前言
同样作为插件的vuex,它提供了什么?
多组件之间的状态管理,何为状态管理?
从单组件说起,一般的单组件有三种状态,state/view/actions
即,数据/页面/事件(行为);
他们之间的关系是,数据改变使页面更新,页面的用户操作发生事件,事件反过来作用于数据
多组件也需要这种类似单页面的状态管理,所以就引入了VUEX
基本使用
在src下,创建/store目录来编写vuex相关代码
/src/store/index.js
import Vue from 'vue';
import vueX from 'vuex';
//这个会执行Vue.install()方法,安装插件
Vue.use(vueX);
const store = new vueX.Store({
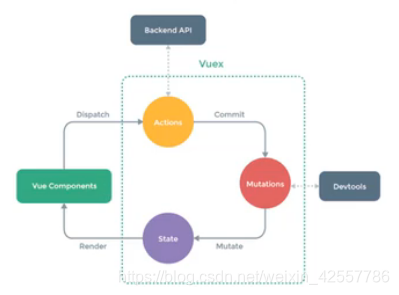
//对应图片中的state数据
state:{
counter : 2077},
//对应图片中的mutations修改
mutations:{
add(){
this.state.counter ++;}},
actions: {
},//对应图片中的actions行为
getters: {
},
modules: {
},
});
export default store;

在/src/main.js中传入导出的store模块
//main.js
import Vue from 'vue';
import store from './store/index';
import App from './components/app';
new Vue({
el: '#app',
store,
render: h=>h(App);
})
使用vuex进行state的数据修改,并用devtools进行追踪
首先,给浏览器安装vue.js插件
其次,在/store/index.js里面添加修改state数据的方法,即如何修改state中的数据,例如,add(){ this.state.counter ++;}
随后,在app.vue中利用action去提交修改请求,并附带参数
//app.vue
<template>
<div id="app">
<h1>cxw组件内容</h1>
<h1>{
{
this.$store.state.counter}}</h1>
<button @click = "btnClick">ADD</button>
<h1>halo组件内容</h1>
<Halo />
</div>
</template>
<script>
export default {
name: 'Cxw',
components: {
},
methods:{
btnClick(){
this.$store.commit('add');
}
}
};
</script>