文章目录
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。 使用场景: 提交区域内表单元素给后台服务器

1. 表单域
<form action="url" method="提交方式" name="表单域名称">
各种表单元素控件
</form>
1.1 常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序地址 |
| method | get/post | 设置表单数据提交方式 |
| name | 名称 | 指定表单的名称,区分同一个页面中的多个表单域 |
2. 表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
接下来我们讲解:
- input输入表单元素
- select下拉表单元素
- textarea 文本域元素
2.1 input输入表单元素
(1) type属性之文本密码框
在 <input>标签中,包含一个 type属性,根据不同的 type属性值,输入字段拥有很多种形式(可以是文本 字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
- 标签为单标签
- type 属性设置不同的属性值用来指定不同的控件类型
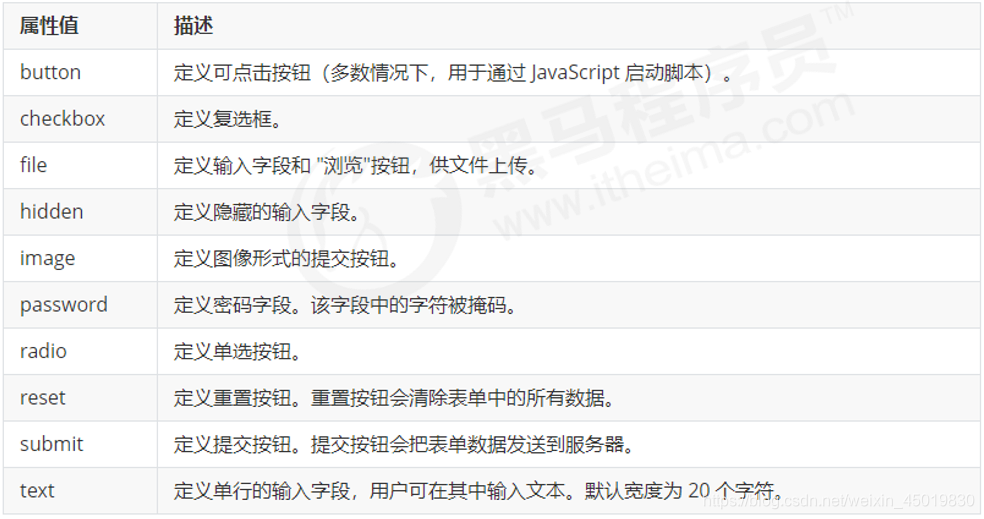
type 属性的属性值及其描述如下:
 比如:
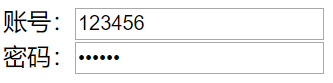
比如:
<form>
账号:<input type="text" />
<br/>
密码:<input type="password"/>
</form>

(2) 实现单选按钮和复选框
除 type 属性外,标签还有其他很多属性,其常用属性如下:

- name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值.
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
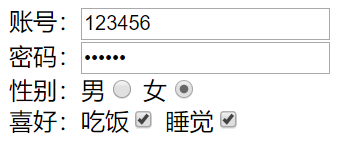
<form>
账号:<input type="text" value="123456"> <br>
密码:<input type="password" value="123456"> <br>
<!-- 用radio属性实现单选,name属性值相同 -->
性别:男<input type="radio" name="1" value="男"> 女<input type="radio" name="1" value="女"> <br>
<!-- 用checkbox属性实现单选 -->
喜好:吃饭<input type="checkbox" name="eat" value="吃饭"> 睡觉<input type="checkbox" name="sleep" value="睡觉">
</form>

(3)submit与reset按钮
<form action="xxx.php" method="post">
<!--内容会提交给后台-->
<input type="submit" value="注册">
<input type="reset">
</form>

(4)label标签
<label>标签为 input 元素定义标注(标签)。
<label>标签用于绑定一个表单元素, 当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者 选择对应的表单元素上,用来增加用户体验.
<label>标签的 for 属性应当与相关元素的id 属性相同。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
2.2 select下拉表单元素
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下 拉列表。
<select>中至少包含一对<option>。- 在
<option>中定义selected =“ selected "时,当前项即为默认选中项。
<form>
籍贯:
<select>
<option select="selected">请选择</option>
<option>湖北</option>
<option>湖南</option>
<option>新疆</option>
</select>
</form>
2.3 textarea 文本域元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea>标签。
在表单元素中,<textarea>标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20">
文本内容
</textarea>
- 通过
<textarea>标签可以轻松地创建多行文本输入框。 - cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
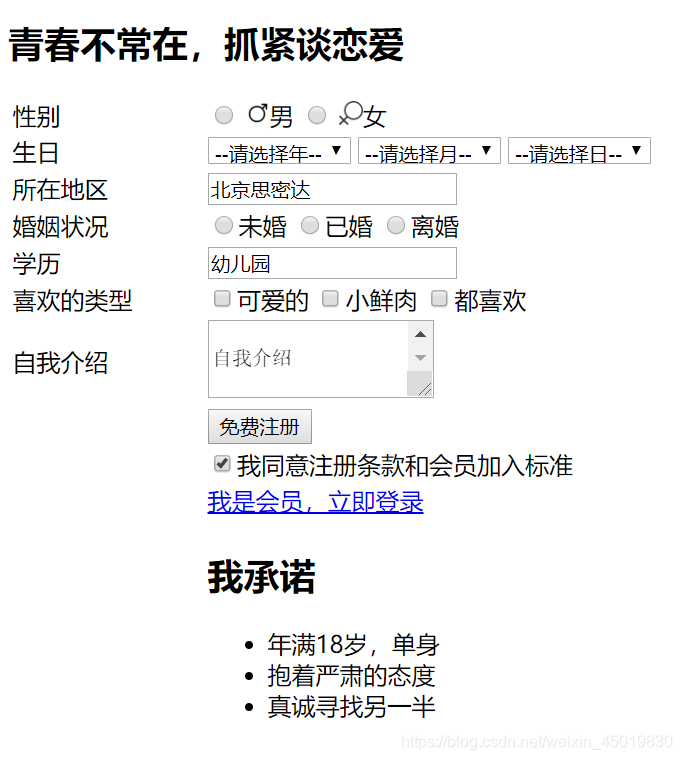
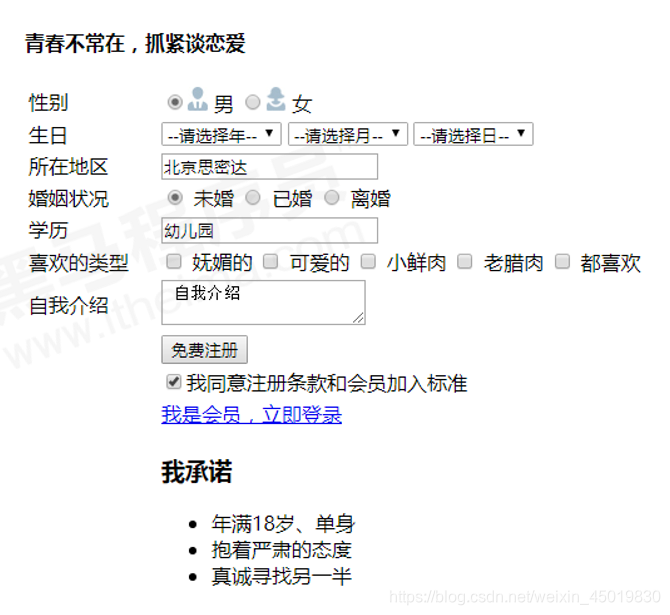
3. 大型实例应用
写出一个这样的:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的诗词</title>
</head>
<body>
<h2>青春不常在,抓紧谈恋爱</h2>
<table width="600">
<!-- 性别 -->
<tr>
<td>性别</td>
<td>
<input type="radio" id="男" name="性别" value="男">
<label for="男"><img alt="男" src="男.png"6 width="16" height="16">男 </label>
<input type="radio" id="女" name="性别" value="女">
<label for="女"><img alt="女" src="女.png"6 width="16" height="16">女 </label><br>
</td>
</tr>
<!-- 生日-->
<tr>
<td>生日</td>
<td>
<select>
<option>--请选择年--</option>
<option>2000</option>
<option>2001</option>
</select>
<select>
<option>--请选择月--</option>
<option>1</option>
<option>2</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
</select>
</td>
</tr>
<!-- 所在地区 -->
<tr>
<td>所在地区</td>
<td><input type="text" value="北京思密达"></td>
</tr>
<!-- 婚宴状况 -->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="婚姻" id="1"><label for="1">未婚</label>
<input type="radio" name="婚姻" id="2"><label for="2">已婚</label>
<input type="radio" name="婚姻" id="3"><label for="3">离婚</label>
</td>
</tr>
<!-- 学历 -->
<tr>
<td>学历</td>
<td><input type="text" value="幼儿园"></td>
</tr>
<!-- 喜欢的类型 -->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox">可爱的
<input type="checkbox">小鲜肉
<input type="checkbox">都喜欢
</td>
</tr>
<!-- 自我介绍 -->
<tr>
<td>自我介绍</td>
<td>
<textarea rows="3" cols="20">
自我介绍
</textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked">我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="www.baidu.com">我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h2>我承诺</h2>
<ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
对比: