案例前准备:
- 下载Boostrap
https://www.bootcss.com/ - 解压后找到里面的CSS文件夹

- 将bootstrap中的css 文件夹放到项目目录的bootstrap文件夹中

- Bootstrap相关知识:
(1)container类
容器宽度>=1200px 宽度为1170px 类前缀.col-lg-
容器宽度>=992px 宽度为970px 类前缀.col-md-
容器宽度>=768px 宽度为750px 类前缀.col-sm-
超小屏 宽度为100% 类前缀.col-xs-
举例<div class="col-md-4 col-sm-6"></div>
(2)列偏移:
.col-md-offset-
可以将列向右偏移
(3)改变列顺序
.col-md-push-
向右推
.col-md-pull-
向左拉
(4)隐藏
.hidden-xs 超小屏隐藏其他状态下可见
.hidden-sm小屏隐藏其他状态下可见
.hidden-md 中等屏隐藏其他状态下可见
.hidden-lg 大屏隐藏其他状态可见
.visible-xs 超小屏可见其他状态下隐藏
.visible-sm小屏可见其他状态下隐藏
.visible-md 中等屏可见其他状态下隐藏
.visible-lg 大屏可见其他状态下隐藏
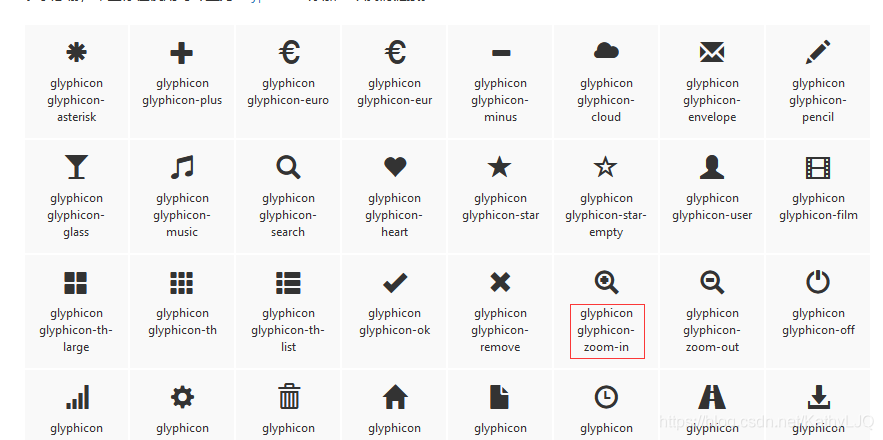
(5)字体图标
Bootstrap自带一些字体图标
https://v3.bootcss.com/components/
 将上图中字体图标下的文字复制作为html元素中class属性的值即可
将上图中字体图标下的文字复制作为html元素中class属性的值即可
比如<a class="glyphicon glyphicon-camera"></div>



index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="css/index.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="row">
<!-- // row消除container的左右padding -->
<header class="col-md-2">
<div class="logo">
<a href="#">
<img src="images/logo.png" class="hidden-xs" alt="">
<span class="visible-xs">阿里百秀</span>
</a>
</div>
<div class="nav">
<ul>
<li>
<a href="#" class="glyphicon glyphicon-camera">生活馆</a>
<!-- class="glyphicon glyphicon-camera" 通过类名引入bootstrap自带的字体图标 -->
</li>
<li>
<a href="#" class="glyphicon glyphicon-camera">自然会</a>
</li>
<li>
<a href="#" class="glyphicon glyphicon-camera">自然会</a>
</li>
<li>
<a href="#" class="glyphicon glyphicon-camera">自然会</a>
</li>
<li>
<a href="#" class="glyphicon glyphicon-camera">自然会</a>
</li>
</ul>
</div>
</header>
<article class="col-md-7">
<!-- <div class="row"> -->
<div class="news clearfix">
<ul>
<li>
<a href="#">
<img src="upload/lg.png" alt="">
<p>阿里百秀</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/1.jpg" alt="">
<p>阿里巴巴即将进军房地产市场。。。</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/1.jpg" alt="">
<p>阿里巴巴即将进军房地产市场。。。</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/1.jpg" alt="">
<p>阿里巴巴即将进军房地产市场。。。</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/1.jpg" alt="">
<p>阿里巴巴即将进军房地产市场。。。</p>
</a>
</li>
</ul>
<!-- </div> -->
</div>
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</span> </p>
</div>
<div class="col-sm-3 hidden-xs">
<img src="upload/4.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</span> </p>
</div>
<div class="col-sm-3 hidden-xs">
<img src="upload/4.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</span> </p>
</div>
<div class="col-sm-3 hidden-xs">
<img src="upload/4.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</span> </p>
</div>
<div class="col-sm-3 hidden-xs">
<img src="upload/4.jpg" alt="">
</div>
</div>
</div>
</article>
<aside class="col-md-3">
<!-- <div class="row"> -->
<img src="upload/zgboke.jpg" alt="">
<!-- </div> -->
<a href="#">
<span class="btn btn-primary">热搜</span>
<h4>欢迎加入中国博客联盟</h4>
<p class="text-muted">这里收录国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台......</p>
</a>
</aside>
</div>
</div>
</body>
</html>
index.css
@media screen and (min-width:1280px) {
.container {
width: 1280px;
}
}
@media screen and (max-width:991px) {
.nav li {
float: left;
width: 20%;
}
article {
margin-top: 10px;
}
}
body {
background-color: #f5f5f5;
}
.container {
background-color: white;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: black;
font-size: 16px;
}
a:hover {
text-decoration: none;
}
header {
padding-left: 0 !important;
/* padding-left: 0 !important; */
}
.logo {
/* width: 100%;
height: 100%; */
background-color: #60a3db;
}
.logo img {
display: block;
max-width: 100%;
margin: 0 auto;
}
.logo span {
display: block;
height: 50px;
text-align: center;
color: white;
background-color: #60a3db;
line-height: 50px;
font-size: 18px;
}
.nav {
background-color: #eee;
border-bottom: 1px solid #ccc;
}
.nav a {
display: block;
/* text-align: center; */
line-height: 50px;
padding-left: 30px;
}
.nav ul li a:hover {
background-color: white;
}
/* 修改字体图标与文字对齐 */
.nav ul li a::before {
vertical-align: middle;
margin-right: 10px;
}
/* .news {
margin-bottom: 10px;
} */
.news ul li {
float: left;
padding-right: 10px;
margin-bottom: 10px;
}
@media screen and (max-width:767px) {
.nav li a {
padding-left: 0;
text-align: center;
font-size: 10px;
}
.news ul li:nth-child(1) {
width: 100% !important;
}
.news ul li:nth-child(n+2) {
width: 50%!important;
}
.publish h3 {
font-size: 14px;
}
}
.news ul li:nth-child(1) {
width: 50%;
height: 266px;
/* background-color: pink; */
}
.news ul li a {
position: relative;
display: block;
width: 100%;
height: 100%;
}
.news ul li a img {
width: 100%;
height: 100%;
}
.news ul li:nth-child(n+2) {
width: 25%;
height: 128px;
/* background-color: purple; */
}
.news ul li:nth-child(n+2) a p {
display: block;
position: absolute;
bottom: 0;
left: 0;
height: 41px;
width: 100%;
background-color: rgba(0, 0, 0, .5);
line-height: 17px;
margin-bottom: 0;
padding: 5px 10px;
font-size: 12px;
color: white;
overflow: hidden;
}
.news ul li:nth-child(1) a p {
display: block;
position: absolute;
bottom: 0;
left: 0;
height: 41px;
width: 100%;
background-color: rgba(0, 0, 0, .5);
line-height: 41px;
margin-bottom: 0;
padding-left: 10px;
font-size: 20px;
color: white;
}
.publish {
border-top: 1px solid #eee;
}
.publish .row {
padding: 10px 0;
border-bottom: 1px solid #eee;
}
.publish .row img {
padding-top: 10px;
width: 100%;
}
aside img {
width: 100%;
}
aside a {
display: block;
margin-top: 20px;
/* width: 100%; */
padding: 0 20px 20px;
border: 1px solid #ccc;
}
aside a h4 {
margin-top: 10px;
color: #337AB7;
/* line-height: 30px; */
}
aside a span {
/* font-size: 14px !important; */
border-radius: 0 !important;
margin-bottom: 20px !important;
}
aside a p {
font-size: 12px;
}