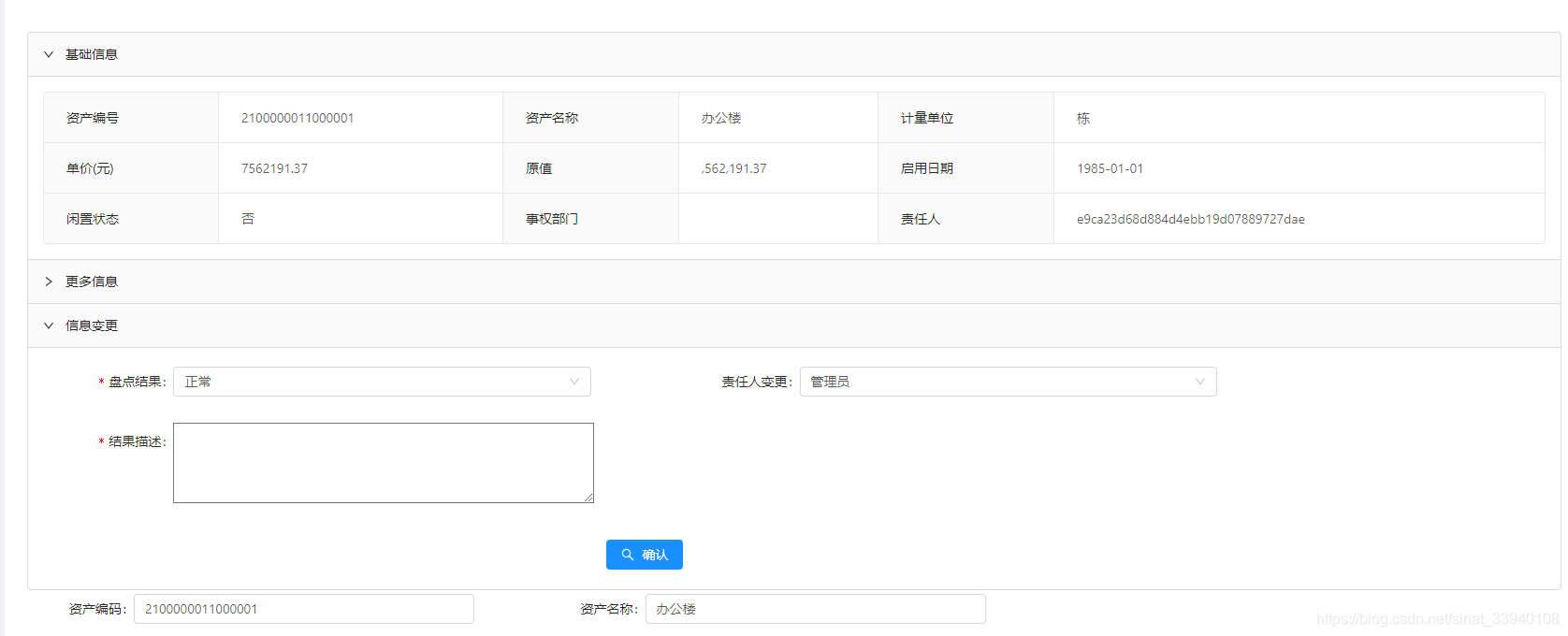
实现功能:点击查询按钮,显示相应数据,部分数据只读,部分数据可修改。
实现思路:首先通过点击按钮事件从接口获取内容,然后通过{
{}}显示在界面上。

查询按钮触发事件代码
searchQuery(){
var that=this
getAction(this.url.list,this.queryParam).then(res=>{
if(res.success){
if(res.result==null){
this.$confirm({
title:"新增资产",
content:"是否新增资产",
onOk: function(){
getAction("/business/checktaskitem/list2",that.queryParam).then(res1=>{
//从接口获取内容
that.form.setFieldsValue({
'code':res1.result.code})
that.form.setFieldsValue({
'name':res1.result.name})
that.form.setFieldsValue({
'subCategory':res1.result.subCategory})
that.form.setFieldsValue({
'unit':res1.result.unit})
that.form.setFieldsValue({
'unitPrice':res1.result.unitPrice})
that.form.setFieldsValue({
'originalValue':res1.result.originalValue})
that.form.setFieldsValue({
'enableDate':moment(res1.result.enableDate)})
that.form.setFieldsValue({
'authorityDepart':res1.result.authorityDepart})
that.form.setFieldsValue({
'responsiblePerson':res1.result.responsiblePerson})
that.form.setFieldsValue({
'authorityDepart':res1.result.authorityDepart})
that.form.setFieldsValue({
'checkResult':"2"})
that.disabledFlag=false
//is.form.setFieldsValue({orderDate: this.orderMainModel.orderDate ? moment(this.orderMainModel.orderDate) : null}) //时间格式化
})
}
});
}else {
that.vo.code = res.result.code
that.vo = res.result //获取数据
that.form.setFieldsValue({
'code':res.result.code})
that.form.setFieldsValue({
'name':res.result.name})
that.form.setFieldsValue({
'subCategory':res.result.subCategory})
that.form.setFieldsValue({
'unit':res.result.unit})
that.form.setFieldsValue({
'unitPrice':res.result.unitPrice})
that.form.setFieldsValue({
'originalValue':res.result.originalValue})
that.form.setFieldsValue({
'enableDate':moment(res.result.enableDate)})
that.form.setFieldsValue({
'authorityDepart':res.result.authorityDepart})
that.form.setFieldsValue({
'responsiblePerson':res.result.responsiblePerson})
that.form.setFieldsValue({
'authorityDepart':res.result.authorityDepart})
that.form.setFieldsValue({
'checkResult':"0"})
that.disabledFlag=false
}
}else {
this.$message.error(res.message)
}
})
},
注:that.form.setFieldsValue 只适用于输入控件,主要为input,本例中使用描述列表。所以需要自定义变量赋值。然后调用变量显示。
<template>
<a-descriptions
title=""
bordered
:column="{ xxl: 3, xl: 4, lg: 4, md: 4, sm: 4, xs: 4}"
>
<a-descriptions-item label="资产编号" :span="1">
{
{
vo.code}} //取json数据格式中的字段
</a-descriptions-item>
<a-descriptions-item label="资产名称">
{
{
vo.name}}
</a-descriptions-item>
</a-descriptions>
</template>
<script>
data () {
return {
vo: {
code: '' //定义一个空的变量vo,可以任意取值。
},
}
},
//上面代码中else语句
that.vo.code = res.result.code //获取code字段
that.vo = res.result //全部赋值
</script>

input控件可直接获取。
<!-- <a-row>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item-->
<!-- :labelCol="labelCol"-->
<!-- :wrapperCol="wrapperCol"-->
<!-- label="资产编码">-->
<!-- <a-input placeholder="" :disabled="disabledFlag" v-decorator="['code',{}]" />-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- <a-col :span="8">-->
<!-- <a-form-item-->
<!-- :labelCol="labelCol"-->
<!-- :wrapperCol="wrapperCol"-->
<!-- label="资产名称">-->
<!-- <a-input placeholder="" :disabled="disabledFlag" v-decorator="['name',{}]" />-->
<!-- </a-form-item>-->
<!-- </a-col>-->
<!-- </a-row>-->