在同学们使用某些网站的新版本页面的时候,经常会出现一个类似于新手引导一样的效果,来帮助同学们更好的熟悉新版本页面的功能和使用,那么你知道应该如何才能够实现这种效果吗?小千今天就来给大家介绍一个非常好用的插件来实现这个效果,走过路过千万别错过啦。
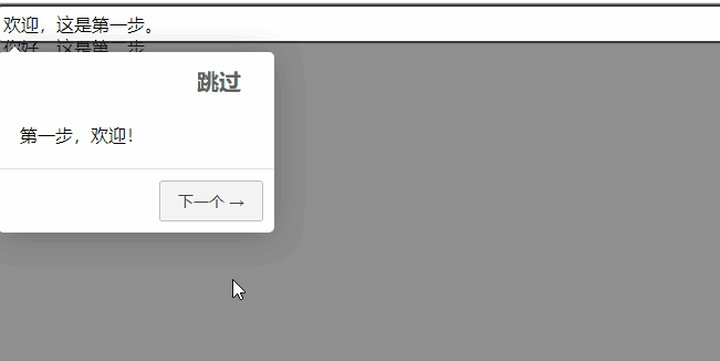
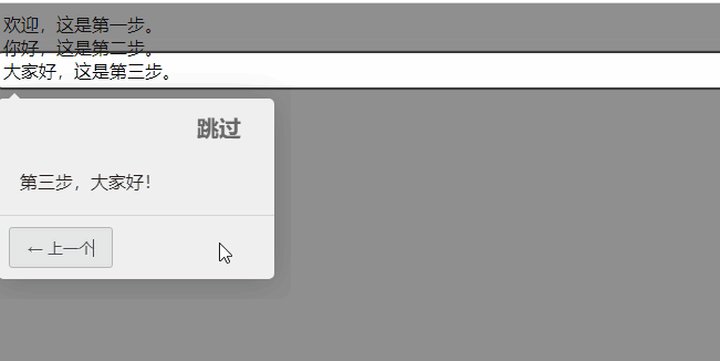
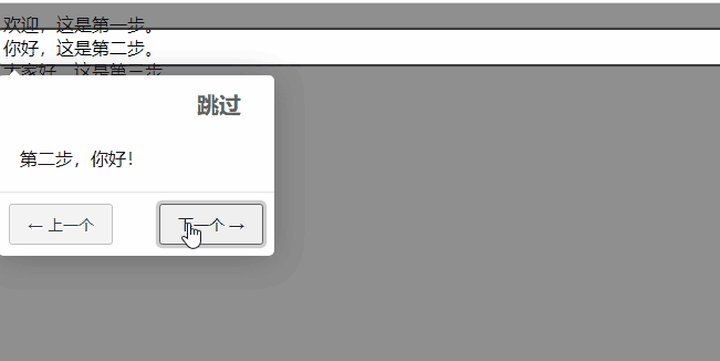
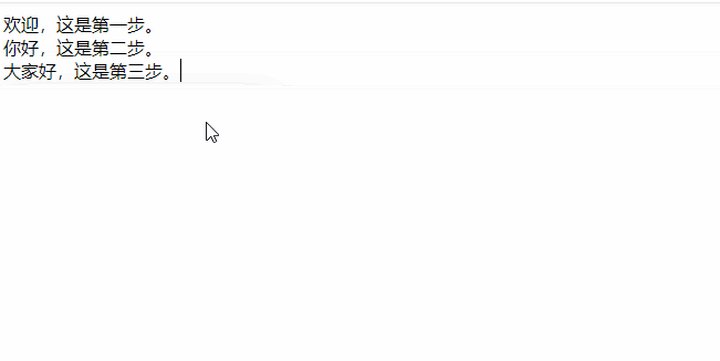
首先先给大家看一下最终的效果

今天的主角Intro.js
1、Intro.js的安装
Intro.js 是一个轻量级的js库,用于创建一步一步的产品引导,支持使用键盘的前后方向键导航,使用 Enter 和 ESC 键推出引导,您可以通过几个简单的步骤安装Intro.js
首先我们引入下述文件

2、Intro.js基本使用
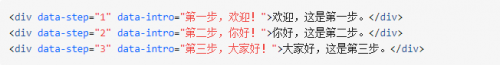
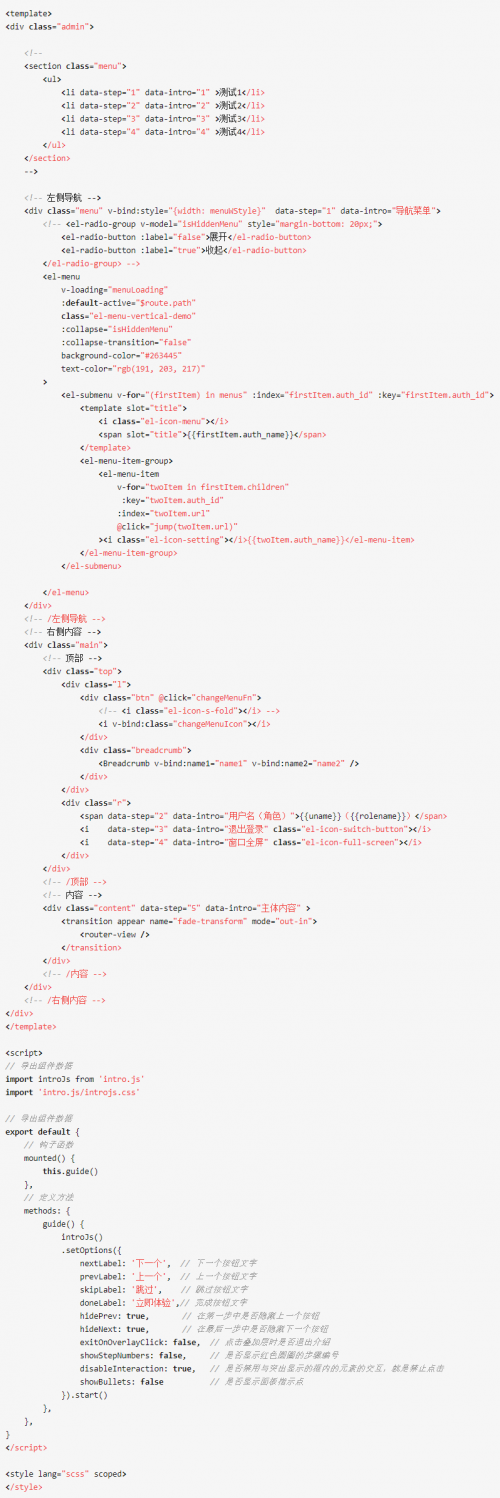
接着在HTML文件中加入基本结构

data-step 是步骤,data-intro 是对每一步的介绍。
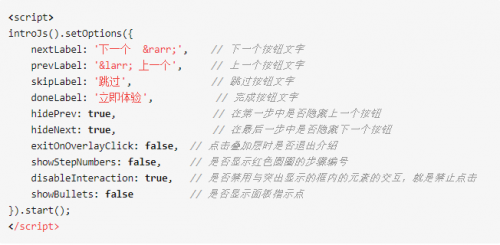
最后我们加入JS代码就可以通过浏览器运行查看效果啦(* ̄︶ ̄)


怎么样是不是已经看到效果了,接下来我们只需要美化一下就可以实现文章开头的效果了。最后附上完整版代码。

希望本文的分享对大家有所帮助!
本文来自千锋教育,转载请注明出处。