1.安装
npm install -S file-saver xlsx
npm install -D script-loader
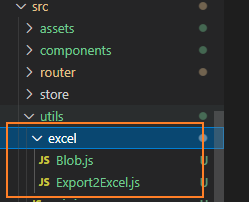
2.下载excel包(在utils文件夹中放入excel)
链接: https://pan.baidu.com/s/1QkBmaLBLl9bqGNITjkma3Q 提取码: 2ycf

3.在需要的页面中使用
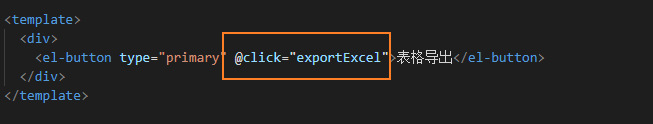
首先给按钮绑定一个点击事件

其次书写相应的js代码
<script>
export default {
name: "excel",
data() {
return {
tableData: [
{
index: "0", nickName: "卑微打工人", name: "小四" },
{
index: "1", nickName: "小仙女", name: "小五" },
{
index: "2", nickName: "索隆", name: "小六" },
],
};
},
methods: {
//导出的方法
exportExcel() {
require.ensure([], () => {
const {
export_json_to_excel } = require("@/utils/excel/Export2Excel");
const tHeader = ["序号", "昵称", "姓名"];
// 上面设置Excel的表格第一行的标题
const filterVal = ["index", "nickName", "name"];
// 上面的index、nickName、name是tableData里对象的属性
const list = this.tableData; //把data里的tableData存到list
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, "列表excel");
});
},
formatJson(filterVal, jsonData) {
return jsonData.map((v) => filterVal.map((j) => v[j]));
},
},
};
</script>
注意引入路径:require("@/utils/excel/Export2Excel")
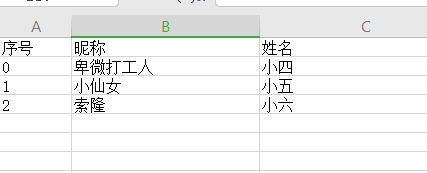
效果图如下

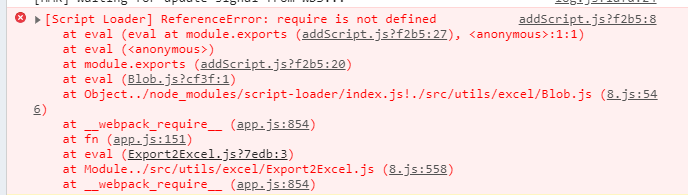
虽然下载成功但是会报错:

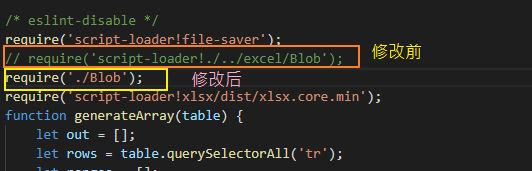
解决方法:
将excel文件夹下的Export2Excel.js的此段代码改成如下图即可