一、背景
在一些搜索框中,我们往往需要监听键盘的按下(onkeydown)或抬起(onkeyup)事件以进行一些操作。
而在原生js或者jQuery中,我们需要判断e.keyCode的值来获取用户所按的键。
这样就存在一个问题:我们必须知道某个按键的keyCode值才能完成匹配,使用起来十分不便。

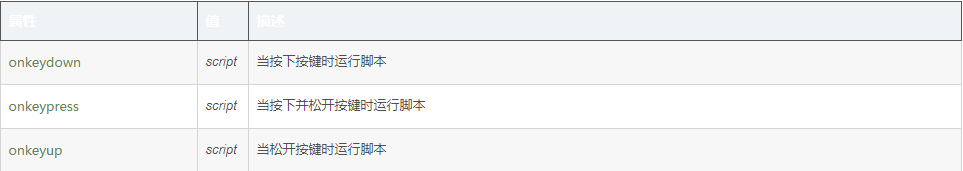
键盘事件:

js中获取键盘事件:
示例代码:
document.οnkeyup=function(e){
console.log(e.keyCode)
e=e||window.event;
e.preventDefault();
console.log(index)
switch(e.keyCode){
case 38:
console.log('上键');
break;
case 40:
console.log('下键');
break;
}
}
二、vue中的简便方案:
在Vue中,已经为常用的按键设置了别名,这样我们就无需再去匹配keyCode,直接使用别名就能监听按键的事件。
如enter健:
<input @keyup.enter="function">
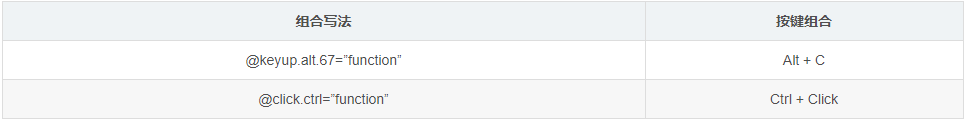
另外,Vue中还支持组合写法:

注意:
如果是在自己封装的组件或者是使用一些第三方的UI库时,会发现并不起效果,这时就需要用到.native修饰符了,如:
<el-input
v-model="inputName"
placeholder="搜索你的文件"
@keyup.enter.native="searchFile(params)"
>
</el-input>后话:
如果我的博客对您有所帮助,请关注我~我将持续更新前端知识~