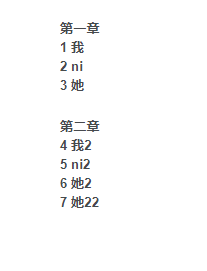
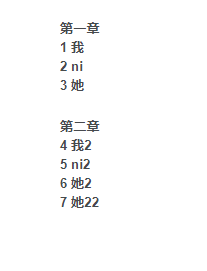
后端返回一个数组,如小说目录,这时我们需要添加目录前面的序号。如图:

<div >
<h5 v-for="(items,i) in listIndex">{
{
items.name}}
<span style="display:block" v-for="(item,k) in items.list">{
{
item.serialNumber}} {
{
item.name}}</span>
</h5>
</div>
data(){
return {
listIndex:[]
}
}
let listAll1 = this.listAll
let currentIndex = 0
let saveIndex = [0]
for(let i = 0;i<listAll1.length;i++){
for(let k=0;k<listAll1[i].list.length;k++){
currentIndex = saveIndex[i]+k+1
listAll1[i].list[k].serialNumber = currentIndex
}
saveIndex.push(currentIndex)
}
this.listIndex = listAll1