想要创建以你为中心的地图,需要2步。
第一步,获取你所在地址
第二步,将你的地址赋给中心点并创建地图。
1 申请账号
(1)本次,使用的腾讯的接口。要先申请key
从官网进入后,进入控制台。点击创建新密钥


(2)申请后,进行设置

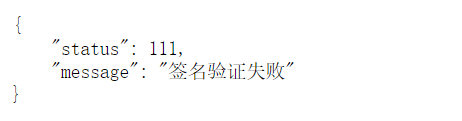
如果设置的是webservice,且是签名校验的话,需要在下面url后加上sign=“签名”,不然会出现

2 创建地图
在获取你的ip之前,我们先来创建地图。如果你发现你照着代码写,却不显示地图,可以检查一下有没有哪里拼写错误。(这里为啥不需要sign我也不太清楚)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Hello World!</title>
<style type="text/css">
#container{
/*地图(容器)显示大小*/
width:1200px;
height:400px;
}
</style>
<script src="https://map.qq.com/api/gljs?v=1.exp&key=你的key"></script>
<script>
function initMap() {
//定义地图中心点坐标
var center = new TMap.LatLng(39.984120,116.307484);
//定义map变量,调用TMmap.Map()构造函数创建地图
var map = new TMap.Map(document.getElementById('container'),{
center:center,//设置地图中心点坐标
zoom:17.2,//设置地图缩放级别
pitch:43.5,//设置俯仰角
rotation:45//设置地图旋转角度
});
}
</script>
</head>
<body onload="initMap()">
<!--定义地图显示容器-->
<div id="container"></div>
</body>
</html>
效果图

3 获取你的地址
创建完地址,也许你就明白。你的地址应该填在哪里了。下一步要解决的就是如何获取你的地址。
接口用的是
https://apis.map.qq.com/ws/location/v1/ip?ip=61.135.17.68&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77
如果你是用php也许只需要file_get_contents。
但是用js jquery的话,就需要注意跨域问题。如果直接调用接口就会出现下面这个报错。

那么,怎们解决呢?我参考了这个例子。由于,获取ip地址方法是异步的,所以我把后续创建地图的代码也移入了其中。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Hello World!</title>
<style type="text/css">
#container {
/*地图(容器)显示大小*/
width: 1200px;
height: 400px;
}
</style>
<script src="https://map.qq.com/api/gljs?v=1.exp&key=你的key"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function initMap() {
//根据ip获得对应城市
$.ajax({
type: "get",
async: true, //异步
url: "http://apis.map.qq.com/ws/location/v1/ip", //接口地址
data: {
"key": "你的key",
"output": "jsonp",
sign: "你的签名"
}, //参数格式必须用到output传参为jsonp,否则会报跨域问题
dataType: "jsonp", //跨域,必须用到jsonp
complete: function(XHR, TS) {
var lat = XHR.responseJSON.result.location.lat;
var lng = XHR.responseJSON.result.location.lng;
//定义地图中心点坐标
var center = new TMap.LatLng(lat, lng);
//定义map变量,调用TMmap.Map()构造函数创建地图
var map = new TMap.Map(document.getElementById('container'), {
center: center, //设置地图中心点坐标
zoom: 17.2, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
}
});
}
</script>
</head>
<body onload="initMap()">
<!--定义地图显示容器-->
<div id="container"></div>
</body>
</html>
成果图
