1. css3介绍
1.1. 原则
- 渐进增强原则
- 例如圆角和box-shadow
2. 选择器部分
-
nth-child()选择器
- 选择前五个用nth-child(-n+5)
- 他的规则是符合kn+b的表达式,nth-child(5-n)是不可以的,必须n在前面
- 数元素从1开始数,但是n是从零开始的
- 参考点
- 参照父级的"第几个"子元素
- 不但参照父元素,而且“相应位置”的元素类型E必须匹配
- 实现效果

-
:empty选择器可以用作为购物车没有商品的时候不显示数字图标
-
::before和::after
-
内容
- ::before ::after 会分别在元素的最前面和最后面添加一个元素,会影响布局
- 并且我们可像定义一个正常元素一样去定义它的样式
- 必须要有content ,content 可以写入文本内容,通常给空
/*也可以这样使用*/ .main .item:after { content: attr(data-brief); display: block; width: 100%; height: 100%; text-align: center; line-height: 210px; position: absolute; top: 0; left: 0; color: #FFF; font-family: '微软雅黑'; font-size: 18px; background-color: rgba(170, 170, 170, 0); z-index: -1; transition: all 0.3s ease-in; }- 新创建的元素是一个行内元素,在使用时通常会转成块元素,但并不是必须要转
- :和::区别
- CSS2里伪元素是用:来表示的,但是低版本只有:after :before两个伪元素
- CSS3里新增了更多的伪元元素,并且约束伪元素使用::来规范,所以在CSS3里也就变成了 ::after ::before
- 支持CSS3伪元素的浏览器,是可以正常识虽::,假如遇到:伪元素,会自动转成::。是为了做一个兼容处理
- 未来开发用:还是::?
- :建议采用的::不建议采用
-
li::before {
content: 'itcast';
/*display: block;*/
width: 100px;
height: 100px;
background-color: blue;
}
li::after {
content: '';
/*display: block;*/
width: 100px;
height: 100px;
background-color: pink;
}
.add {
display: block;
width: 100px;
height: 100px;
background-color: yellow;
}
- ::selection选择器
- 需要注意的是,::selection只能定义被选择时的background-color,color及text-shadow
3. 文本
-
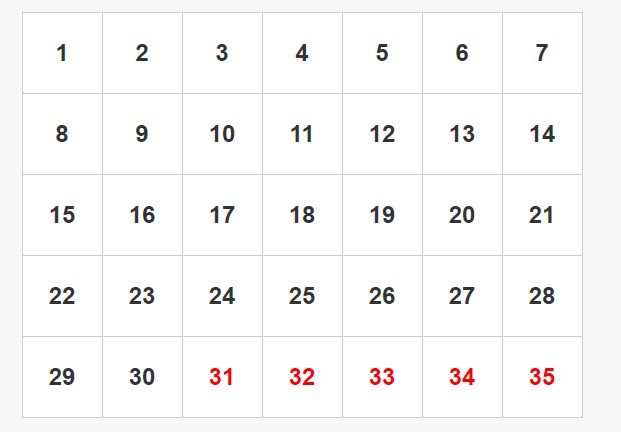
text-shadow属性
- 一个元素上可以设置多个阴影
-
可分别设置偏移量、模糊度、颜色(可设透明度)。
- 水平偏移量 正值向右 负值向左;
- 垂直偏移量 正值向下 负值向上;
- 模糊度是不能为负值;
-
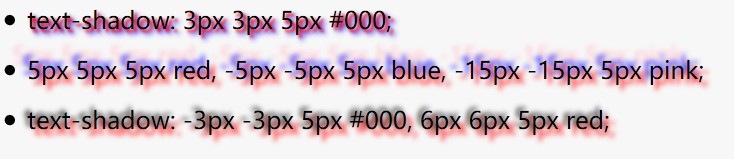
实现效果

- 可以实现浮雕特效

body { background-color: gray; font: bold 6em "microsoft yahei"; } div { margin: 30px; color: #808080; text-align: center; } .to { text-shadow: -1px -1px #FFF, 1px 1px #000; } .ao { text-shadow: 1px 1px 0px #FFF, -1px -1px 0px #000; }
4. 边框
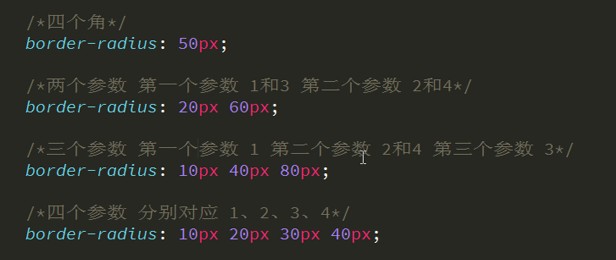
4.1. 边框圆角:border-radius
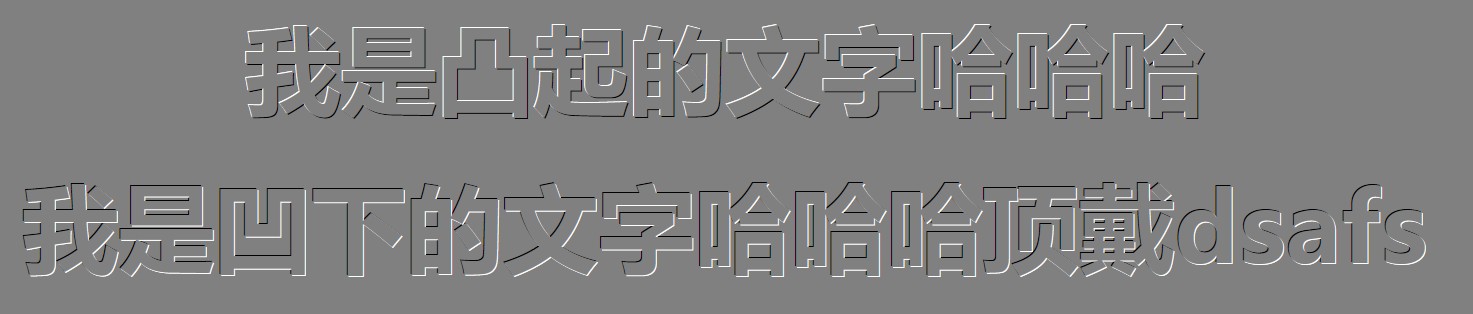
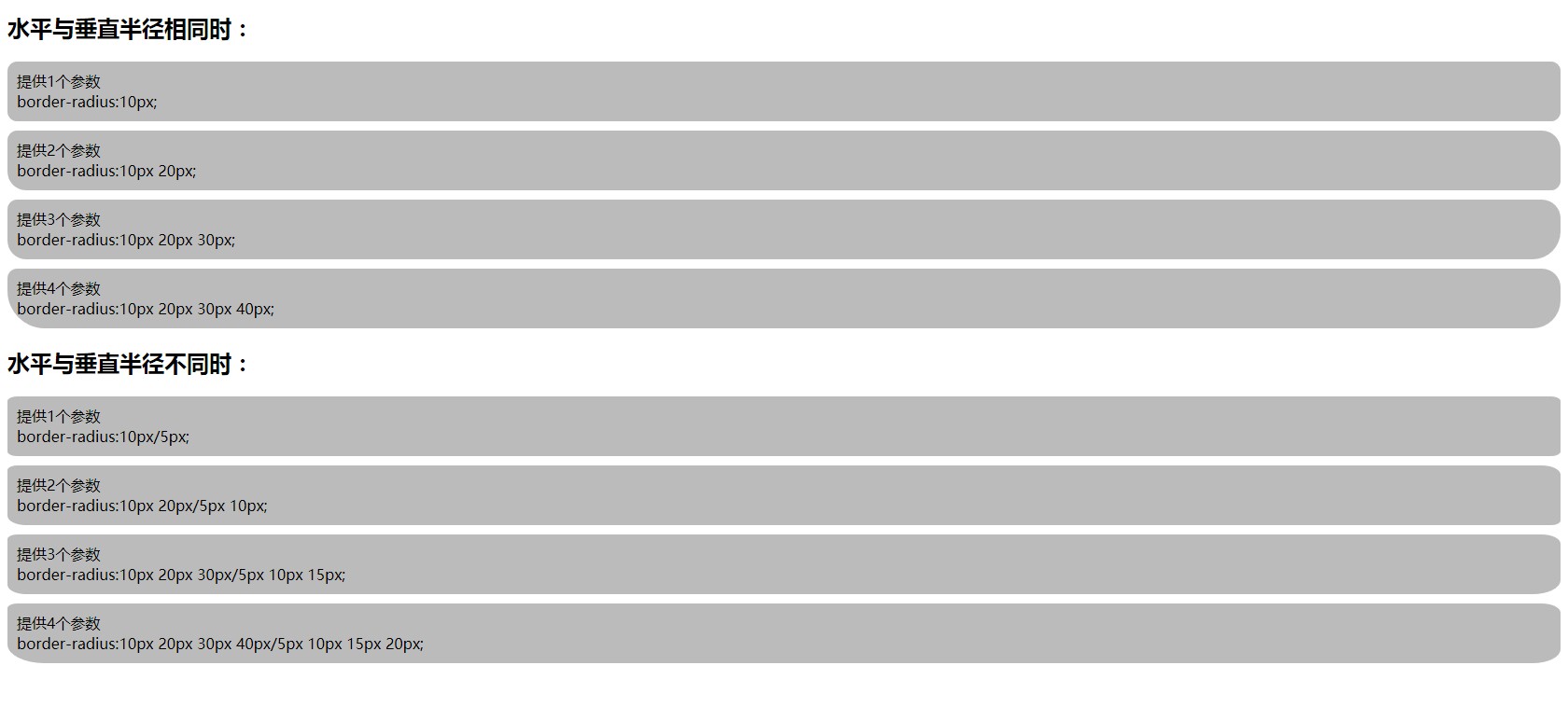
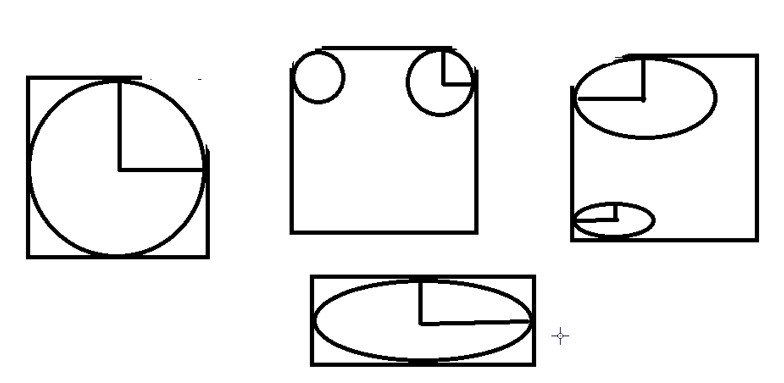
- 圆形写法和椭圆形写法

扫描二维码关注公众号,回复:
129948 查看本文章


- 参数写法

- 两种写法原理图

- 之后我们如果想得到什么样的圆角可以画上面的,然后计算百分比等
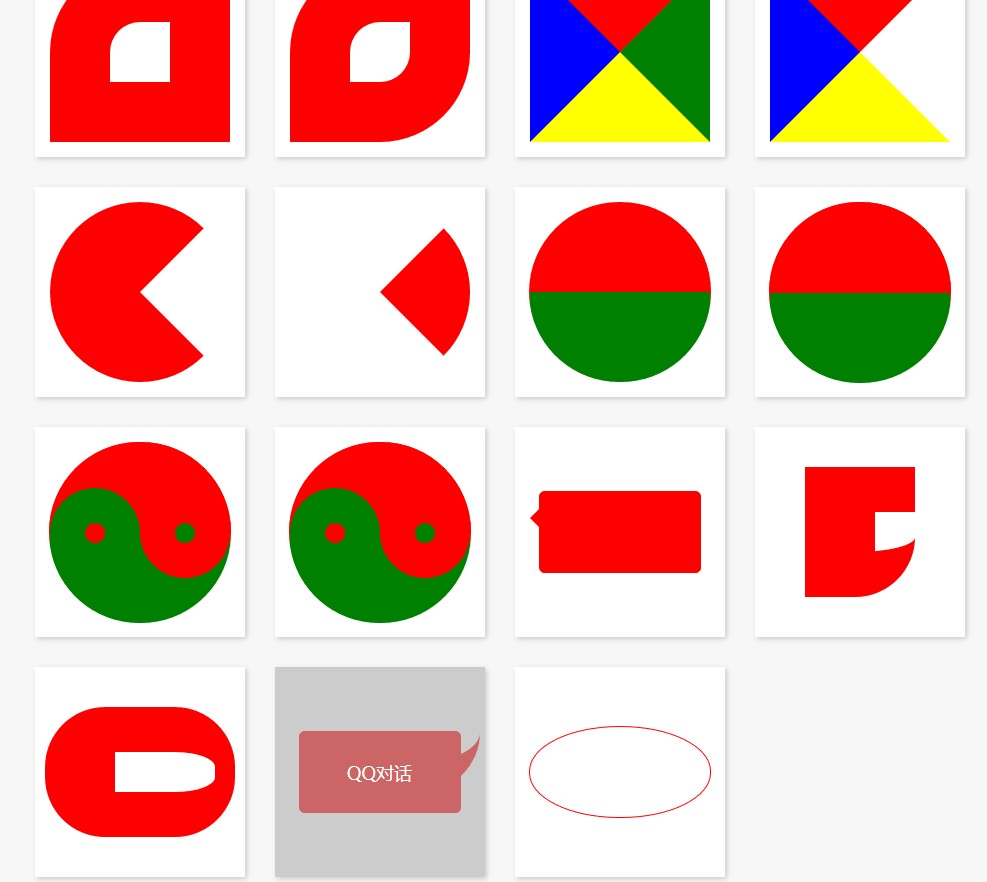
- 实现效果

4.2. 边框阴影:box-shadow
- 用法
/*使用方法和文字阴影一样,也可以设置多个阴影*/
.item:nth-child(5) {
box-shadow: 2px 2px 10px #CCC, 4px 4px 4px blue, inset 8px 8px 10px red;
}
- 语法说明
- 水平偏移量 正值向右 负值向左;
- 垂直偏移量 正值向下 负值向上;
- 模糊度是不能为负值
- inset可以设置内阴影
- 设置边框阴影不会改变盒子的大小,即不会影响其兄弟元素的布局,只是视觉上的变化。可以设置多重边框阴影,实现更好的效果,增强立体感
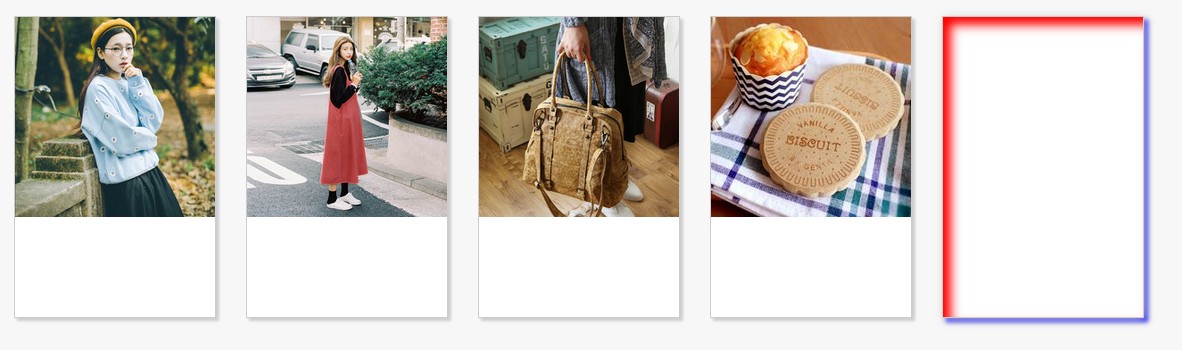
- 实现效果

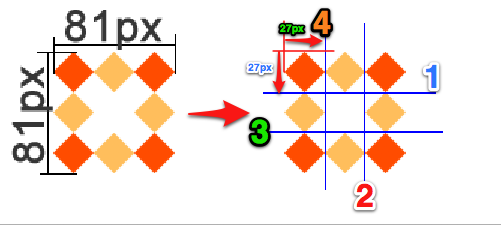
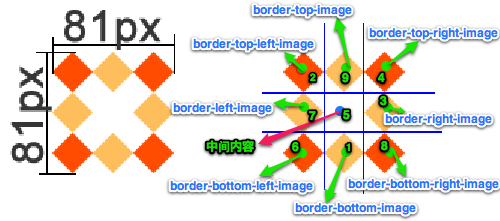
4.3. 边框图片:border-image
- 作用:通过边框背景图片可以实现自适应的边框样式,无需准备多张图片。
- 混合写法:border-image: url(./images/border.png) 27 stretch repeat;
-
多属性写法
- border-image-source: url(./images/border.png);引入一个图片
- border-image-slice: 27 27 27 27; 四刀裁剪



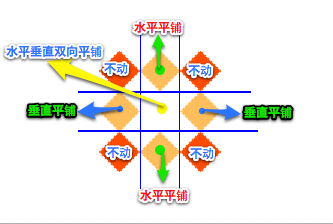
- border-image-repeat: stretch;平铺效果

- border-image-width: 80px; 改变边框背景的宽度
5. 盒子模型
- 计算盒子大小=content + padding + border
- CSS3有一个新的属性可以改变计算盒子大小的方式,box-sizing
box-sizing: content-box;:默认计算方式 content = width => (盒子大小=width + padding + border)box-sizing: border-box;:计算方式 content = width - padding - border => (盒子大小= width - padding - border + padding + border)- 也就是盒子大小不会改变
-
动画效果

6. 颜色
- 赋值方式可以是数值或者角度

6.1. opacity
- 透明度可以用opacity属性,不过有个bug,opacity只能针对整个盒子设置透明度,子盒子及内容会继承父盒子的透明度
6.2. transparent
-
transparent属性值,不可调节透明度,始终完全透明
- 可以实现截取三角的效果




.inner { width: 0px; height: 0px; border-width:20px; border-style:solid; border-color:red transparent transparent transparent background: transparent; }
6.3. RGBA模式
- 相较opacity,它们不具有继承性,即不会影响子元素的透明度
- Red、Green、Blue、Alpha即RGBA
- 取值
- R、G、B 取值范围0~255
background: rgba(255, 255, 255, 0.5);
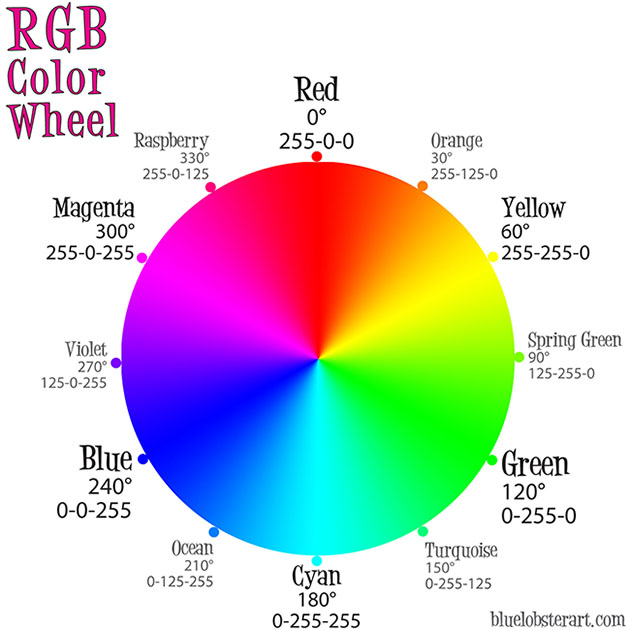
6.4. HSLA模式
- 相较opacity,它们不具有继承性,即不会影响子元素的透明度。
- Hue、Saturation、Lightness、Alpha即HSLA
- 取值
- H 色调 取值范围0~360,0/360表示红色、120表示绿色、240表示蓝色
- S 饱和度 取值范围0%~100%
- L 亮度 取值范围0%~100%
- A 透明度 取值范围0~1
- 注意只能是百分号,不能是数值
background-color: hsla(360, 50%, 50%, .5);
7. 渐变
7.1. 线性渐变
- linear-gradient线性渐变指沿着某条直线朝一个方向产生渐变效果
- 必要参数:方向、起始颜色、终止色
-
方向说明
-
直线
background: linear-gradient(to right, yellow, green)

-
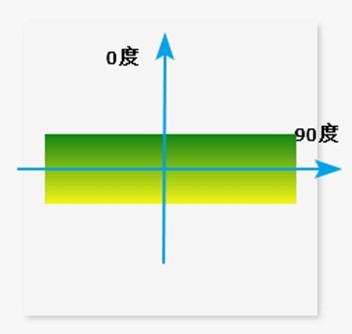
角度
background: linear-gradient(45deg, yellow, green)- 角度计算图

-
-
渐进范围说明
- 此时的百分比是相对于父盒子的百分比
- 下面的百分比是位置,如果不同颜色的位置相同,说明他们中间没有渐进
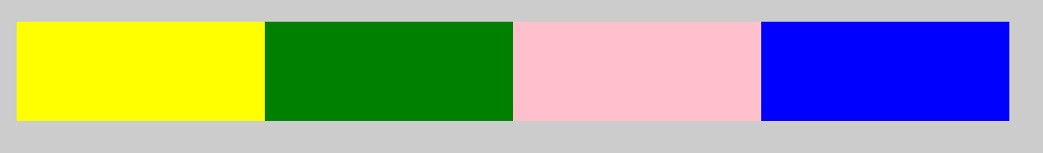
background: linear-gradient( 90deg, yellow 25%, green 25%, green 50%, blue 50%, blue 75%, pink 75%, pink 100% );- 实现效果

-
赋值给background-image
- 浏览器会自动把渐变转换为一张图片,那么背景图片涉及到的属性,这里就都可以用了
- 当指定了背景图片尺寸的时候,百分比相对于background-size的了

-
代码实现借助透明属性值和背景来实现的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS3 渐变</title> <style> body { margin: 0; padding: 0; background-color: #CCC; } .linear:nth-child(1) { width: 1000px; height: 100px; margin: 100px auto; background-color: #FFF; background-image: linear-gradient( 135deg, black 25%, transparent 25%, transparent 50%, black 50%, black 75%, transparent 75% ); /*background-repeat: no-repeat;*/ background-size: 100px 100px; animation: move 1s linear infinite; } /*定义动画序列*/ @keyframes move { from {} to { background-position: 100px 0; } } </style> </head> <body> <div class="linear"></div> </body> </html>
7.2. 径向渐变
- radial-gradient径向渐变指从一个中心点开始沿着四周产生渐变效果
- 必要参数:辐射范围即圆半径,中心点,渐变起始色,渐变终止色
- 代码
.radial {
width: 300px;
height: 300px;
margin: 100px auto;
/*位置给英文*/
background-image: radial-gradient(120px at left top, yellow, green);
/*位置可以是百分比和数值*/
background-image: radial-gradient(120px 80px at 100% 100%, yellow, green);
/*辐射范围可以是椭圆*/
background-image: radial-gradient(120px 80px at center center, yellow, green);
/*可以给多个渐变色和渐变色位置*/
background-image: radial-gradient(120px at center center, yellow, green, blue, pink);
background-image: radial-gradient(120px at center center, yellow 25%, green 45%, blue, pink);
}
-
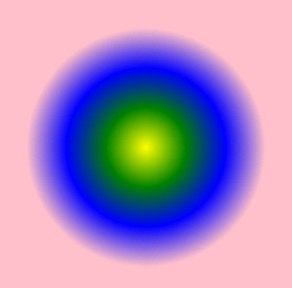
效果实现
- 渐变效果

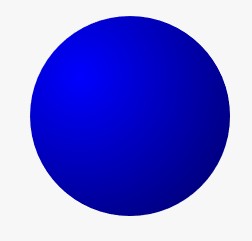
- 球体

- 球体代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS3 渐变</title> <style> body { margin: 0; padding: 0; background-color: #F7F7F7; } .radial-gradient { width: 200px; height: 200px; margin: 40px auto; border-radius: 100px; background-color: blue; background-image: radial-gradient( 200px at 50px 60px, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.6) ); } </style> </head> <body> <div class="radial-gradient"></div> </body> </html>
8. 过渡
8.1. 基础
- 过渡是CSS3中具有颠覆性的特征之一,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
- 得让他具备两种状态才能过渡
- hover可以做到这个效果
- 用js动态增加新的类样式可以做到这个效果
- 过渡属性写在A,B状态都可以,可根据自已情况来设置
// 进入的时候有动画,离开的时候没动画,加载上面就是进入和离开的时候都有动画
.transition {
width: 200px;
height: 200px;
margin: 50px auto;
background-color: green;
}
.transition:hover {
transition: all 3s;
background-color: yellow;
}
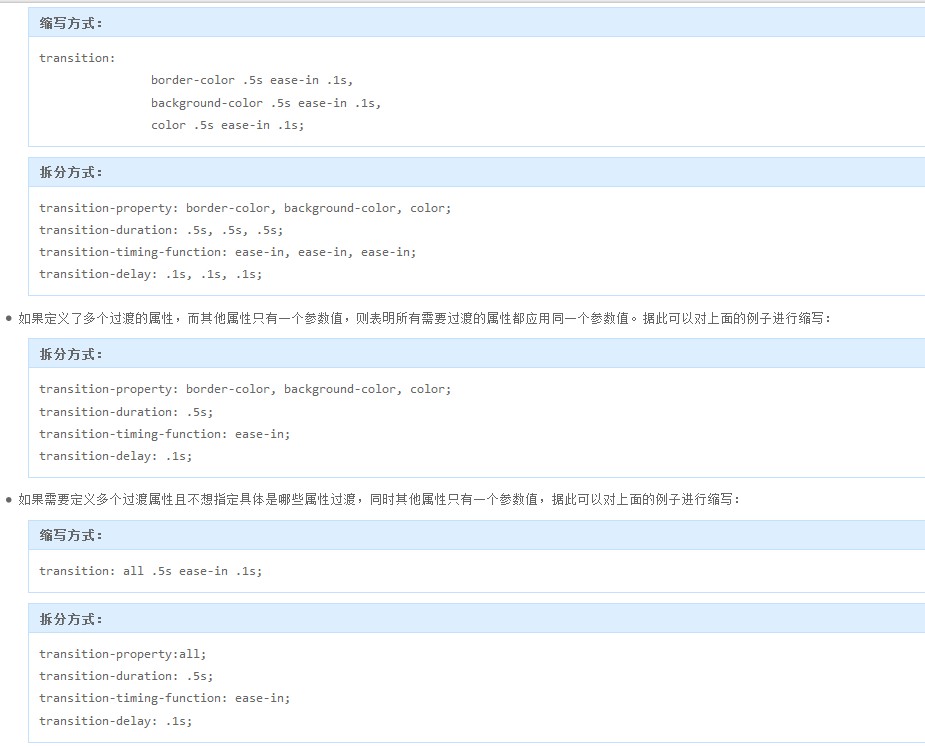
- 复合和拆分写法
- 参数之间除,过渡时间和延迟时间有先后要求,其他没有位置要求
- 建议写法:
transition:属性 时间 延迟 速度


- 过渡可以实大部分属性的过渡,但并不是全部属性,具体哪些属性也没有明确的说明,大家也不用记住
8.2. 帧动画
- 通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>百度LOGO</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
.logo {
width: 270px;
height: 129px;
margin: 100px auto;
background-image: url(./baidu.png);
background-position: 0 0;
}
</style>
</head>
<body>
<div class="logo"></div>
<script>
var logo = document.querySelector('.logo');
var offset = -270;
var n = 0;
setInterval(function () {
n++;
logo.style.backgroundPosition = offset * n + 'px 0px';
if(n >= 64) n = 0;
}, 100);
</script>
</body>
</html>

8.3. 补间动画
- 自动完成从起始状态到终止状态的的过渡
- 扩展:http://mux.alimama.com/posts/1009
9. 变换
- ⭐️⭐️⭐️注意在进行rocate操作的时候,坐标系也会跟着发生改变,所以动画的执行顺序不一样,效果是不一样的⭐️⭐️⭐️
9.1. 2D变换
- 转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式,配合即将学习的过渡和动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
- 我们可以同时执行多个操作,
transform: translate(400px, 0) rotate(360deg) scale(2);,☆☆☆其顺序会影响转换的效果。☆☆☆- 我们可以同时使用多个转换,其格式为:transform: translate() rotate() scale() ...等,
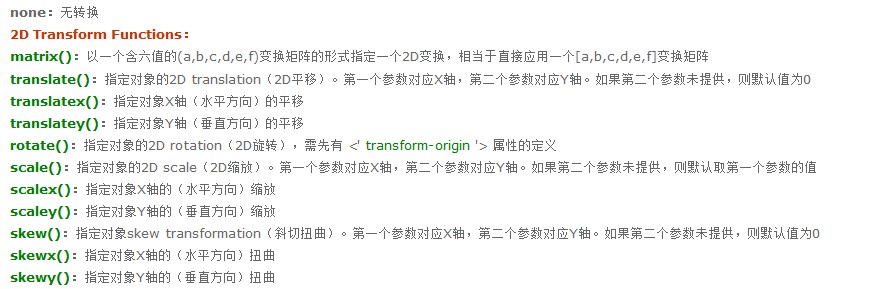
9.1.1. 常用方法

9.1.1.1. 移动 translate(x, y)
- 可以改变元素的位置,x、y可为负值;
- 移动位置相当于自身原来位置
- 轴正方向朝下
- 除了可以像素值,也可以是百分比,相对于自身的宽度或高度
9.1.1.2. 缩放 scale(x, y)
- 可以对元素进行水平和垂直方向的缩放,x、y的取值可为小数;
9.1.1.3. 旋转 rotate(deg)
- 可以对元素进行旋转,正值为顺时针,负值为逆时针;
- 当元素旋转以后,坐标轴也跟着发生的转变
- 调整顺序可以解决,把旋转放到最后
9.1.1.4. 倾斜 skew(deg, deg)
- 可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为0。
- 倾斜角度的时候一般不同时给两个参数,这样的话人脑不好想象
9.1.1.5. 矩阵matrix()
- 把所有的2D转换组合到一起,需要6个参数。
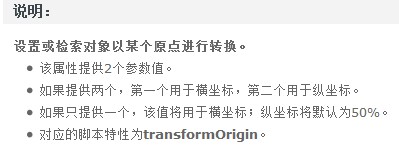
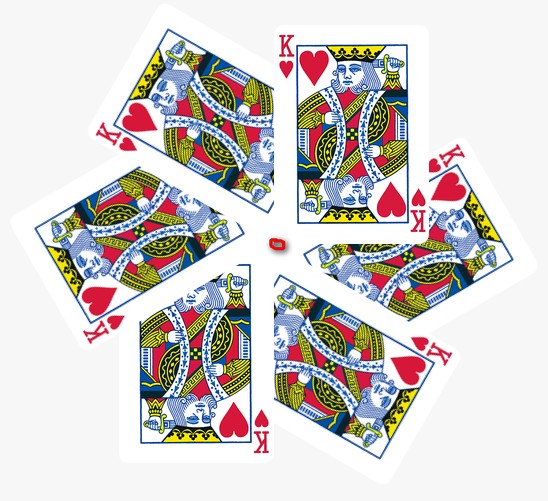
9.1.2. transform-origin
-
transform-origin可以调整元素转换的原点,主要用于rotate,对于transform: translate(x,y) 没有影响。
- 扑克旋转的原点变为右下角


9.1.3. 其他
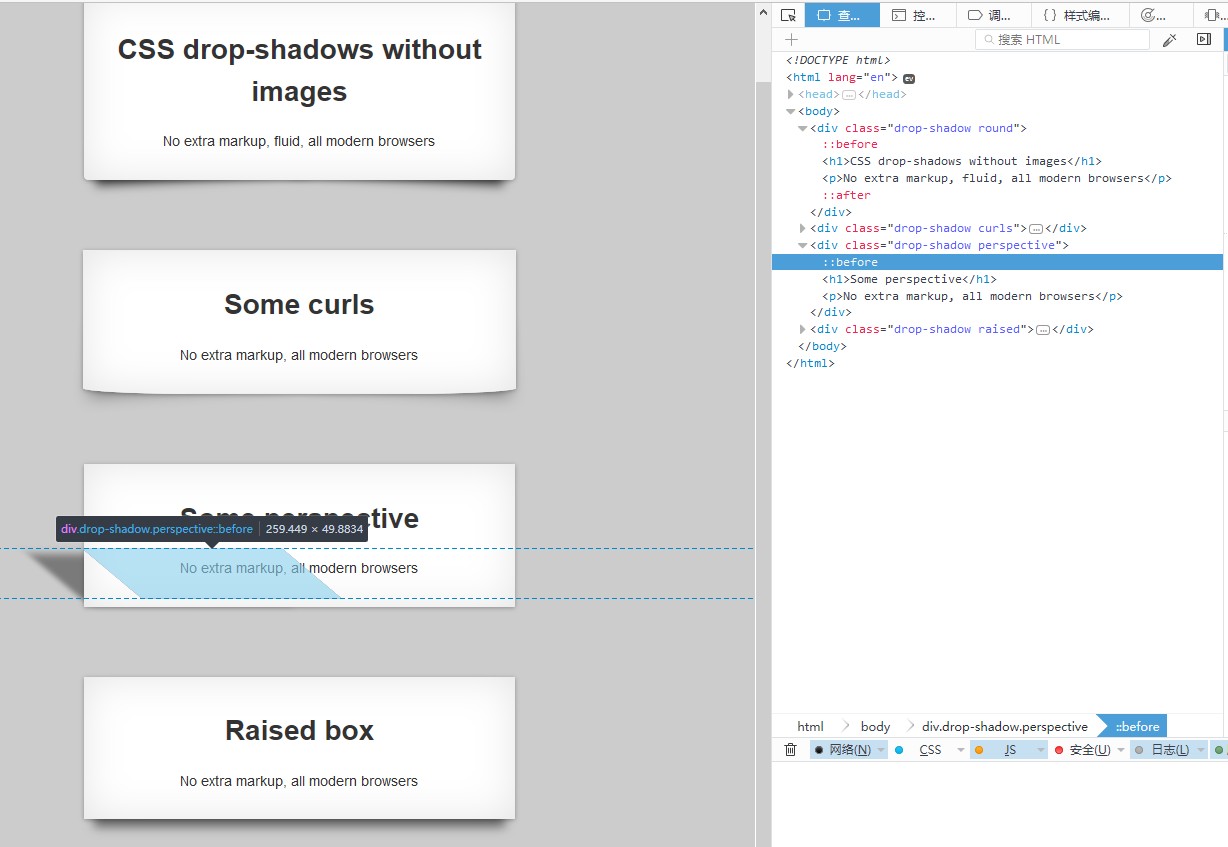
- 效果实现

- 代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>drop-shadows</title>
<style>
body {
font: 14px/1.5 Arial, sans-serif;
padding: 20px 0 0;
text-align: center;
color: #333;
background: #ccc;
}
.drop-shadow {
position: relative;
width: 45%;
padding: 14px;
margin: 28px auto 70px;
background: #fff;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3),
0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.drop-shadow:before,
.drop-shadow:after {
content: "";
position: absolute;
z-index: -2;
bottom: 15px;
left: 10px;
width: 50%;
height: 20%;
}
.drop-shadow:after {
right: 10px;
left: auto;
}
.round {
border-radius: 4px;
}
.round:before,
.round:after {
max-width: 300px;
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
transform: rotate(-3deg);
}
.round:after {
transform: rotate(3deg);
}
.curls {
border: 1px solid #efefef;
border-radius: 0 0 120px 120px / 0 0 6px 6px;
}
.curls:before,
.curls:after {
bottom: 12px;
max-width: 200px;
height: 55%;
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.4);
transform: skew(-8deg) rotate(-4deg);
}
.curls:after {
transform: skew(8deg) rotate(4deg);
}
.perspective:before {
left: 28px;
bottom: 8px;
max-width: 200px;
height: 35%;
box-shadow: -60px 5px 8px rgba(0, 0, 0, 0.4);
transform: skew(50deg);
}
.perspective:after {
display: none;
}
.raised:before {
width: auto;
right: 10px;
left: 10px;
bottom: 0;
box-shadow: 0 8px 10px rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div class="drop-shadow round">
<h1>CSS drop-shadows without images</h1>
<p>No extra markup, fluid, all modern browsers</p>
</div>
<div class="drop-shadow curls">
<h1>Some curls</h1>
<p>No extra markup, all modern browsers</p>
</div>
<div class="drop-shadow perspective">
<h1>Some perspective</h1>
<p>No extra markup, all modern browsers</p>
</div>
<div class="drop-shadow raised">
<h1>Raised box</h1>
<p>No extra markup, all modern browsers</p>
</div>
</body>
</html>
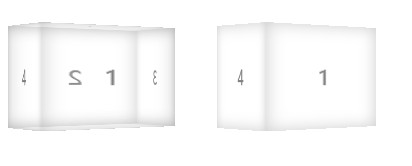
- 效果实现
- 左右翻转,其实在一张图片上


- 代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 3D转换</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #B3C04C;
}
.wallet {
width: 300px;
height: 300px;
margin: 50px auto;
position: relative;
transform-style: preserve-3d;
transition: all 10s;
}
.wallet::before, .wallet::after {
content: '';
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
background-image: url(./images/bg.png);
background-repeat: no-repeat;
}
.wallet::before {
background-position: right top;
transform: rotateY(180deg);
}
.wallet::after {
background-position: left top;
/*backface-visibility: hidden;*/
transform: translateZ(2px);
}
.wallet:hover {
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="wallet"></div>
</body>
</html>
9.2. 3D变换
- translateX的时候出滚动条了,所以会影响元素位置
- 如果想要做3D效果,有遮挡的立体感,一般要设置transform-style和perspective属性
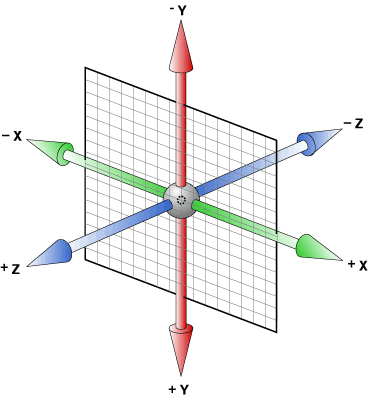
9.2.1. 3D坐标系
- 一般图形中点是坐标系的原点

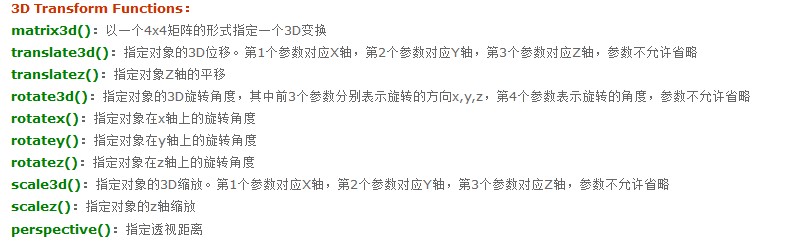
9.2.2. 常用方法

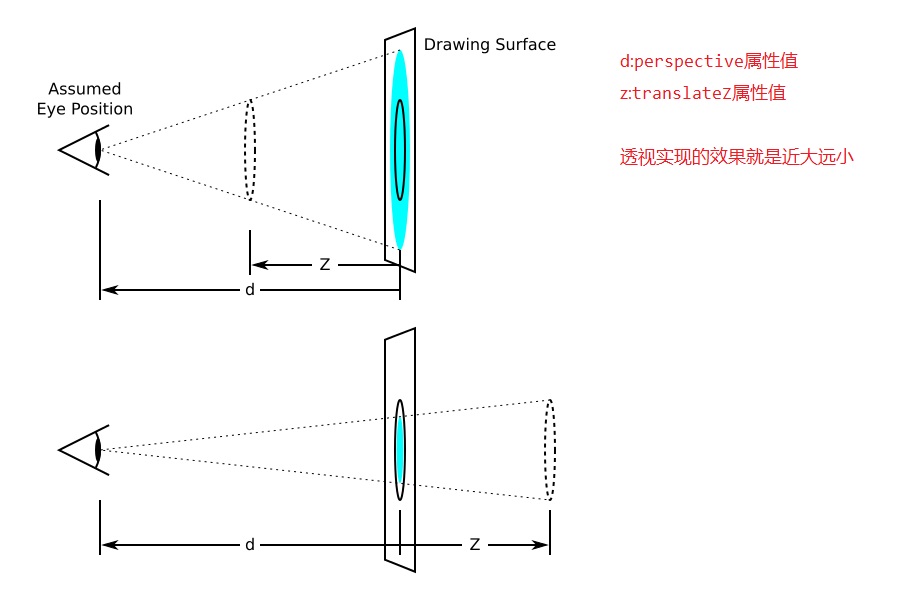
9.2.3. 透视(perspective)
9.2.3.1. 注意点
- 电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现 ,元素本身大小没有改变,通过透视可以实现此目的。
- 并非任何情况下需要透视效果
9.2.3.2. 原理图

9.2.3.3. perspective有两种写法
- 作为一个属性,设置给父元素,作用于所有3D转换的子元素
perspective:1000px
- 作为transform属性的一个值,做用于元素自身
- 注意必须要写在最前面,顺序可以影响效果
transform: perspective(400px) translateZ(200px);
9.2.3.4. 实现效果
- 只是起到透视会产生“近大远小”的效果,但还是平面

9.2.4. 3D呈现(transform-style)
- ☆☆☆☆☆☆☆☆这个属性必须给父盒子加,里面的子元素必须为变形原素,也就是子元素运用transform属性。☆☆☆☆☆
- 这样是把一个平面的东西变为多个面!
- 取值flat:所有子元素在 2D 平面呈现。取值preserve-3d:保留3D空间
- 效果


9.2.5. backface-visibility
- 设置元素背面是否可见

9.2.6. 效果实现
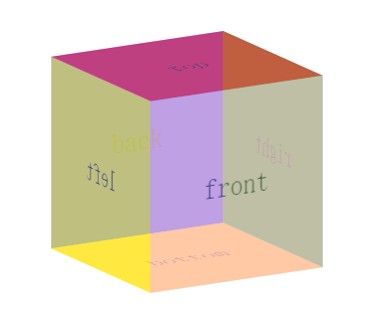
- 立方体效果

- 立方体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 3D转换</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #F7F7F7;
}
.box {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
font-size: 24px;
margin: 100px auto;
position: relative;
transform: rotateY(30deg) rotateX(-30deg);
transform-style: preserve-3d;
animation: rotate 8s linear infinite;
}
.front, .back, .left, .right, .top, .bottom {
width: 200px;
height: 200px;
/*关键点是让几个面重合,这样坐标系可以统一*/
position: absolute;
top: 0;
left: 0;
/*给透明度是为了可以看到后面的面*/
/*opacity: 0.5;*/
}
.front {
background-color: pink;
transform: rotateY(0) translateZ(100px);
}
.back {
background-color: blue;
transform: translateZ(-100px);
}
.left {
background-color: green;
transform: rotateY(90deg) translateZ(-100px);
}
.right {
background-color: yellow;
transform: rotateY(90deg) translateZ(100px);
}
.top {
background-color: red;
transform: rotateX(90deg) translateZ(100px);
}
.bottom {
background-color: orange;
transform: rotateX(90deg) translateZ(-100px);
}
@keyframes rotate {
from {
transform: rotateX(0) rotateY(360deg);
}
to {
transform: rotateX(360deg) rotateY(0);
}
}
</style>
</head>
<body>
<div class="box">
<div class="front">front</div>
<div class="back">back</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="top">top</div>
<div class="bottom">bottom</div>
</div>
</body>
</html>
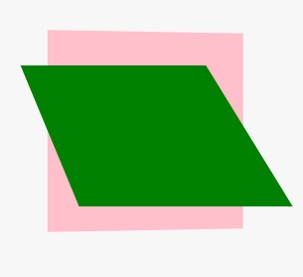
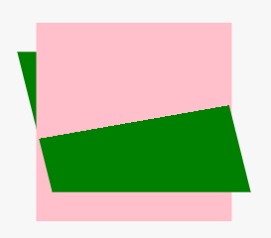
- 3D导航效果

- 3D导航代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 3D转换</title>
<style>
body {
margin: 0;
padding: 0;
font-family: '微软雅黑';
background-color: #F7F7F7;
}
.nav {
height: 40px;
margin-top: 50px;
text-align: center;
list-style: none;
}
li {
width: 120px;
height: 40px;
float: left;
position: relative;
transition: all 1s;
transform-style: preserve-3d;
}
li span {
height: 100%;
width: 100%;
line-height: 40px;
position: absolute;
left: 0;
top: 0;
}
li span:nth-child(1) {
transform: translateZ(20px);
background: green;
}
li span:nth-child(2) {
transform: rotateX(90deg) translateZ(20px);
background: yellow;
}
li:hover {
transform: rotateX(-90deg);
}
</style>
</head>
<body>
<ul class="nav">
<li>
<span>Web前端</span>
<span>石国庆</span>
</li>
<li>
<span>Web前端</span>
<span>石国庆</span>
</li>
<li>
<span>Web前端</span>
<span>石国庆</span>
</li>
<li>
<span>Web前端</span>
<span>石国庆</span>
</li>
</ul>
</body>
</html>
10. 动画
11. 其他
- 定位:
- css浮动
- http://www.zhangxinxu.com/wordpress/2010/01/css-float%E6%B5%AE%E5%8A%A8%E7%9A%84%E6%B7%B1%E5%85%A5%E7%A0%94%E7%A9%B6%E3%80%81%E8%AF%A6%E8%A7%A3%E5%8F%8A%E6%8B%93%E5%B1%95%E4%B8%80/
- http://www.cnblogs.com/zhongxinWang/archive/2013/03/27/2984764.html
- http://www.divcss5.com/jiqiao/j406.shtml
- http://www.runoob.com/css/css-float.html
- http://www.cnblogs.com/sucess-sonia/p/5711200.html
- 行内元素和块级元素
- 何时用marging和padding:http://www.cnblogs.com/victent/p/3969338.html
- 盒子模型知多少:http://www.cnblogs.com/wangfupeng1988/p/4287292.html
- margin纵向会重叠
- 两种塌陷问题:http://www.cnblogs.com/hugejinfan/p/5901320.html
- css定位:http://www.cnblogs.com/bokin/archive/2012/12/14/2816864.html
- 撑满盒子的两种办法
扩展:两种设置撑满全屏的方法,下面的写法用的比较多
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
right:0;
bottom:0;
- 居中的三种方法
.arms {
width: 340px;
background-color: #A4CA39;
border-radius: 25px;
方法一
test-align:center;
// 垂直方向两条基线对齐
vertual-align:center;
方法二
position: absolute;
left:50%;
top:50%;
宽度的一半
这样有问题,当盒子变化的时候有问题,所以推荐大家用方法3
margin:-170px 0 0 -170px;
方法三
position: absolute;
left:50%;
top:50%;
宽度的一半
/*位移时设置百分比,相对盒子的大小和原来的位置*/
transform: translate(-50%, -50%);
}