学习笔记使用:自己看的
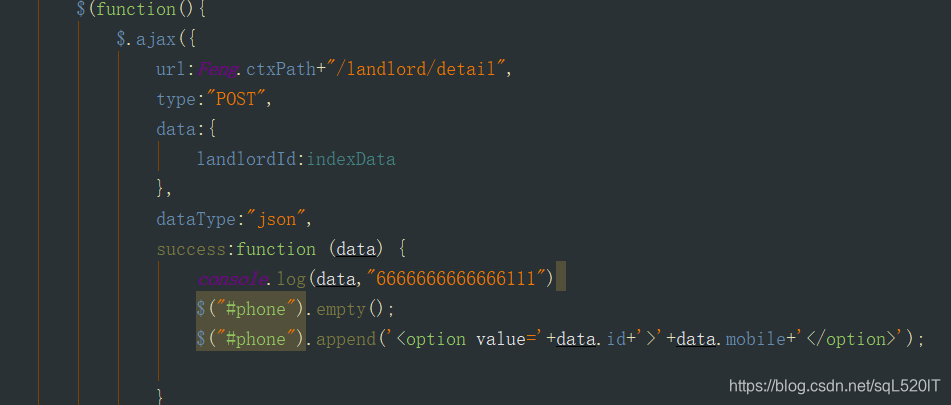
下图是前端打印data数据的
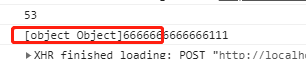
console.log(data,“6666666666666111”)打印的时候 不能用+号 要用, 使用+号的话 在控制台就会发现 输出的是 [object Object]
console.log(data+"6666")
console.log(data,"6666")

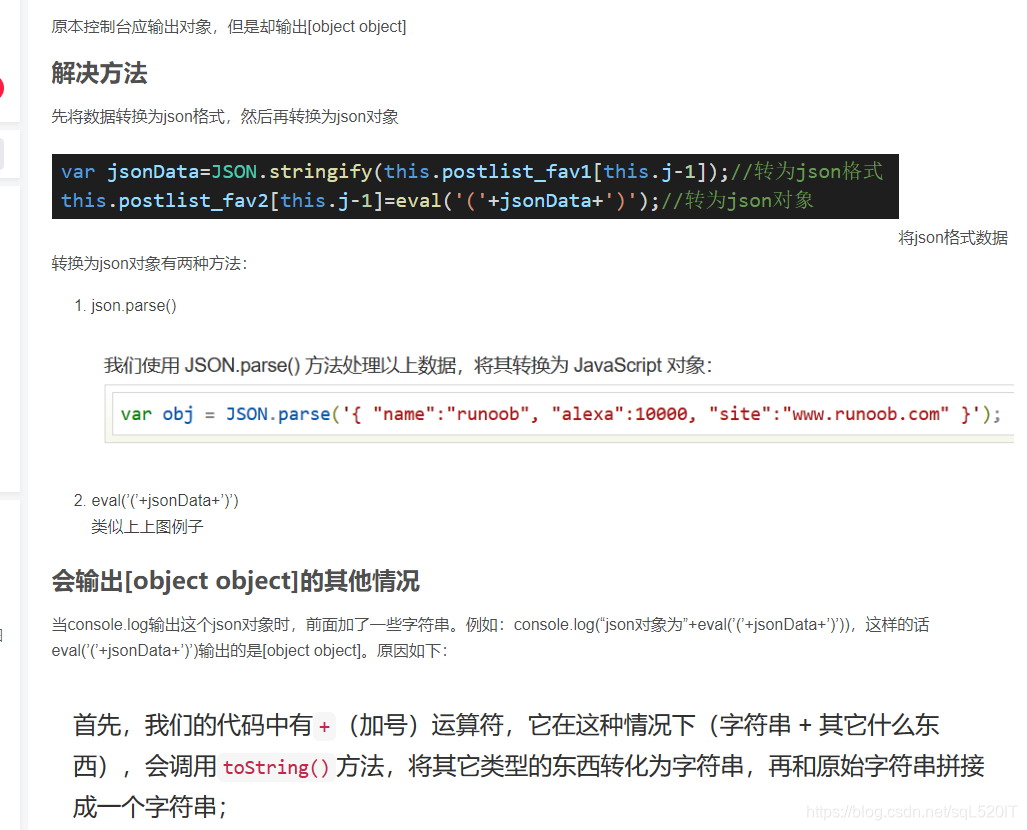
console.log打印结果是 [object Object] 的解决方案

data返回[object Object]的格式:

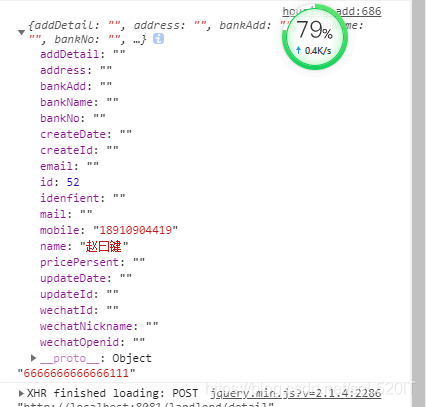
data返回正确格式的数据:

后台返回对象格式的数据

后台返回的是 对象格式 是一条数据 所以展示的话 不用循环

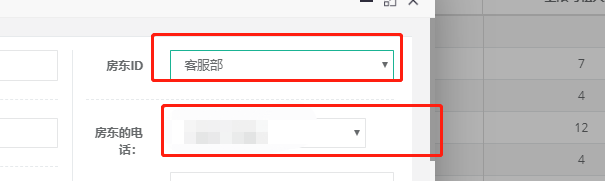
下图是通过下拉框 展示第二个input框对应的值 但是是一条对象格式的

$(function(){
$.ajax({
url:Feng.ctxPath+"/landlord/list",
type:"POST",
dataType:"json",
success:function (data) {
$("#landlordId").empty();
for(var i=0;i<data.length;i++){
$("#landlordId").append('<option value='+data[i].id+'>'+data[i].name+'</option>');
}
// $("#landlordId").val($("#mainUserIdValue").val())
}
})
})
$("#landlordId").change(function () {
console.log(this.options[this.options.selectedIndex].value)
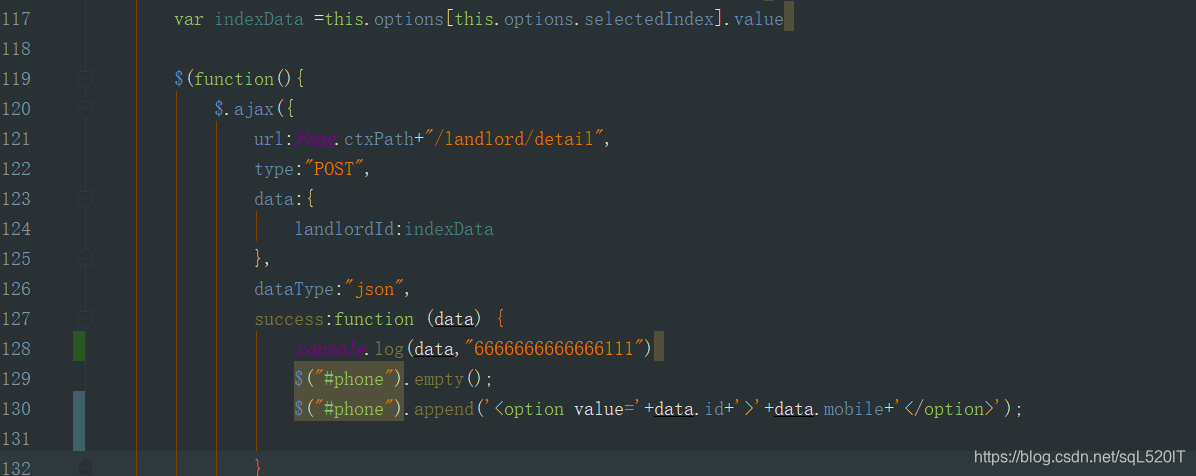
var indexData =this.options[this.options.selectedIndex].value
$(function(){
$.ajax({
url:Feng.ctxPath+"/landlord/detail",
type:"POST",
data:{
landlordId:indexData
},
dataType:"json",
success:function (data) {
console.log(data,"6666666666666111")
$("#phone").empty();
$("#phone").append('<option value='+data.id+'>'+data.mobile+'</option>');
}
})
})
})