目录
1,JS正则表达式简介
以下主要内容来自W3school教程
正则表达式是构成搜索模式的字符序列。
该搜索模式可用于文本搜索和文本替换操作。
1.1 什么是正则表达式?
正则表达式是构成搜索模式(search pattern)的字符序列。
当您搜索文本中的数据时,您可使用搜索模式来描述您搜索的内容。
正则表达式可以是单字符,或者更复杂的模式。
正则表达式可用于执行所有类型的文本搜索和文本替换操作。
语法
/pattern/modifiers;实例
var patt = /w3school/i;例子解释:
/w3school/i 是一个正则表达式。
w3school 是模式(pattern)(在搜索中使用)。
i 是修饰符(把搜索修改为大小写不敏感)。
1.2 使用字符串方法
在 JavaScript 中,正则表达式常用于两个字符串方法:search() 和 replace()。
search() 方法使用表达式来搜索匹配,然后返回匹配的位置。
replace() 方法返回模式被替换处修改后的字符串。
在字符串方法 search() 中使用正则表达式
实例
使用正则表达式执行搜索字符串中 "w3school" 的大小写不敏感的搜索:
var str = "Visit W3School";
var n = str.search(/w3school/i);
n 中的结果将是:
6
在字符串方法 replace() 中使用正则表达式
实例
使用大小写不明的正则表达式以 W3school 来替换字符串中的 Microsoft:
var str = "Visit Microsoft!";
var res = str.replace(/microsoft/i, "W3School");
res 的结果将是:
Visit W3School!1.3 正则表达式修饰符
修饰符可用于大小写不敏感的更全局的搜素:
| 修饰符 | 描述 | |
|---|---|---|
| i | 执行对大小写不敏感的匹配。 | 试一试 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 | 试一试 |
| m | 执行多行匹配。 | 试一试 |
1.4 正则表达式模式
括号用于查找一定范围的字符串:
| 表达式 | 描述 | |
|---|---|---|
| [abc] | 查找方括号之间的任何字符。 | 试一试 |
| [0-9] | 查找任何从 0 至 9 的数字。 | 试一试 |
| (x|y) | 查找由 | 分隔的任何选项。 | 试一试 |
元字符(Metacharacter)是拥有特殊含义的字符:
| 元字符 | 描述 | |
|---|---|---|
| \d | 查找数字。 | 试一试 |
| \s | 查找空白字符。 | 试一试 |
| \b | 匹配单词边界。 | 试一试 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 | 试一试 |
Quantifiers 定义量词:
| 量词 | 描述 | |
|---|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串。 | 试一试 |
| n* | 匹配任何包含零个或多个 n 的字符串。 | 试一试 |
| n? | 匹配任何包含零个或一个 n 的字符串。 | 试一试 |
1.5 使用正则表达式的途径
一种是通过字符串调用方法,比如search、match、split、replace;

另一种是通过正则表达式对象RegExp,调用compile、exec、test方法执行正则表达式;

2,JS正则表达式匹配与搜索
举例:通过两种途径,实现字符串匹配、搜索。实现多个模式测试

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript中的正则表达式</title>
</head>
<body>
<h1>JavaScript中的正则表达式</h1>
</body>
<script>
//正则的使用
var str = "wert45678yuiytrew";
//使用正则匹配子串str中的数字
console.log(str.match(/[0-9]+/));
//使用RegExp创建一个正则对象
var pat = new RegExp("[0-9]+");
console.log(str.match(pat));
console.log(pat.exec(str));
//以上三个返回结果一致:["45678", index: 4, input: "wert45678yuiytrew", groups: undefined]
console.log("==============================");
//正则搜索
console.log(str.search(/[0-9]+/)); //4 返回首次匹配位置 ,没有返回-1
console.log(str.search(pat)); //4 返回首次匹配位置 ,没有返回-1
console.log(pat.test(str)); //true 返回是否匹配
//匹配多个
console.log("==============================");
var str = "wert45678yui456ytr678ew";
console.log(str.match(/[0-9]+/)); //默认只匹配一次
console.log(str.match(/[0-9]+/g)); //(3) ["45678", "456", "678"] 使用g修饰符 匹配所有
</script>
</html>3,JS正则表达式语法
3.1 修饰符
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
3.2 方括号
方括号用于查找某个范围内的字符:
| 表达式 | 描述 |
|---|---|
| [abc] | 查找方括号之间的任何字符。(a或b或c) |
| [^abc] | 查找任何不在方括号之间的字符。 |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| [a-z] | 查找任何从小写 a 到小写 z 的字符。 |
| [A-Z] | 查找任何从大写 A 到大写 Z 的字符。 |
| [A-z] | 查找任何从大写 A 到小写 z 的字符。 |
| [adgk] | 查找给定集合内的任何字符。 |
| [^adgk] | 查找给定集合外的任何字符。 |
| (red|blue|green) | 查找任何指定的选项。 |

3.3 元字符
元字符(Metacharacter)是拥有特殊含义的字符:
| 元字符 | 描述 |
|---|---|
| . | 查找单个字符,除了换行和行结束符。 |
| \w | 查找单词字符。 |
| \W | 查找非单词字符。 |
| \d | 查找数字。 |
| \D | 查找非数字字符。 |
| \s | 查找空白字符。 |
| \S | 查找非空白字符。 |
| \b | 匹配单词边界。 |
| \B | 匹配非单词边界。 |
| \0 | 查找 NUL 字符。 |
| \n | 查找换行符。 |
| \f | 查找换页符。 |
| \r | 查找回车符。 |
| \t | 查找制表符。 |
| \v | 查找垂直制表符。 |
| \xxx | 查找以八进制数 xxx 规定的字符。 |
| \xdd | 查找以十六进制数 dd 规定的字符。 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |


3.4 量词
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串。 |
| n* | 匹配任何包含零个或多个 n 的字符串。 |
| n? | 匹配任何包含零个或一个 n 的字符串。 |
| n{X} | 匹配包含 X 个 n 的序列的字符串。 |
| n{X,Y} | 匹配包含 X 至 Y 个 n 的序列的字符串。 |
| n{X,} | 匹配包含至少 X 个 n 的序列的字符串。 |
| n$ | 匹配任何结尾为 n 的字符串。 |
| ^n | 匹配任何开头为 n 的字符串。 |
| ?=n | 匹配任何其后紧接指定字符串 n 的字符串。 |
| ?!n | 匹配任何其后没有紧接指定字符串 n 的字符串。 |
^$搭配表示前后不能有其他字符

3.5 RegExp 对象属性
| 属性 | 描述 | FF | IE |
|---|---|---|---|
| global | RegExp 对象是否具有标志 g。 | 1 | 4 |
| ignoreCase | RegExp 对象是否具有标志 i。 | 1 | 4 |
| lastIndex | 一个整数,标示开始下一次匹配的字符位置。 | 1 | 4 |
| multiline | RegExp 对象是否具有标志 m。 | 1 | 4 |
| source | 正则表达式的源文本。 | 1 | 4 |
3.6 RegExp 对象方法
| 方法 | 描述 | FF | IE |
|---|---|---|---|
| compile | 编译正则表达式。 | 1 | 4 |
| exec | 检索字符串中指定的值。返回找到的值,并确定其位置。 | 1 | 4 |
| test | 检索字符串中指定的值。返回 true 或 false。 | 1 | 4 |
3.7 支持正则表达式的 String 对象的方法
| 方法 | 描述 | FF | IE |
|---|---|---|---|
| search | 检索与正则表达式相匹配的值。 | 1 | 4 |
| match | 找到一个或多个正则表达式的匹配。 | 1 | 4 |
| replace | 替换与正则表达式匹配的子串。 | 1 | 4 |
| split | 把字符串分割为字符串数组。 | 1 | 4 |
举例:列举常用的正则表达式方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript中的正则表达式</title>
</head>
<body>
<h1>JavaScript中的正则表达式</h1>
</body>
<script>
//正则的使用
var str = "wer245ty4d56fg78hj987k";
//使用正则匹配子串str中的数字
//console.log(str.match(/[0-9]/g)); //匹配任意一位数字
//console.log(str.match(/[0-9][0-9]/g)); //匹配任意两位数字
//console.log(str.match(/[0-9]{2}/g)); //匹配任意两位数字
//console.log(str.match(/[0-9][0-9][0-9]/g)); //匹配任意三位数字
//console.log(str.match(/[0-9]{3}/g)); //匹配任意三位数字
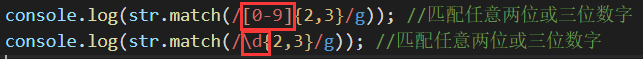
//console.log(str.match(/[0-9]{2,3}/g)); //匹配任意两位或三位数字
//console.log(str.match(/\d{2,3}/g)); //匹配任意两位或三位数字
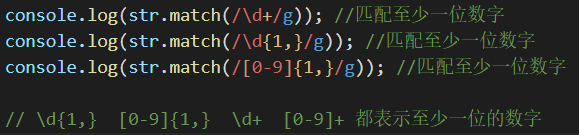
console.log(str.match(/\d+/g)); //匹配至少一位数字
console.log(str.match(/\d{1,}/g)); //匹配至少一位数字
console.log(str.match(/[0-9]{1,}/g)); //匹配至少一位数字
// \d{1,} [0-9]{1,} \d+ [0-9]+ 都表示至少一位的数字
//精确匹配
var pat = new RegExp("[0-9]+");// 至少一位数字
console.log(pat.test("er2567thj")); //true 匹配子串中是否含有数字
var pat = new RegExp("^[0-9]+");
console.log(pat.test("er2567thj")); //false 匹配子串中是否是以数字开头
console.log(pat.test("2567thj")); //true 匹配子串中是否是以数字开头
var pat = new RegExp("[0-9]+$");
console.log(pat.test("er2567thj")); //false 匹配子串中是否是以数字结尾
console.log(pat.test("wer2567")); //true 匹配子串中是否是以数字结尾
var pat = new RegExp("^[0-9]+$");
console.log(pat.test("2567thj")); //false 匹配子串中是否是纯数字
console.log(pat.test("wer2567")); //false 匹配子串中是否是纯数字
console.log(pat.test("2567")); //true 匹配子串中是否是纯数字
var pat2 = new RegExp("^[0-9]{6}$"); //精确匹配任意6位数字
</script>
</html>4,JS正则表达式替换与分割
字符串分隔:
console.log(str.split(":")); //(6) ["23", "45", "67", "89", "87", "63"] 使用子串拆分
str = "23:45;67:89!87#63";
console.log(str.split(/[^0-9]/)); //(6) ["23", "45", "67", "89", "87", "63"] 使用正则拆分字符串匹配:(.表示任意字符; *表示任意数量;$1表示重复正则中第一个小括号中内容;.*是贪婪匹配(最大); .*?是拒绝贪婪匹配(最小))
str = "23:45;67:89!87#63";
//将上面子串中的分隔符统一替换成逗号,
console.log(str.replace(/[^0-9]/g,",")); //23,45,67,89,87,63
str = "<b>aaa</b><b>bb>b</b><b>ccc</b>";
//将上面子串中的<b></b>标签替换成<i></i> 下面其中$1表示重复正则中第一个小括号中内容
// .表示任意字符 *表示任意数量
console.log(str.replace(/<b>(.*?)<\/b>/g,"<i>$1</i>")); //.*是贪婪匹配(最大) .*?是拒绝贪婪匹配(最小)日期格式转换:
str = "04/28/2020"; //西方日期格式,请使用正则替换成中国的[年-月-日]格式
console.log(str.replace(/(\d{2})\/(\d{2})\/(\d{4})/,"$3-$1-$2"));
//其中$1,$2 $3表示重复正则中第一、第二、第三个小括号中内容完整示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript中的正则表达式</title>
</head>
<body>
<h1>JavaScript中的正则表达式分割和替换</h1>
</body>
<script>
var str = "23:45:67:89:87:63";
console.log(str.split(":")); //(6) ["23", "45", "67", "89", "87", "63"] 使用子串拆分
str = "23:45;67:89!87#63";
console.log(str.split(/[^0-9]/)); //(6) ["23", "45", "67", "89", "87", "63"] 使用正则拆分
str = "23:45;67:89!87#63";
//将上面子串中的分隔符统一替换成逗号,
console.log(str.replace(/[^0-9]/g,",")); //23,45,67,89,87,63
str = "<b>aaa</b><b>bb>b</b><b>ccc</b>";
//将上面子串中的<b></b>标签替换成<i></i> 下面其中$1表示重复正则中第一个小括号中内容
// .表示任意字符 *表示任意数量
console.log(str.replace(/<b>(.*?)<\/b>/g,"<i>$1</i>")); //.*是贪婪匹配(最大) .*?是拒绝贪婪匹配(最小)
console.log("=========================================");
str = "04/28/2020"; //西方日期格式,请使用正则替换成中国的[年-月-日]格式
console.log(str.replace(/(\d{2})\/(\d{2})\/(\d{4})/,"$3-$1-$2"));
//其中$1,$2 $3表示重复正则中第一、第二、第三个小括号中内容
</script>
</html>5,JS正则表达式表单验证
验证账号:

验证邮箱:

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript中的正则表达式</title>
</head>
<body>
<h1>JavaScript中的正则表达式在表单验证中的实例</h1>
<form action="js03.html" name="myform" onsubmit="return doSubmit()" method="post">
<!-- onblur失去鼠标焦点事件 -->
账号:<input type="text" name="uname" onblur="checkUname()" /><br/><br/>
邮箱:<input type="text" name="email" onblur="checkEmail()"/><br/><br/>
<input type="submit" value="提交"/>
</form>
</body>
<script>
//验证账号函数
function checkUname(){
//获取账号信息
var uname = document.myform.uname.value;
//执行验证
//if(uname.match(/^[0-9A-Za-z_]{8,16}$/) == null){
// \w相当于字母、数字、下划线
if(uname.match(/^\w{8,16}$/) == null){
alert("请输入8~16位的账号信息!");
return false;
}
return true;
}
//验证邮箱函数
function checkEmail(){
//获取账号信息
var email = document.myform.email.value;
//执行验证
if(email.match(/^\w+@\w+(\.\w+){1,2}$/) == null){
alert("请输入正确的Email信息!");
return false;
}
return true;
}
//表单提交
function doSubmit(){
return checkUname() && checkEmail();
}
</script>
</html>章节汇总在这里(づ ̄3 ̄)づ╭❤~@&再见萤火虫&【04-前端技术】
对学习Java感兴趣的同学欢迎加入QQ学习交流群:1126298731
有问题欢迎提问,大家一起在学习Java的路上打怪升级!(o゜▽゜)o☆[BINGO!]