前言
vue项目中突然发现点击同一导航菜单会报错
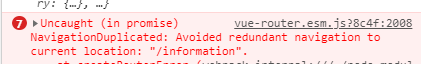
错误1:

错误2:
当前路径会变空,页面不会变
初次点击:

重复点击:

解决方案:
查找资料和文档发现是路由更新之后的问题(其实也不是太明白 - -)需要捕获异常 官方文档

1.
降低路由版本:
在项目目录下运行 npm i vue-router@3.0 -S 重新下载即可
2.此方法用了会报push undefined(不知道是不是使用的姿势不对! )
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
3.异常捕获(可用)
// 跳转的时候后面加catch方法
this.$router.push('/home').catch(() => {
})
ps:有问题可以评论留言,欢迎各位大佬提出你们宝贵的意见&&建议 ,觉得本文对你有帮助还请留下您的 “大拇指”,以示鼓励和支持!