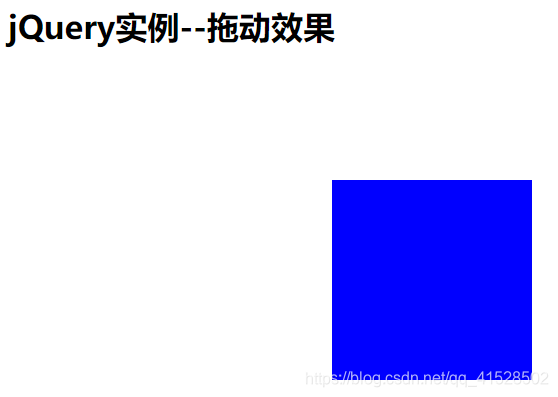
</html>3,拖动效果
举例:通过定位鼠标在图片上的位置,使得移动过程中始终保持一致。


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
<style>
div{margin:0px;padding:0px;}
#did{width:200px;height:200px;background-color:#ddd;cursor:move;position:absolute;}
</style>
</head>
<body>
<h1 id="hid">jQuery实例--拖动效果</h1>
<div id="did"></div>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取拖动div层并绑定鼠标按下和抬起事件
$("#did").mousedown(function(e){
//设置背景颜色
$(this).css("background-color","blue");
//获取当前div层位置
var offset = $(this).offset();
//计算鼠标按在div层上的位置
var x = e.pageX - offset.left;
var y = e.pageY - offset.top;
//绑定鼠标移动事件
$(document).on("mousemove",function(en){
//定位div图层位置
$("#did").css({top:en.pageY-y+"px",left:en.pageX-x+"px"});
});
}).mouseup(function(){
$(this).css("background-color","#ddd");
//取消鼠标移动事件
$(document).off("mousemove");
});
});
</script>
</body>
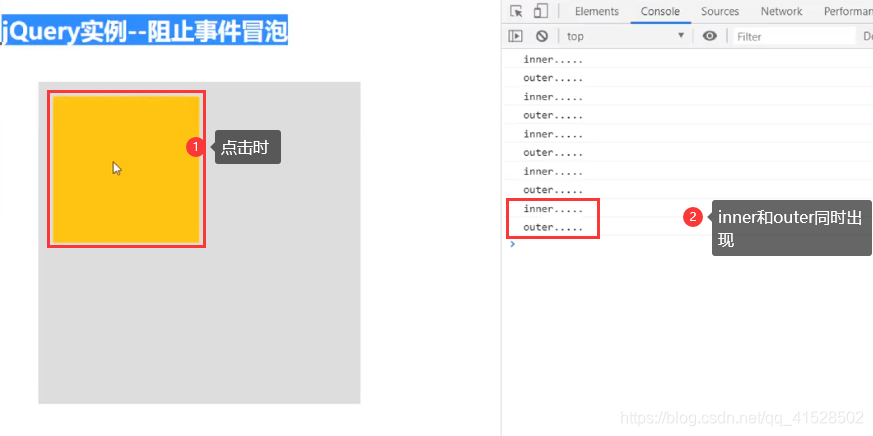
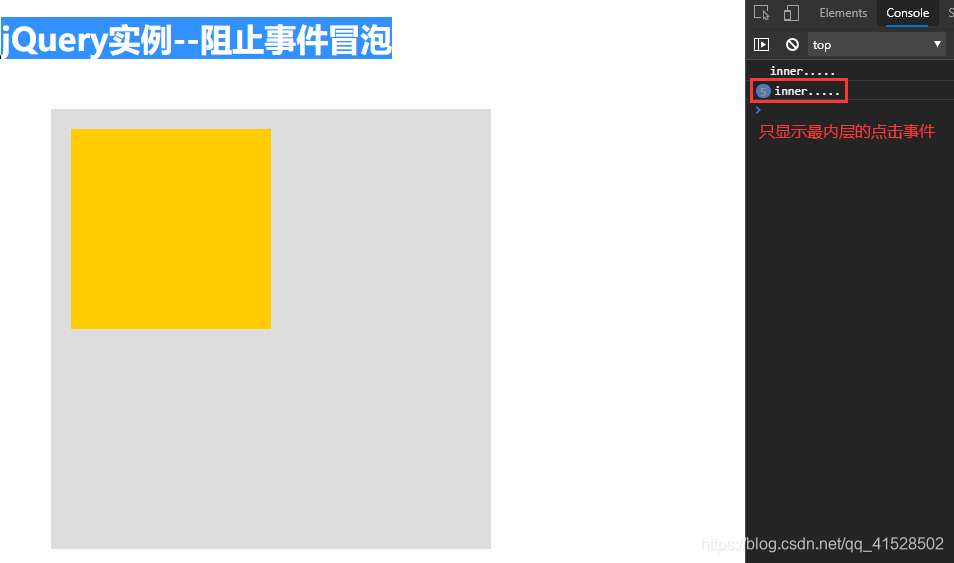
</html>4,阻止事件冒泡
有时在一个div块上叠加了多个按钮,当按下其中一个时,其后的按钮也被触发了,可以通过stopPropagation阻止事件冒泡;


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery实例</title>
<style>
#outer{width:400px;height:400px;background-color: #ddd;margin:50px;padding:20px;}
#inner{width:200px;height:200px;background-color:#fc0;}
</style>
</head>
<body>
<h1 id="hid">jQuery实例--阻止事件冒泡</h1>
<div id="outer">
<div id="inner"></div>
</div>
<script src="./jquery-3.5.0.min.js"></script>
<script>
//jquery入口
$(function(){
//获取div层并绑定点击事件
$("#outer").click(function(){
console.log("outer.....");
});
$("#inner").click(function(e){
console.log("inner.....");
//阻止事件冒泡(传播)
e.stopPropagation();
});
});
</script>
</body>
</html>章节汇总在这里(づ ̄3 ̄)づ╭❤~@&再见萤火虫&【04-前端技术】
对学习Java感兴趣的同学欢迎加入QQ学习交流群:1126298731
有问题欢迎提问,大家一起在学习Java的路上打怪升级!(o゜▽゜)o☆[BINGO!]