如果文章对您有帮助,点赞关注支持一下哈~
Chrome浏览器常用插件
这里推荐大家使用https://chrome.pictureknow.com/去下载插件,并安装到Chrome浏览器!步骤如下:
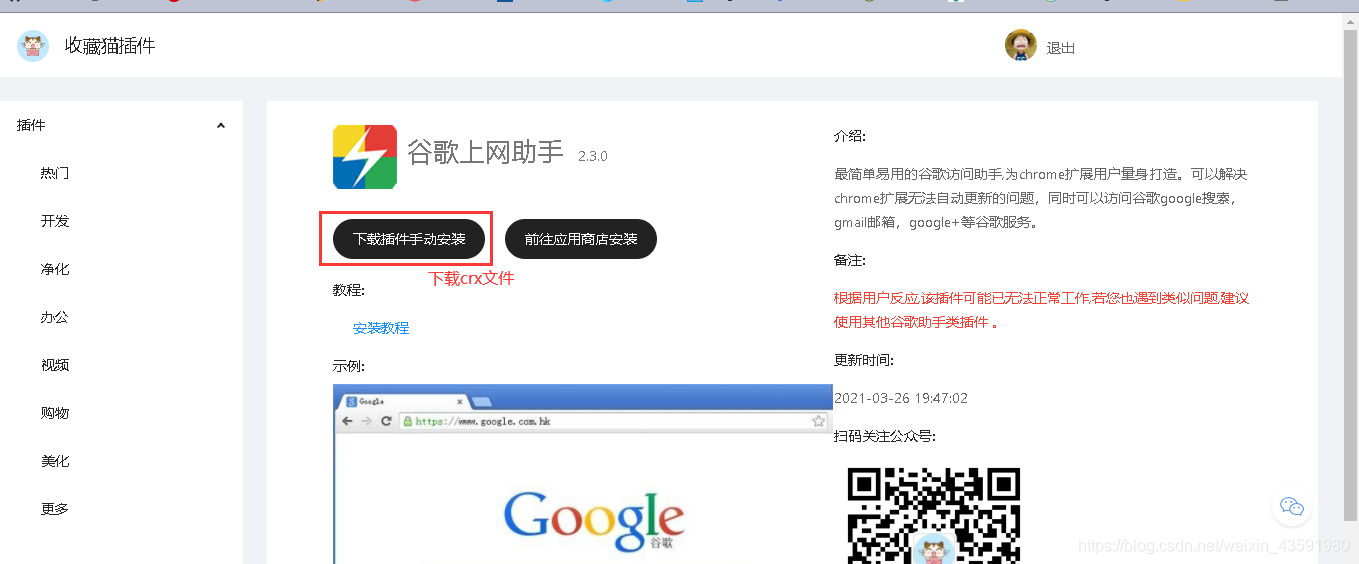
下载crx插件文件(以谷歌助手为例)

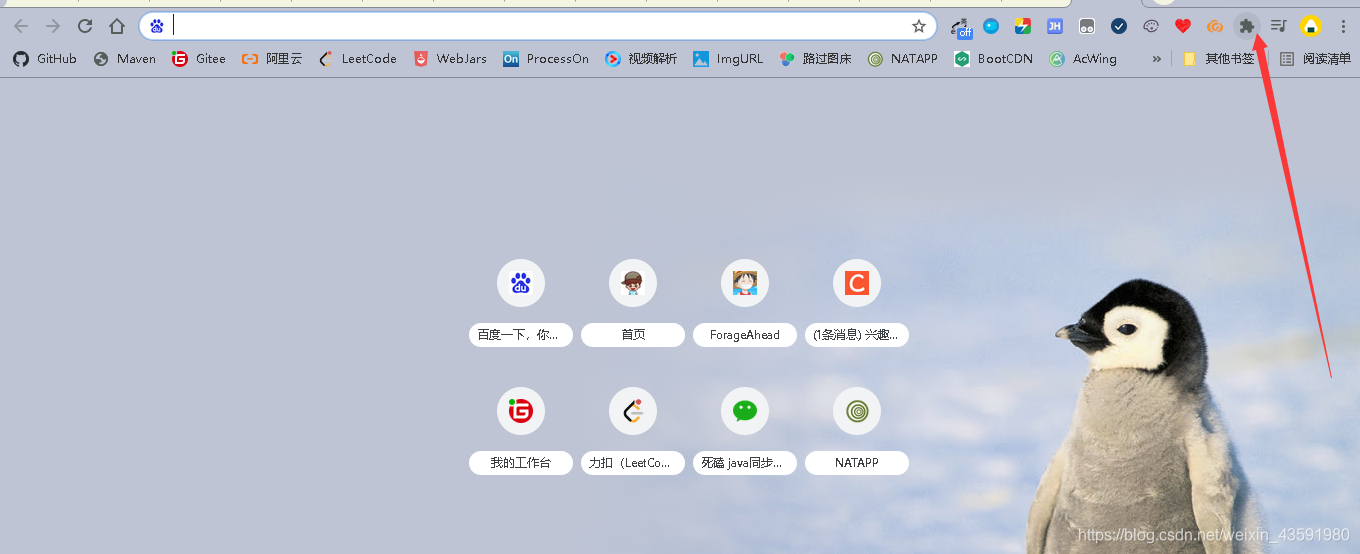
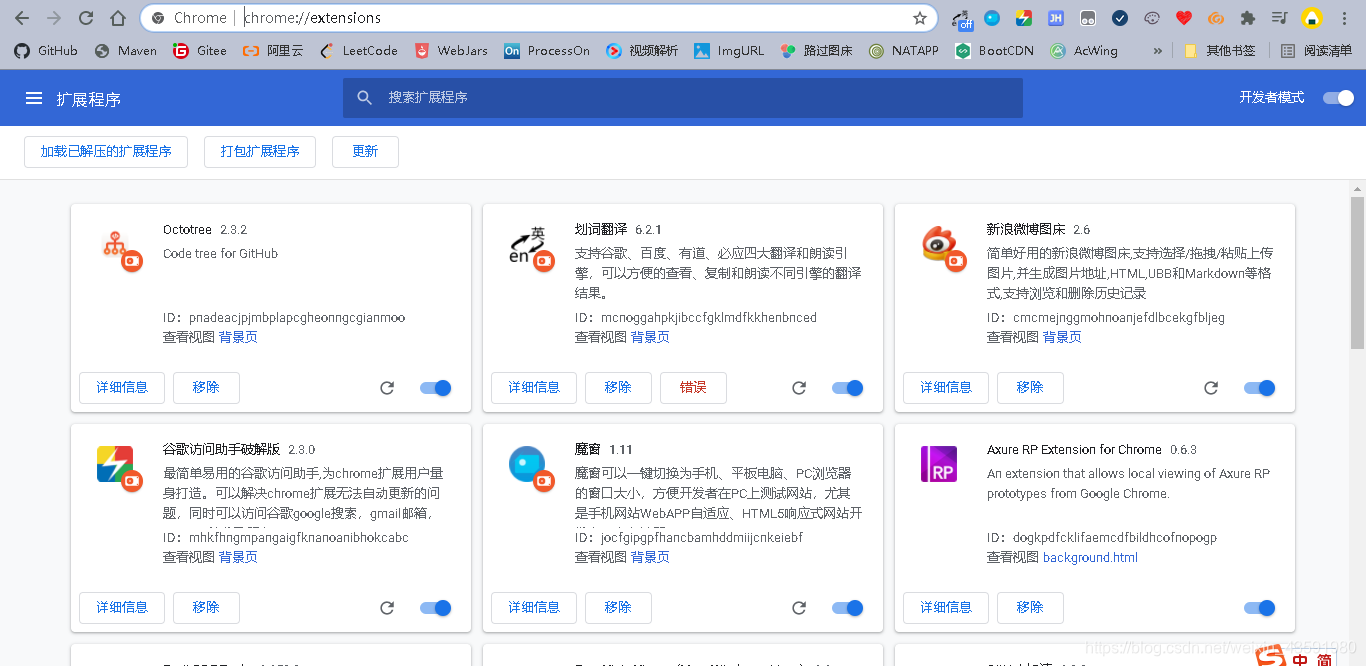
下载crx文件完成后打开谷歌浏览器的扩展程序管理


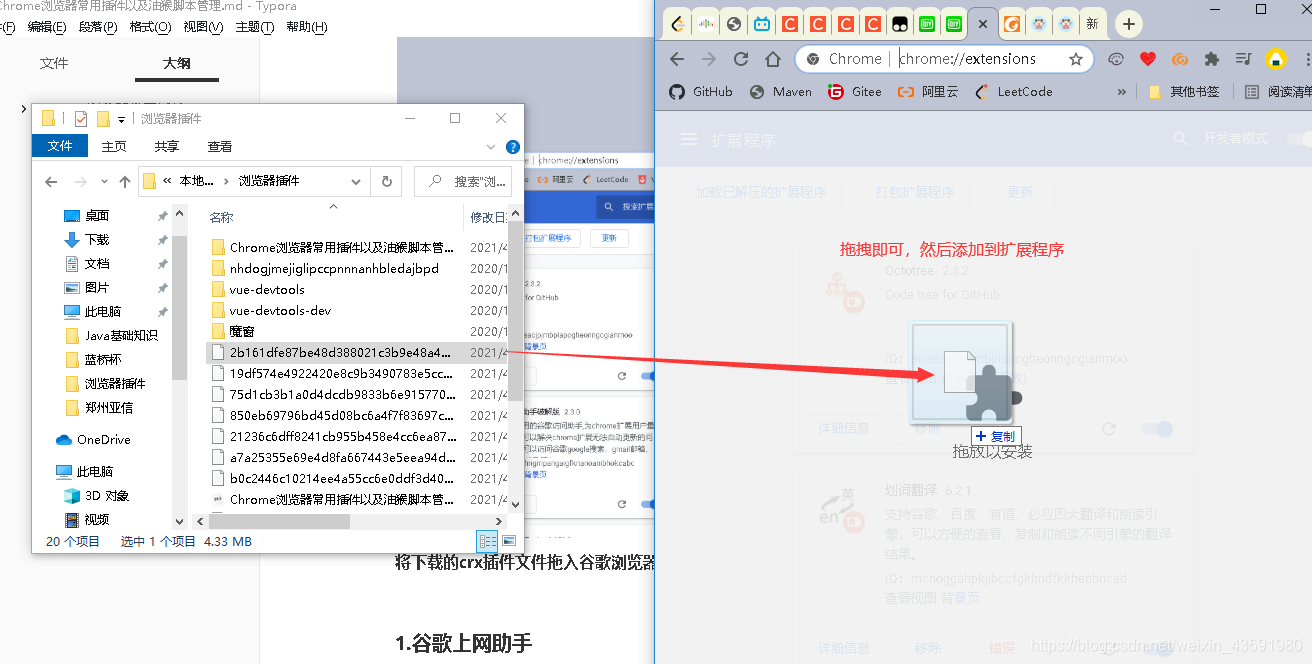
将下载的crx插件文件拖入谷歌浏览器的扩展程序管理界面

然后就可以使用插件了!下面推荐一些常用谷歌插件:
1.谷歌助手
- 在https://chrome.pictureknow.com/中搜索谷歌助手,并进行下载即可。
- 下载链接:https://chrome.pictureknow.com/extension?id=7a1b739002f24c7184c17be8e53f5230
- 功能介绍:对于开发者,不仅要学会面向百度编程,还需要面向谷歌编程,而且谷歌搜索的页面比较干净,没广告干扰!
2.划词翻译
- 非常好用的浏览器插件,遇到不会的单词,不需要再百度搜索,更不需要打开电脑上的某道词典去搜,直接就可以翻译某个单词或者整个网页!
- 下载链接:https://chrome.pictureknow.com/extension?id=a311d8788024495aafc9335b1eedc762

3.GitHub访问加速
- 该插件可以提高GitHub的访问速度

扫描二维码关注公众号,回复:
13110454 查看本文章


这个插件可以去网上搜一下,之前记得是在网上找的,Chrome商店镜像站点可以下载。
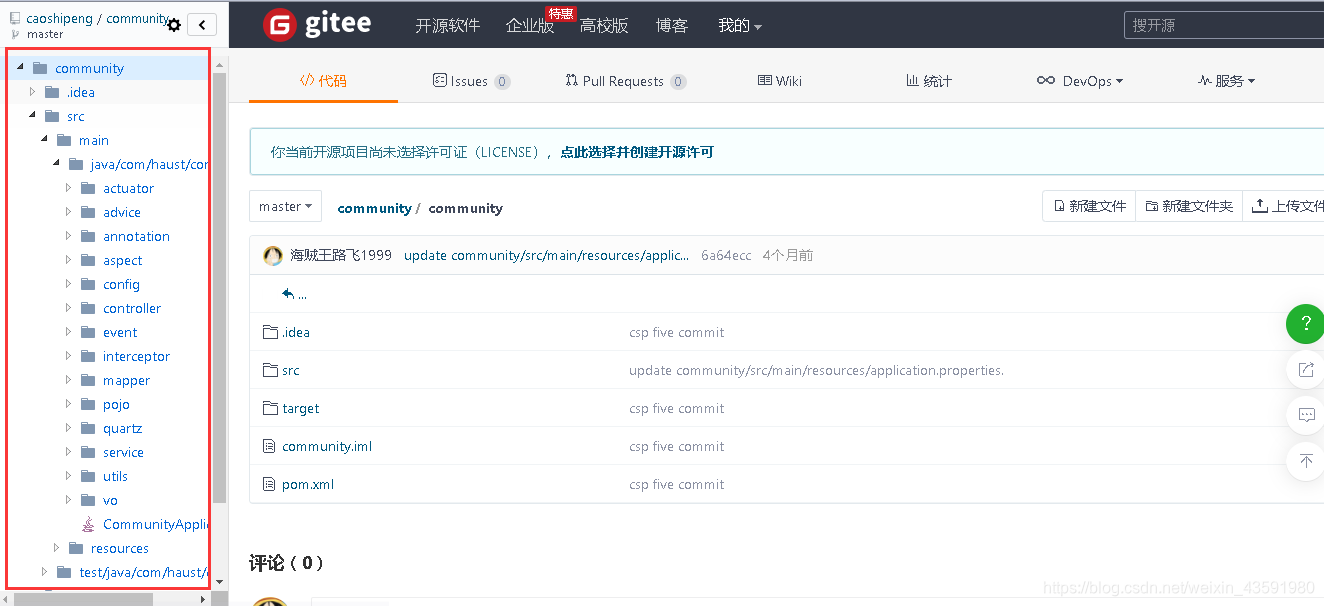
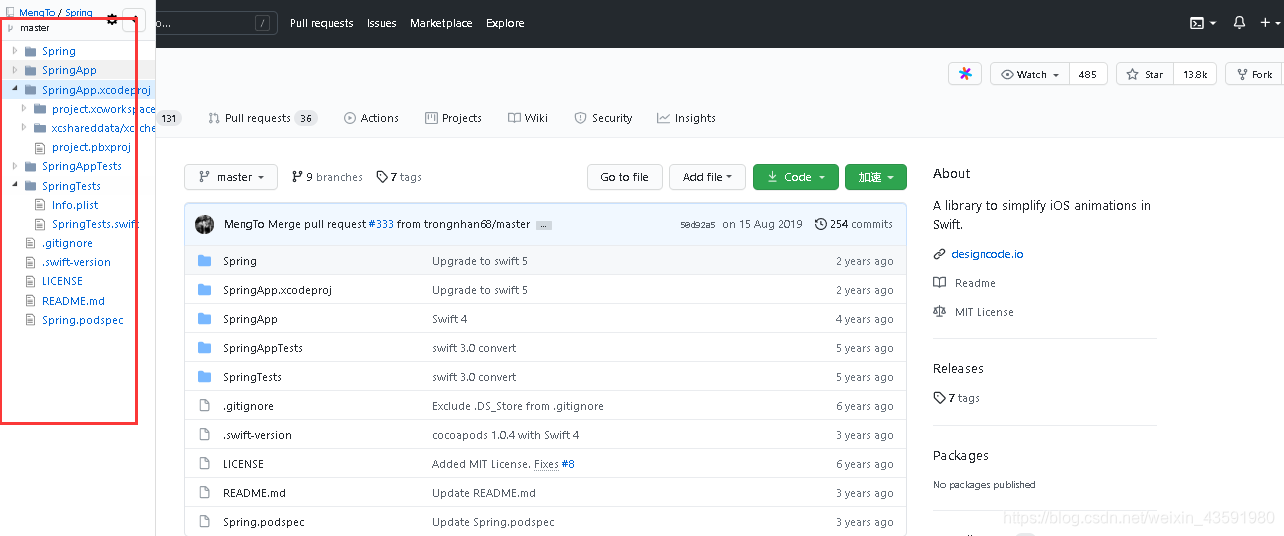
4.GitHub/Gitee代码树状菜单插件
- OctoTree:GitHub代码列表树状展示,下载链接:https://chrome.pictureknow.com/extension?id=7a2740c9f72044adbbc562048b117b2e
- GitCodeTree:Gitee代码列表树状展示,下载链接:https://chrome.pictureknow.com/extension?id=2cf162fc8f9f415e8f85f3446ee8c1b9


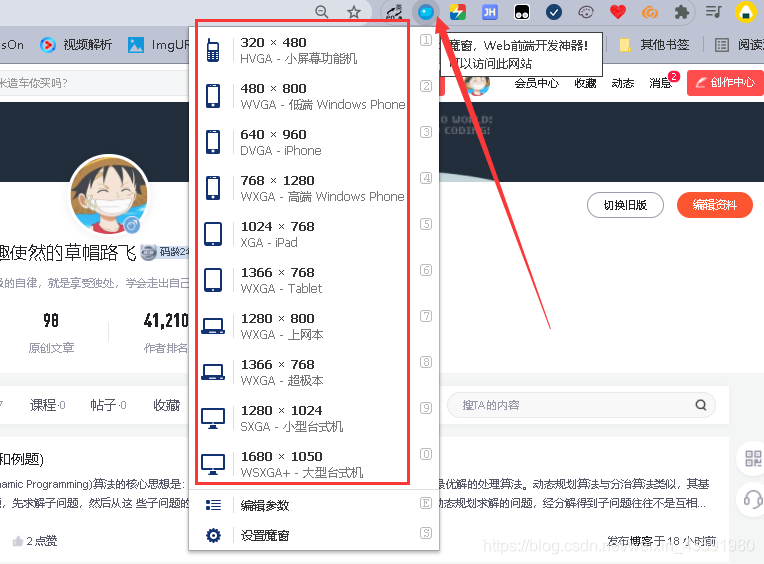
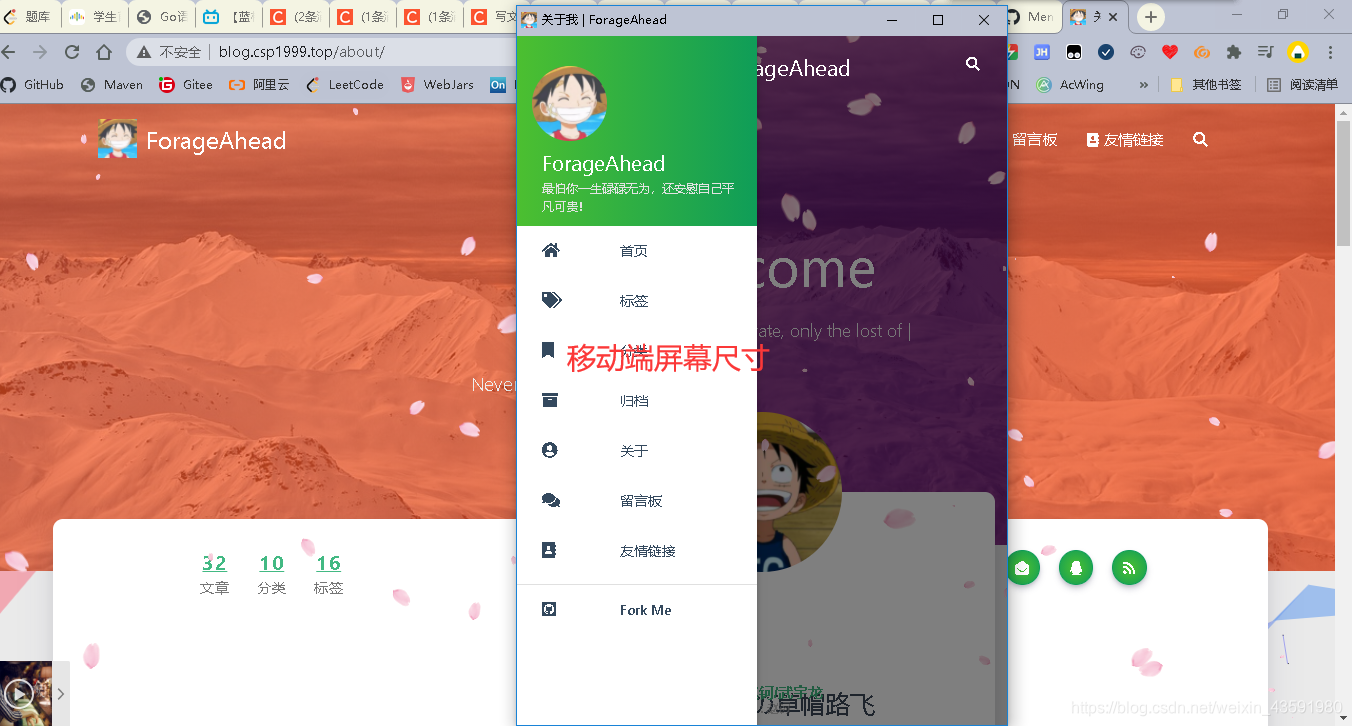
5.魔窗(移动端、网页端开发神器)
- 可以在浏览器中模仿不同尺寸的移动端屏幕,在移动开发的时候,可以调整屏幕大小,来查看自身前端代码的兼容性!
- 下载链接:http://t.xiazai163.com//down3/mochuangchajian_v1.11_itmop.com.zip


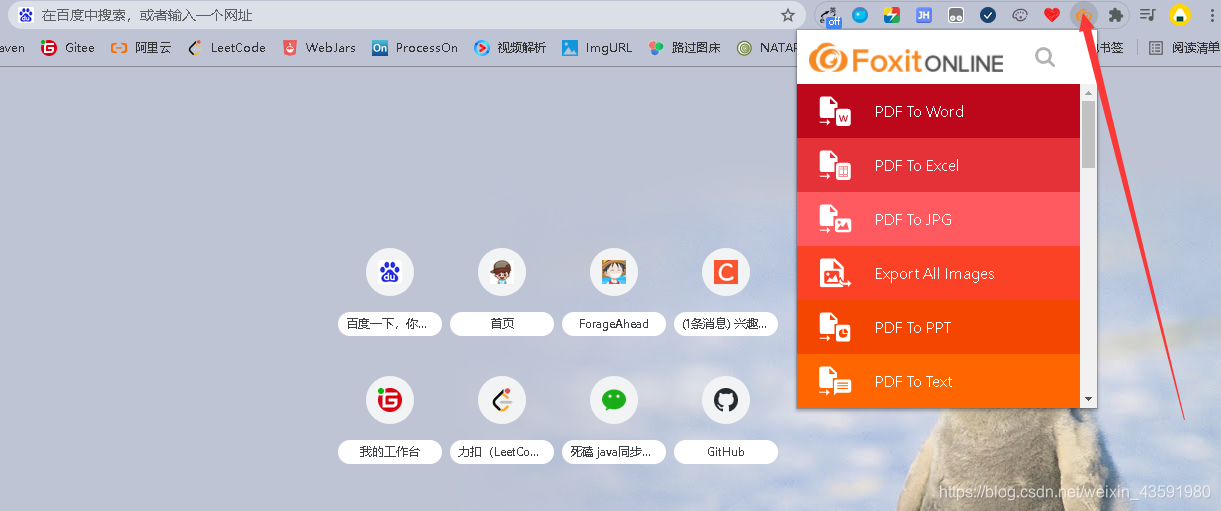
6.Foxit PDF Tools 免费的PDF转Word插件

7.JSON-handle JSON串格式化展示
- 后端返回的JSON数据,以及前端写的JSON模拟数据都可以被格式化展示
- 下载链接:https://chrome.pictureknow.com/extension?id=9cf8488feb3242f18d98e3ed948e8e0a
- 前后端分离开发,接口测试必备!

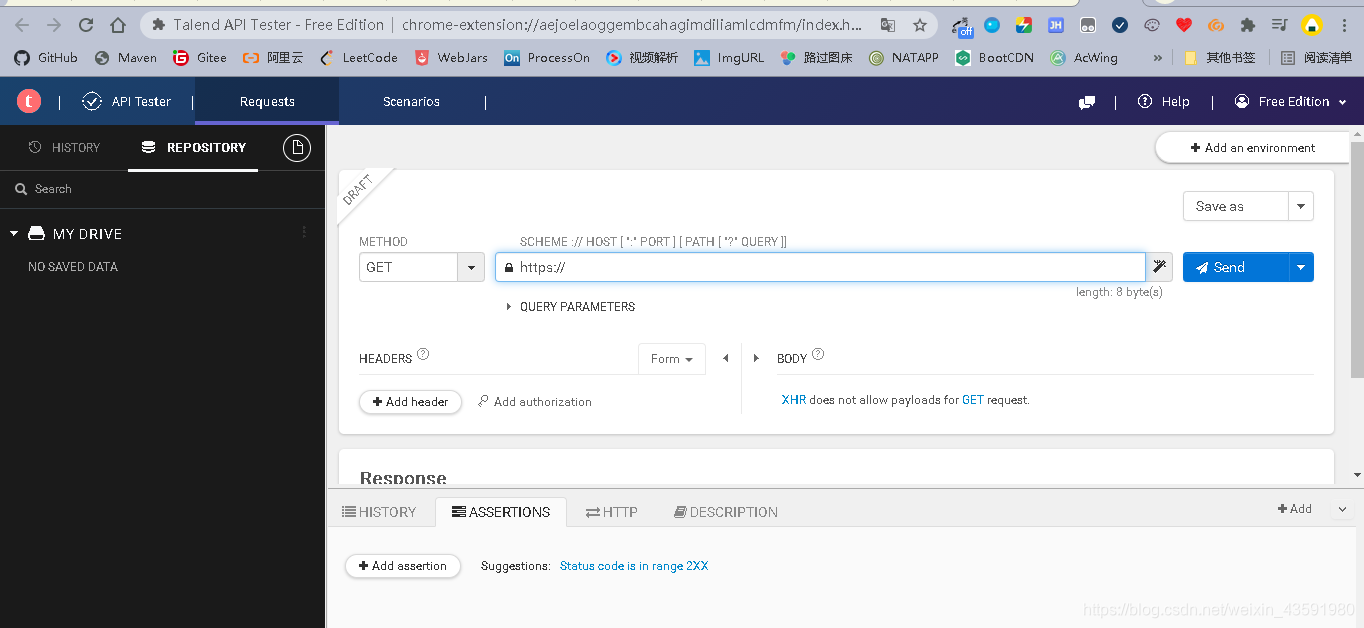
8.Talend API Tester 浏览器版的PostMan
- 前后端分离开发,后端接口测试神器!
- 下载链接:https://chrome.pictureknow.com/extension?id=f84fbfbcd2b644f4be1c89cb0f2ec34a

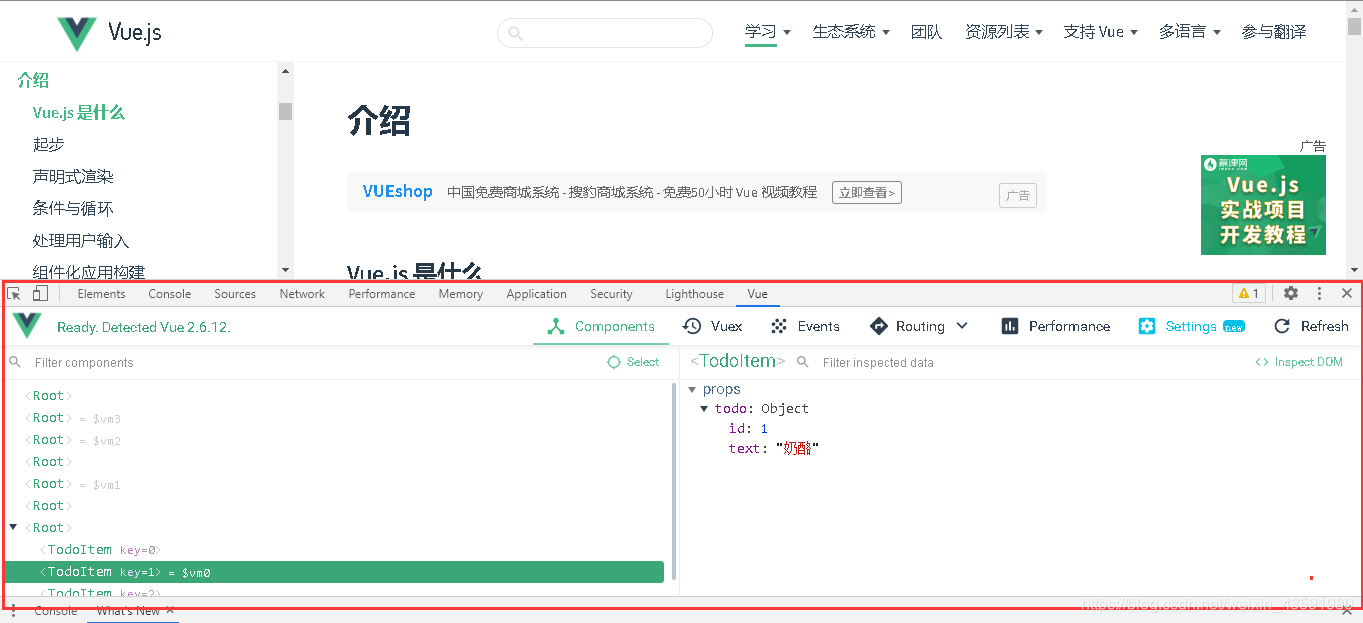
9.Vue.js devtools 前端开发VueCli页签查看神器
- 下载链接:https://chrome.pictureknow.com/extension?id=d50143a5f53d406dbe992277bfc90521
- 用Chrome打开文件进入调试模式(按F12进入),可在调试控制台看到vue页签。如下图:

10.网页取色器
- 开发的时候网页的颜色提取并复制颜色编码值。
- 下载链接:https://chrome.pictureknow.com/extension?id=392421d7d55d4969a93f8d15b6f37789

除了这些差距以外,其他大家感兴趣的插件自己可以去https://chrome.pictureknow.com/,或者谷歌商店镜像站点下载!
Chrome浏览器本管理工具
- 下载Tampermonkey谷歌插件:https://chrome.pictureknow.com/extension?id=4d999497b75d4eb6acf4d0db3053f1af
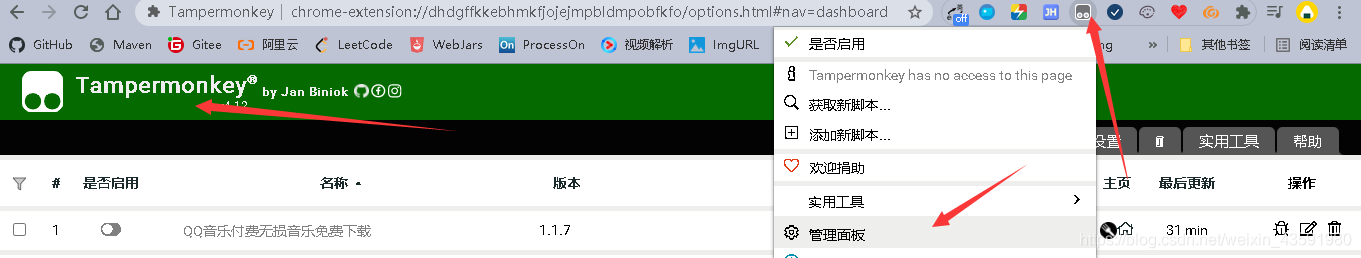
- 下载安装后,打开Tampermonkey管理界面:

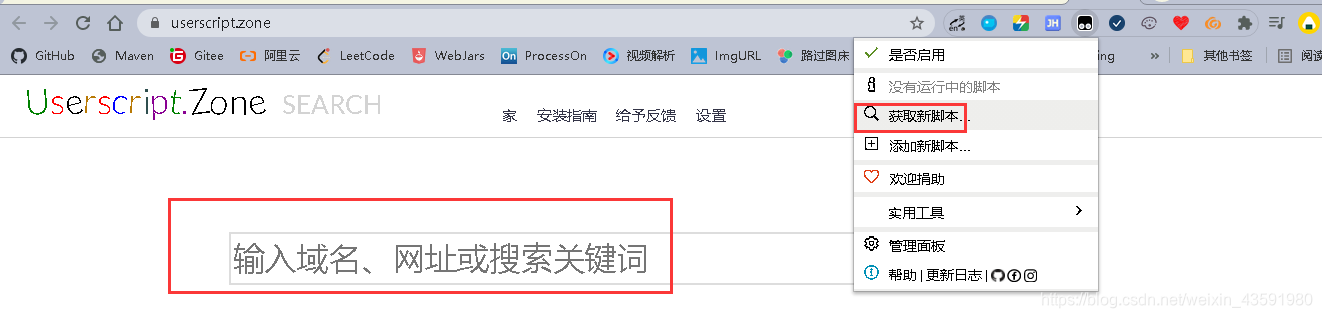
- 搜索一些常用脚本:

这里自己可以搜索并安装,这里推荐给大家网课脚本,和音乐视频解析,自行下载:

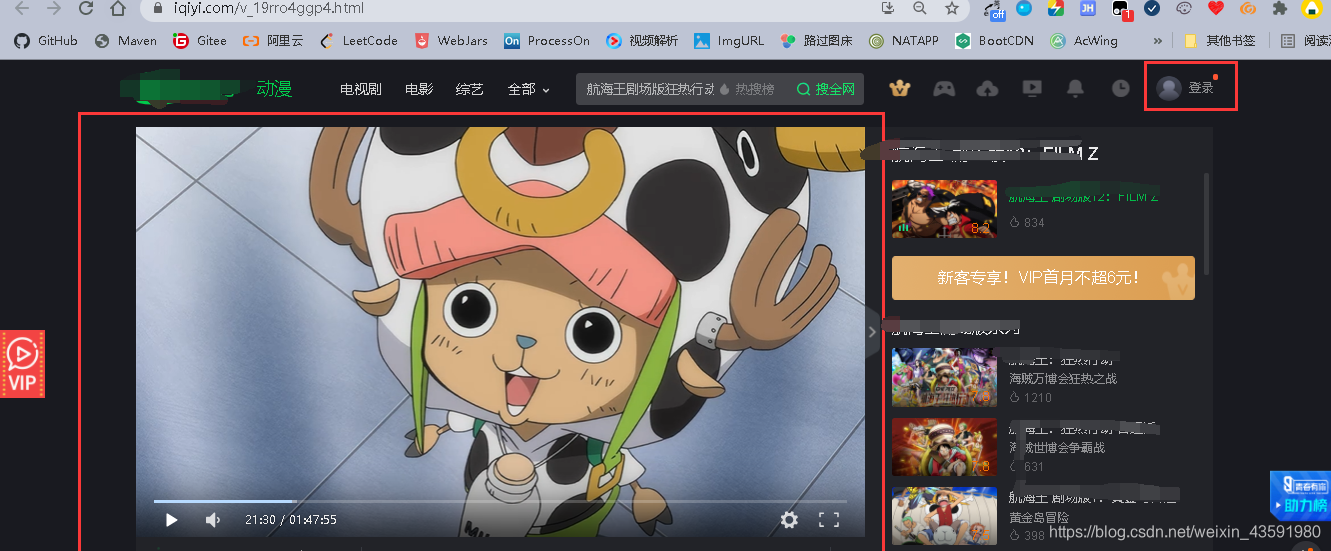
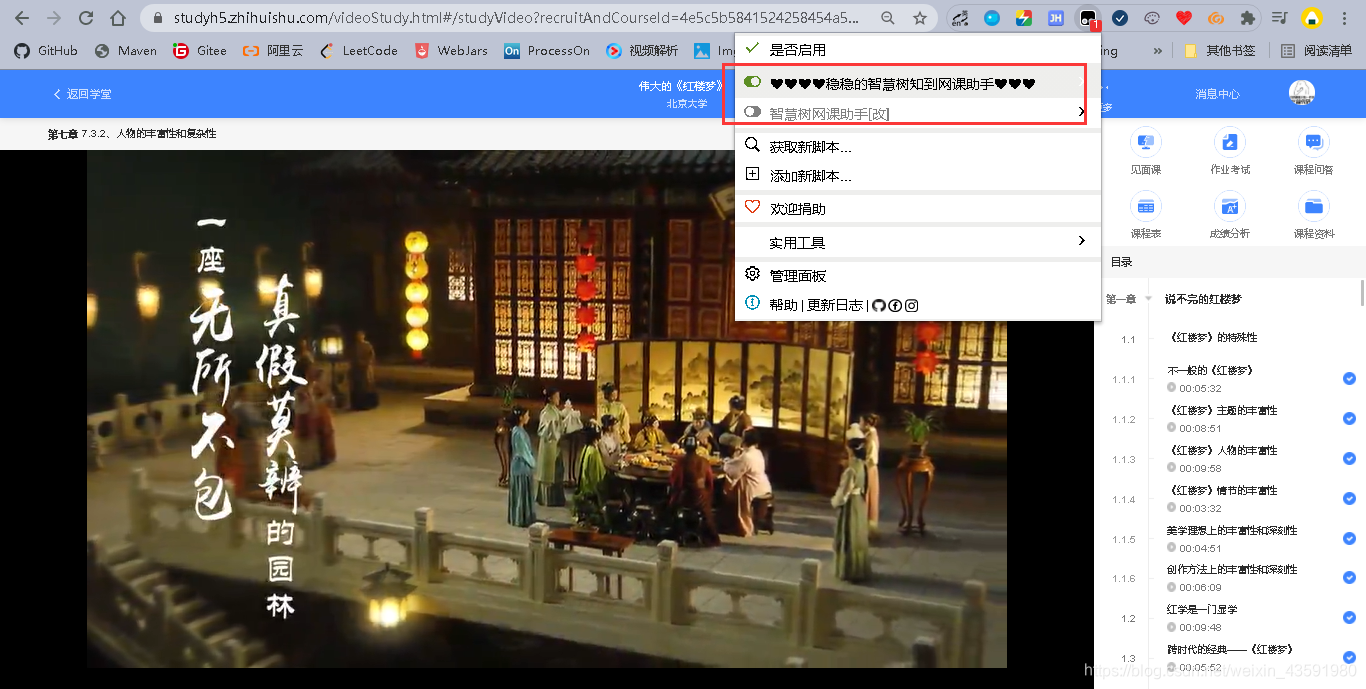
- 效果如下:
电影解析在线观看:

网课自动刷课:

如果文章对您有帮助,点赞关注支持一下哈~ 有什么问题欢迎留言评论~